WordPressの改行・段落について解説します。
改行と段落の違いや、WordPressで改行・段落を作る方法、
改行と段落を使って文章を読みやすくし、収益や集客につなげる方法を説明します。
 よめちゃん
よめちゃん改行や段落ってそんなに大切なの?
 サンツォ
サンツォめちゃくちゃ大切だよ!
読みやすい記事を作る基本中の基本だからね!
WordPressの改行や段落をうまく使いこなせば、文章が読みやすく、伝わりやすくなります。
ユーザビリティや検索エンジンからの評価が向上し、結果的に集客や収益にも好影響があります。
ぜひ本記事の内容を参考に、改行・段落をマスターしてください!
改行と段落で文章を読みやすくしよう!
WordPressにとって「改行」「段落」が大切な理由。
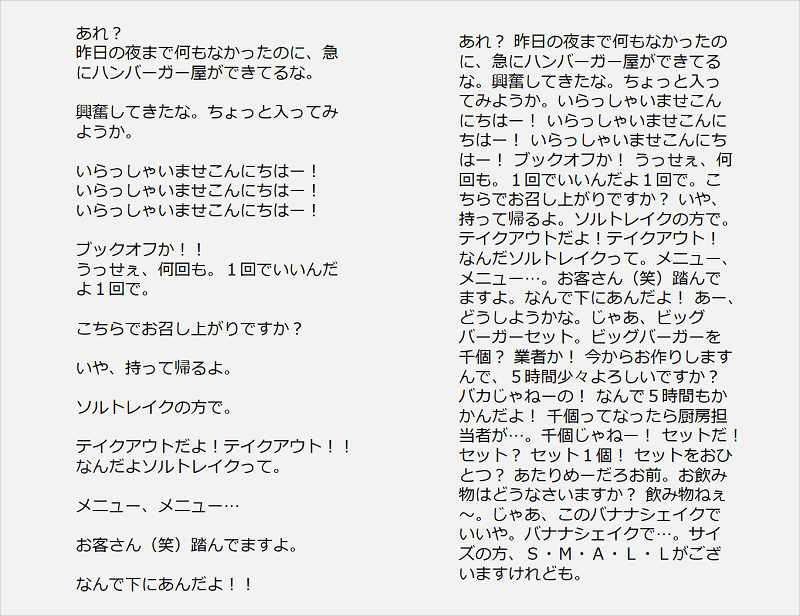
それは下記の文章を見ていただければわかると思います。

この2つを見て、あなたはどちらが読みやすいと感じるでしょうか?
…言わずもがなですよね。
このようにWordPressで作ったブログ、アフィリエイトサイトでは、
改行や段落が文章の読みやすさの大きなカギをにぎるのです。
文章が読みやすければ読者の離脱を防ぎ、ページ内サイト内に長い時間滞在してもらうことができます。
当然、収益も上がりやすくなるでしょう。
ユーザビリティ(読者の利便性)が向上すれば、検索エンジンに評価されて検索順にも上がります。
つまり集客(アクセス数)が増えることに繋がります。
 よめちゃん
よめちゃん文章を読みやすくすると、売上もアクセスも増えるってことね!
 サンツォ
サンツォその通り!
文章が読みにくいと、それだけで読者は離脱しちゃうからね。
このように、改行と段落はあなたのWordPressサイトを成功に導く大切な役割を果たすのです。
WordPressの改行と段落の違いは?

ちなみにあなたは「改行」と「段落」の違いを正確に把握していますか?
改行と段落の作り方を学ぶ前に、その違いを理解しておきましょう。
改行とは?

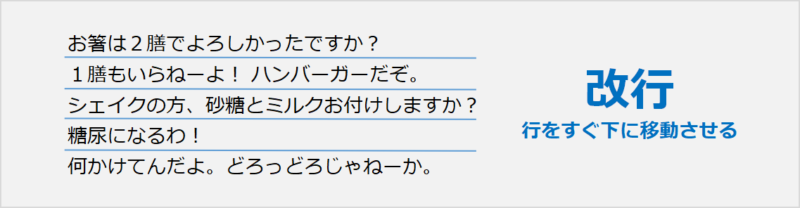
改行とは、文章を読みやすくするために行を変えることです。
意味としての区切りはなく、ただ単純に見た目のために行をすぐ下に移動させます。
段落とは?

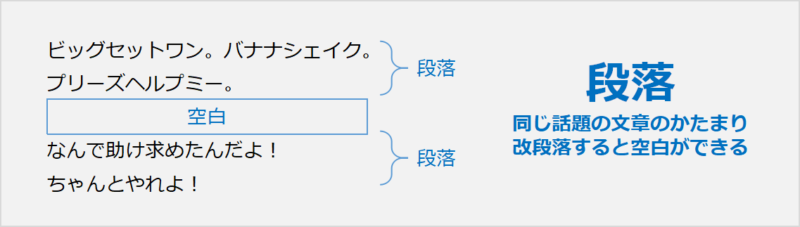
段落とは、おなじ話題の文章のかたまりです。
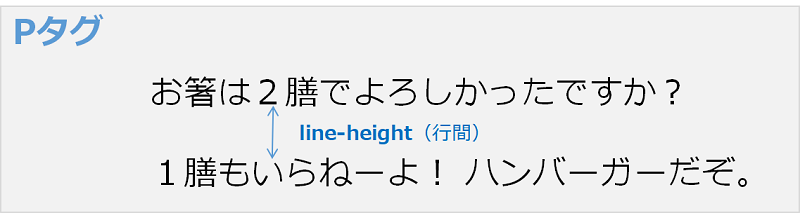
段落を変える(改段落する)と、段落と段落の間に空白ができます。
WordPressでの改行と段落の使い方
正直WordPressで作ったブログやアフィリエイトサイトでは、改行を使う必要はほとんどないと思います。
雑誌や書籍みたいな紙の読みものと違い、Webの記事では改行を多用した行と行の間がつまった文章は読みにくいし、読者にムダなストレスをあたえてしまうからです。
なのでWordPressブログなどでは改行ではなく段落をおもに使い、
文章の意味を区切る際にはスペーサーのような空白を入れてしまうのがよいでしょう。
 サンツォ
サンツォちなみにこの記事でも、フキダシ以外では改行を使っていないよ。
段落とスペーサーだけでレイアウトしているんだ。
WordPressで改行・段落を作る方法

WordPressで改行と段落を作る方法を解説します。
ものすご~く簡単にまとめると下記のとおりになります。
| 作り方 | 改行 | 段落 |
|---|---|---|
| キーボード | Shift+Enter | Enter |
| HTMLコード | <br /> | <p>文章</p> |
具体的にクラシックエディターの場合(ビジュアルエディターとテキストエディター)と、
ブロックエディター(Gutenberg)の場合の3パターンで解説しましょう。
改行の作り方
まずはWordPressで「改行」を作る方法です。
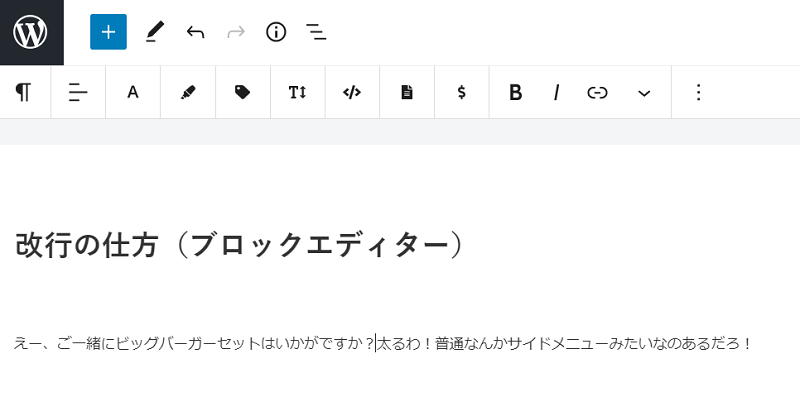
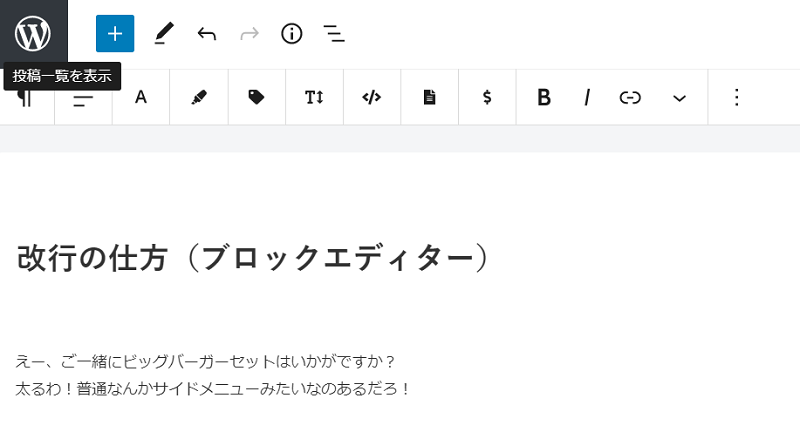
ブロックエディターの場合
同ブロック内で改行する場合、Shift+Enterの同時押しで改行されます。
以下が手順です。

改行したい位置にカーソルを置きます。

Shift+Enterを同時押しすると改行されます。
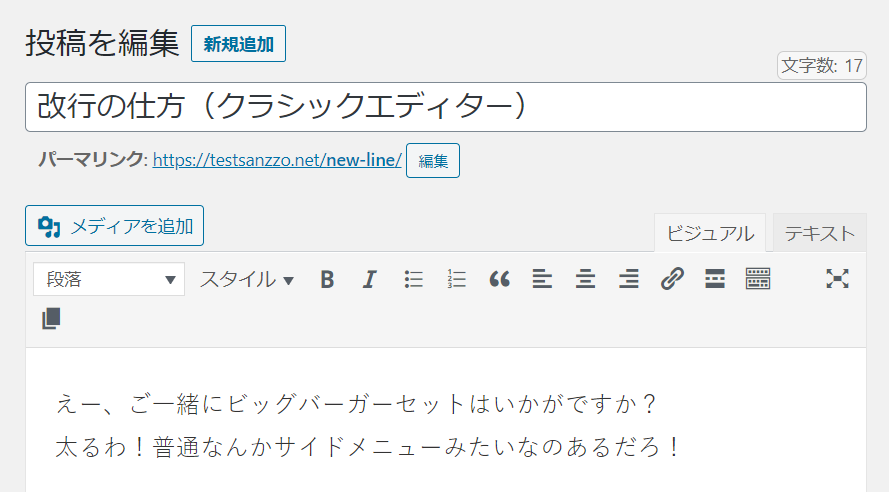
クラシックエディター(ビジュアルエディター)の場合
ビジュアルエディター内で改行する場合、Shift+Enterの同時押しで改行されます。
以下が手順です。

改行したい位置にカーソルを置きます。

Shift+Enterを同時押しすると改行されます。
クラシックエディター(テキストエディター)の場合
テキストエディター(HTMLコード)の記載で改行する場合、<br />を挿入すると改行されます。
以下が手順です。

改行したい位置にカーソルを置きます。

<br />を挿入すると改行されます。
ちなみに改行タグには<br />と<br>の2種類がありますが、違いは「HTML」か「XHTML」かの違いです。
| 記述方法 | タグ |
|---|---|
| XHTML | <br /> |
| HTML5 | <br /> <br> |
段落の作り方
次にWordPressで「段落」を作る方法です。
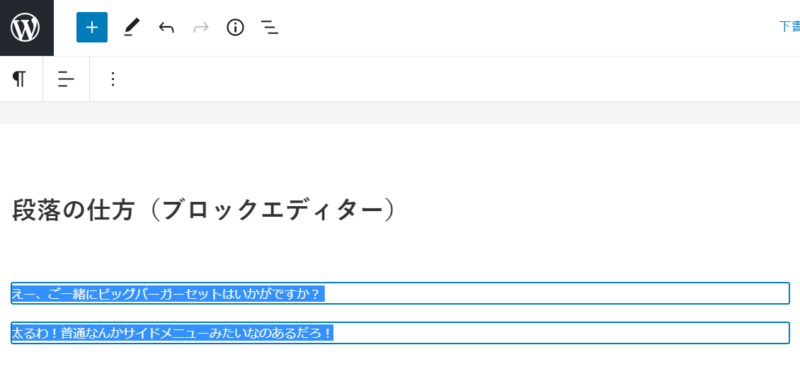
ブロックエディターの場合
ブロックを分けるだけで段落となります。

上記のようにブロックを分けるか、または改段落したい位置でEnterキーを押すと段落が分けられます。
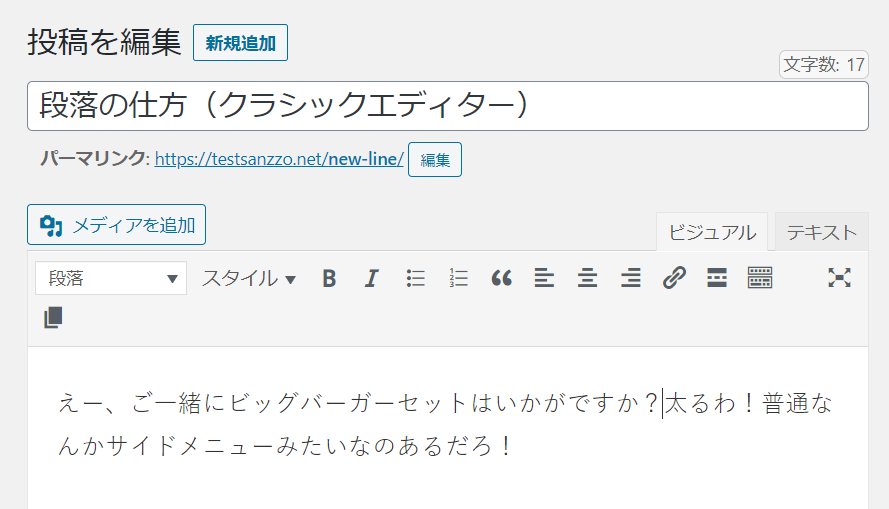
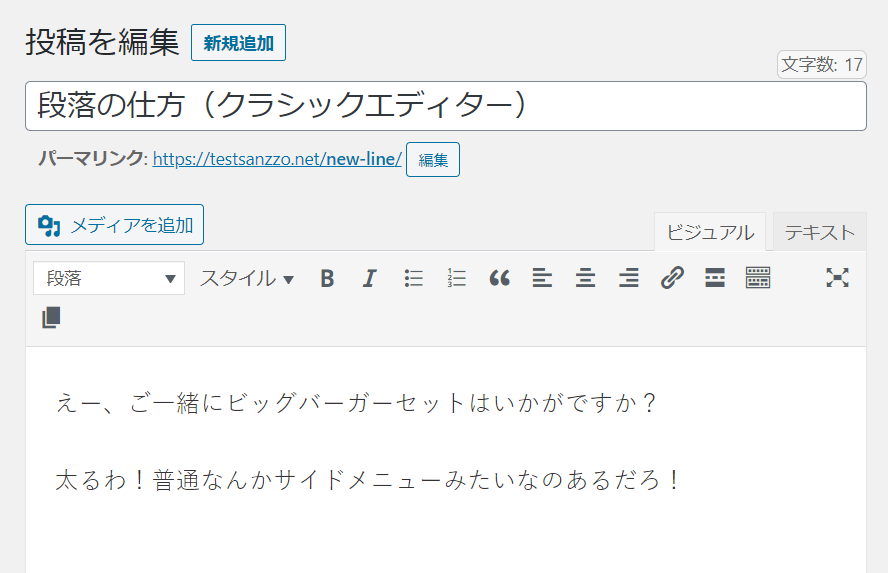
クラシックエディター(ビジュアルエディター)の場合
ビジュアルエディター内で改行する場合、Enterキーを押すと次の段落になります。
以下が手順です。

改行したい位置にカーソルを置きます。

Enterキーを押すと、段落が分けられます。
クラシックエディター(テキストエディター)の場合
テキストエディター(HTMLコード)の記載で改行する場合、
<p>文章</p>という形で、文章をpタグで囲むと1つの段落となります。
以下が手順です。

上記ではすべてが1つのPタグに囲まれているので、1つの段落になっています。

上記のように、それぞれをPタグで囲むと、2つの段落になります。
WordPressの行間、改行幅を調整する方法

行と行の間(行間)や、段落と段落の間の空白(改行幅)を調整したい場合はどうすればいいのでしょうか?
本章ではWordPressでの設定方法を解説します。
行間を調整する方法

行間はCSSで変更することができます。
行間を表すCSSは「line-height」というプロパティです。
「line-height」は以下の3パターンの値で指定されているはずです。
- px : ピクセル
- normal : ブラウザの初期値
- em : font-sizeの何倍の大きさか?(emを省略することもある)
この値を大きくすれば行間は広くなり、値を小さくすれば行間は狭くなります。
改行幅を調整する方法

改行幅もCSSで変更することができます。
改行幅はセレクタpの「margin」または「padding」を変更すれば変えられます。
この値を大きくすれば改行幅は広くなり、値を小さくすれば改行幅は狭くなります。
スペーサーを入れる方法
WordPress全体で改行幅を変更するには、前述の方法を利用してください。
イレギュラーで「ここだけ改行幅をもっと広く取りたい!」という場合は、
ブロックエディターの「スペーサー」を入れるという方法もあります。
以下にスペーサーを入れる方法について解説します。

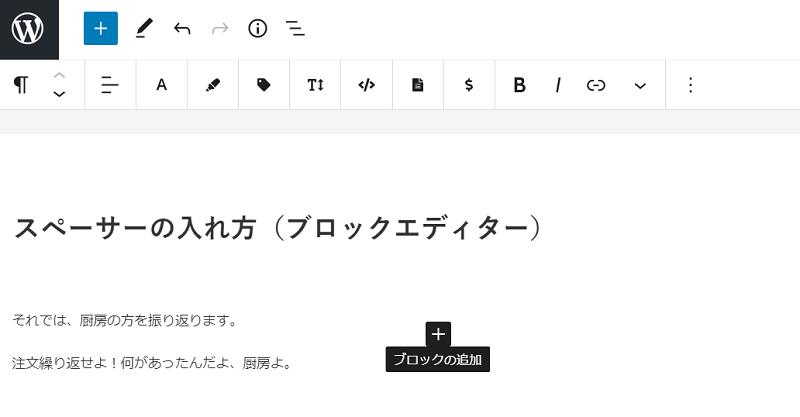
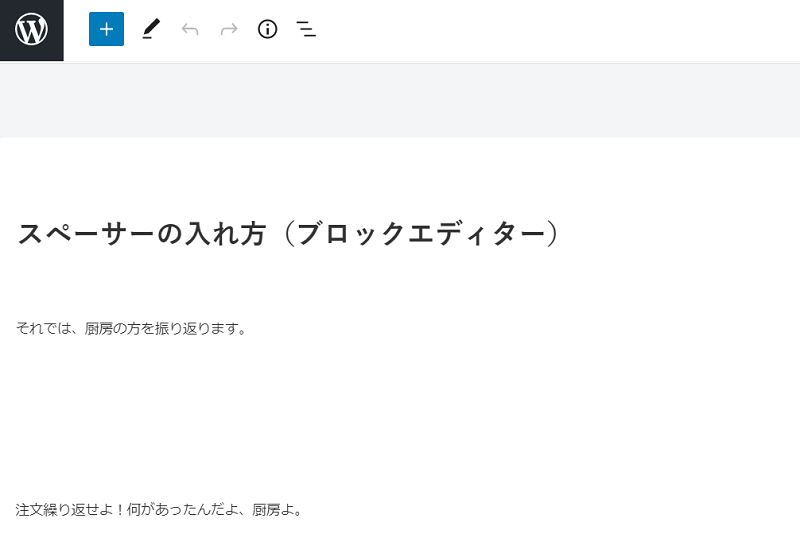
スペーサーを入れたい位置にブロックを追加します。

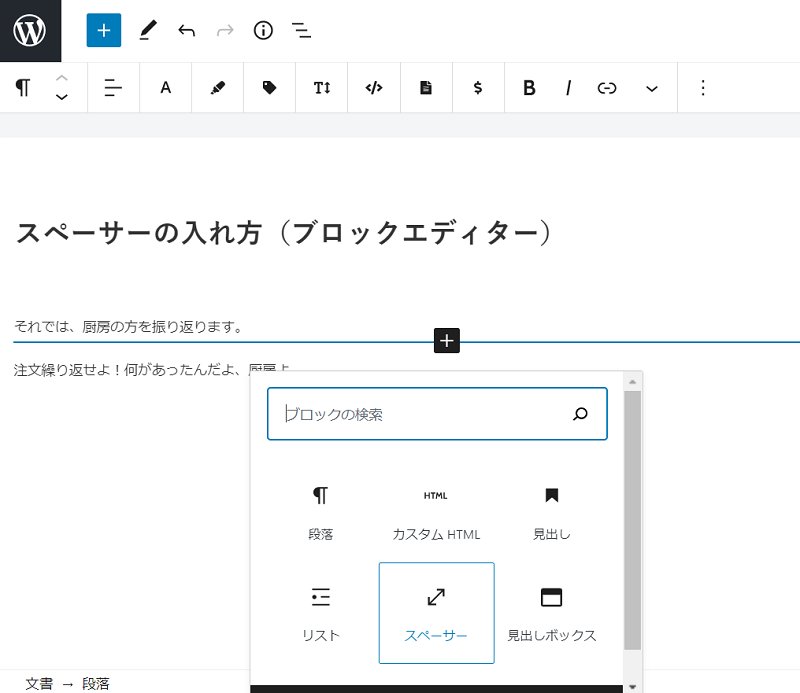
スペーサーのブロックを追加します。
表示されない場合は「スペーサー」で検索してください。

スペーサーが追加されました。
ただしちょっと広すぎるので調整したいと思います。

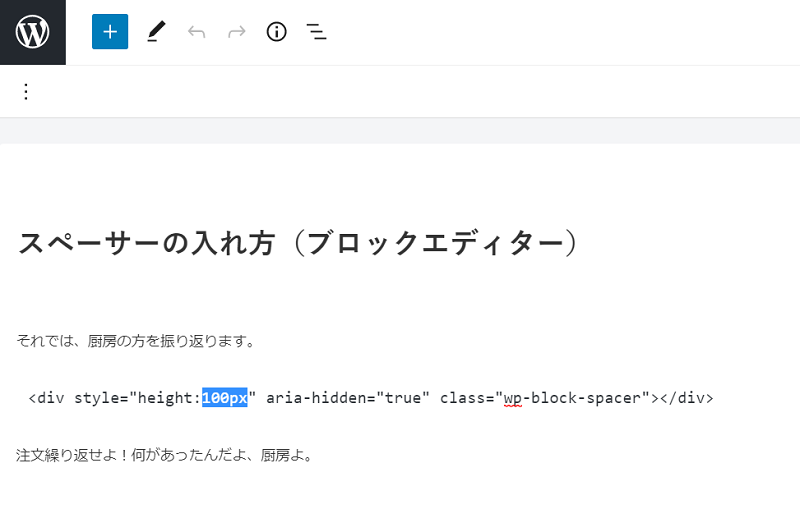
HTMLに変換します。
デフォルトでは100pxで設定されているので、ここを変更します。
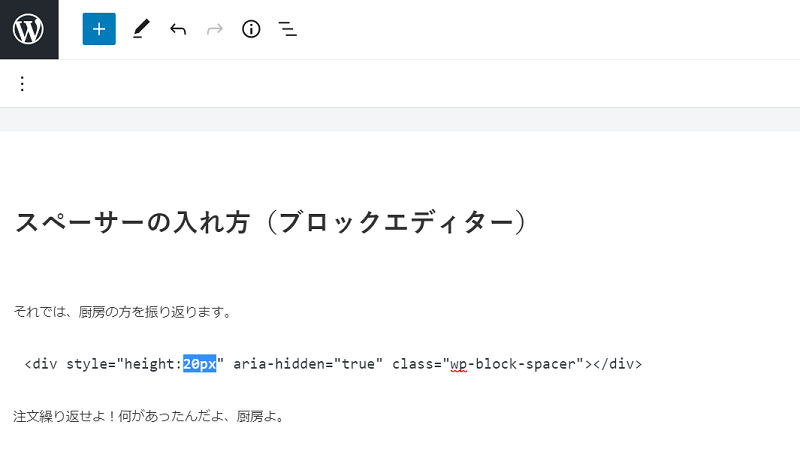
だいたい20~30pxくらいがおしゃれな広さだと思います。

20pxに調整しました。

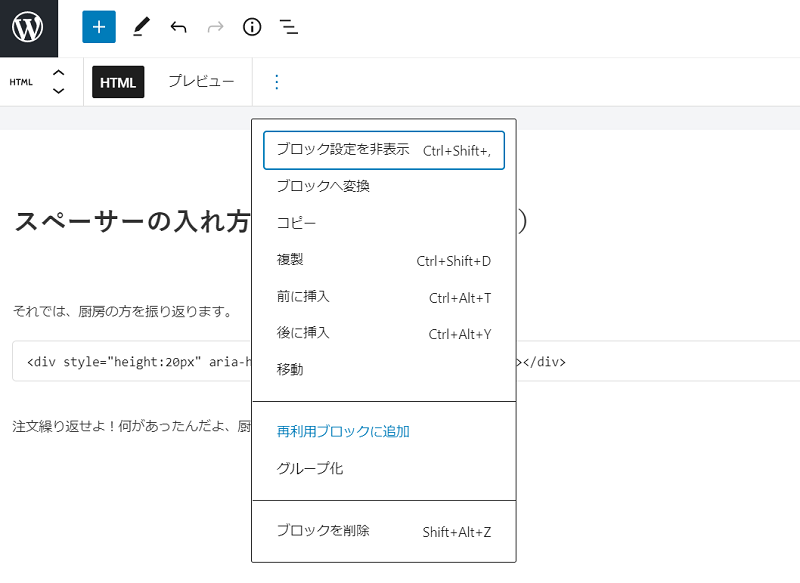
いちいち調整するのが面倒くさいので、すぐに読みだせるように「再利用ブロック」に追加しておきましょう。
改行されない、改行が消える場合の対処法

ここまでに紹介した方法で実行しているのに、なぜか改行されない、改行が消える場合があります。
その理由はなんでしょうか?解決方法はあるのでしょうか?
考えられる原因としてはWordPressの自動整形機能が働いてしまっている可能性があります。
1つの記事の中で、ビジュアルエディターとテキストエディターを両方使用している場合に発生することがあります。
解決方法としてはこの自動整形機能をOFFにすることですが、
プラグイン「Tiny MCE Advanced」で簡単におこなうことができます。
「Tiny MCE Advanced」を導入していない人は、まずはプラグインをインストールして有効化してください。
次に「設定」→「Tiny MCE Advanced」→「エディター設定」の順に進み、「高度なオプション」の項目をご確認ください。
「Keep paragraph tags in the Classic block and the Classic Editor」にチェックを入れ、最後に「変更を保存」ボタンを押下します。
これでWordPressの自動整形機能をOFFにできました。
WordPressで改行・段落まとめ

本記事ではWordPressで改行・段落を作る方法について解説しました。
改行・段落は下記の方法で反映することができます。
| 作り方 | 改行 | 段落 |
|---|---|---|
| キーボード | Shift+Enter | Enter |
| HTMLコード | <br /> | <p>文章</p> |
改行と段落を上手に使いこなせば、読者にとって読みやすい文章を作ることができます。
読みやすい文章はユーザー満足度やSEO評価が改善し、結果的にあなたのWordPressサイトの収益・集客の改善にもつながります。
ぜひ今回紹介した内容を参考にしてみてください。





コメント