ブログなどの文章をより分かりやすく、より伝わりやすくするために役立つ「文字装飾」。
しかしブログ初心者のなかには、装飾する事でかえって読みにくくなってしまっている例も散見されます。
 サンツォ
サンツォ文字装飾って簡単なようで意外と難しいんだよね…。
文字装飾は、文章の読みやすさや読者の理解度に大きな影響をあたえ、
結果的にブログの離脱率や滞在時間などにも影響をあたえる、めちゃくちゃ重要な要素です。
しっかりとポイントをおさえ、読みやすくわかりやすい文字装飾にしたいですよね!
今回は文字装飾の基礎知識やコツについてを、初心者向けにくわしく解説します。
文字装飾の目的は、読みやすく伝わりやすくすること

文字装飾は重要な箇所を強調するために使います。
ブログなどのWebライティングに使われる文字装飾には、一般的に以下のような種類があります。
- 通常の細字
- 太字にする
- 斜体(イタリック体)にする
- 文字色を変える
- 文字にマーカーを引く
- 文字に背景色をつける
- 文字を大きくする
- これらを組み合わせる
文字装飾の目的は、文章にメリハリをつけて読みやすくしたり、
重要な箇所を強調して筆者の意図や要点を伝わりやすくすることにあります。
なぜそんなあたりまえのことわざわざ書いたのかというと…
冒頭でも触れたとおり、ブログ初心者のなかには、文字装飾をすることで返って読みにくくなったり、
重要な箇所(要点)が伝わりにくくなっているパターンがとても多いからです。
 サンツォ
サンツォ初心者のブログ診断では、半分以上の人がこのパターンなんだよね…。
次の章で具体例をいくつか紹介しましょう。
具体例で見る!文字装飾の失敗例

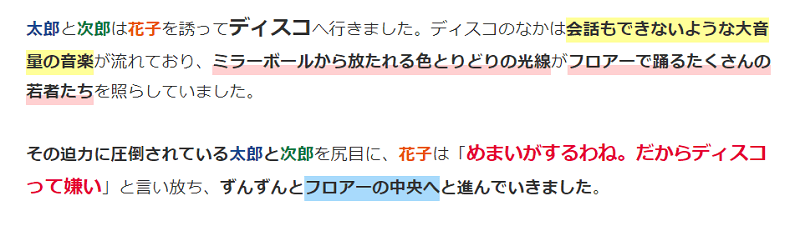
文字装飾の失敗例で大多数を占めるのは、過剰に装飾してしまっているパターンです。
実際にその例を見てみましょう。

ちょっと大袈裟すぎたかもしれませんが…
でもこんな感じの過剰な装飾をしてしまっている人って意外と多いんですよね。
これだと「本当に重要な箇所はどこなのか?」「本当に伝えたいのは何なのか?」がかえって伝わりにくくなってしまいますよね。
文章自体がそもそも読みにくいですし、目がチカチカしてストレスを感じます。
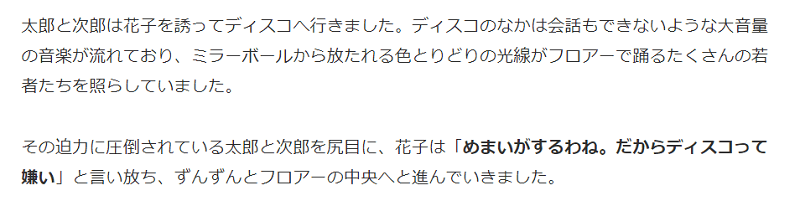
ではどんな文字装飾が正解なのでしょうか?

…たったこれだけです。
でも文章の強調というのは、これぐらいで十分。
本当に大切な部分、読者に伝えたい部分だけを厳選して装飾すればいいのです。
他とのメリハリがあるからこそ、強調した部分が(文字通り)強調されるのですね。
効果的な文字装飾をおこなう5つのコツ

文字装飾を効果的なものにするには、次の5つのポイントを意識しましょう。
本当に重要な部分だけを装飾する
しつこいようですが、文字装飾の目的は「本当に大切な部分、伝えたい部分を強調する」ことです。
欲張って装飾を増やしてしまっては逆効果になります。
強調する部分が少ないからこそ、メリハリができて強調部分が目立つのです。
どれだけ文字装飾を減らせるかが、文字装飾の効果を高めるポイントなのですね。
装飾範囲はななるべく短くする
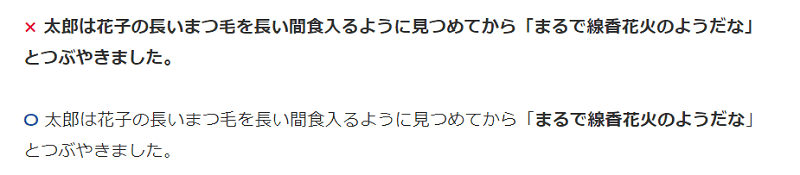
太字の文字装飾をする際に、文頭から文末まで全部を太字にしてしまったりしていませんか?

上記の×の例のように装飾する範囲が長いと、本当に重要な箇所がどこなのか、ボヤけてしまいますよね。
○の例のように装飾する範囲が短いと、パッと見た時にもすぐに重要な箇所が頭に入ってくると思います。
文字装飾の数を厳選するだけではなく、文字装飾の範囲も厳選するようにしましょう。
ムダな装飾はなるべくそぎ落とし、必要最小限の文節に絞りこむことが大切です。
装飾パターンは1~2種類におさえる
装飾の数(頻度)、装飾の長さをおさえるとともに、装飾のパターン(種類)にも注意が必要です。
- 太字
- 赤い太字
- 太字に黄色いマーカー
- 細字に青いマーカー
- 細字のフォントサイズ大きめ
- 太字にフォントサイズ大きめ
…こんなに文字装飾のパターンがたくさんあったら、ゴチャゴチャして読みにくくないですか?
文字装飾のパターンは1〜2種類が理想です。多くても3つまででしょう。
色数をおさえ、全体にマッチした配色に
色数が多くて、ムダにカラフルな記事になってしまっていませんか?
色数が多いとゴチャゴチャして稚拙(幼くて下手なこと)な印象になってしまいますし、単純にダサいです。
文字装飾の色数は1〜2色がお洒落だと思います。
また、装飾に使う色味はサイト全体にマッチする色味・配色にしましょう。
同じ系統の色味を選ぶ、差し色として補色を選ぶなど、ダサくならないような工夫が必要です。
配色のセンスに自信がない人は、下記ページにベストな配色パターンが紹介されていますので、ぜひ参考にしてみてください。
装飾のルールを統一する
文字装飾のルールがあいまいで、記事ごとに装飾の使い分けが違うとか、
さらには1つの記事内でもルールが違う… みたいな感じになっていませんか?
ルールが統一されていないと読者は混乱しますし、読んでいて違和感を感じてしまいます。
文字装飾のルールはサイト全体で統一するようにしましょう。
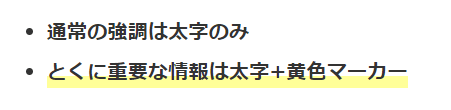
例1

例2

…などなど。(ちなみに例2は当ブログのルールです)
また、重要なのはそのルールは読者が直感的に理解できるものか?という点です。
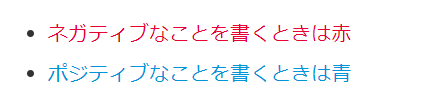
「ネガティブは警戒色の赤」というのは分かりやすいですが(赤信号は止まれ、など世の中に浸透しているため)
「ちょっと重要なのは緑、ふつうに重要なのは赤、すごく重要なのは黄色」みたいなルールって、読者に伝わらないですよね。
直感的に・簡単に伝わらないルールは、ただのストレスなので避けましょう。
文字装飾のコツ 要点まとめ

今回はブログやアフィリエイトサイトにおける「文字装飾」について解説しました。
文字装飾は、文章の重要な箇所を読者にわかりやすくするため、要点を理解しやすくするために使います。
効果的な文字装飾をおこなうポイントは下記の2点です。
- 頻度・パターン・色数はなるべく少なくする
- サイト全体でルールを統一する
装飾(=強調)は、装飾されていない箇所があるからこそ目立つのです。
欲張らずに必要最低限に絞りこむことが、装飾の効果を高めることになるのですね。






コメント