WordPressのヘッダーについて徹底解説します。
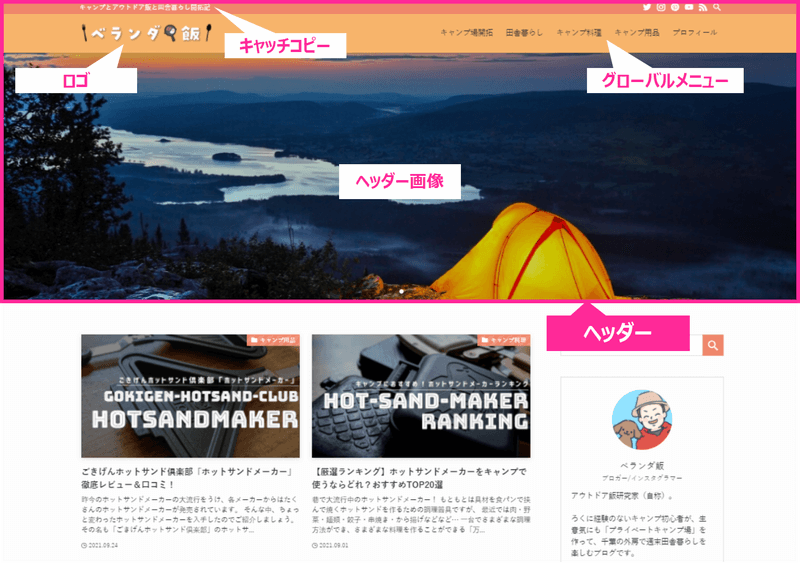
ヘッダーとはWebサイトの最上部に表示される、ロゴ画像・ヘッダー画像・キャッチコピー・グローバルメニューなどが表示される部分のこと。
ヘッダーはWordPressへの訪問者がかならず目にするものなので、ブログやアフィリエイトサイトの印象を大き左右し、
結果的に、アクセスや収益にも影響をあたえるとても重要な要素です。
この記事ではヘッダーのメリット・重要性などを解説するとともに、
WordPressのヘッダーを設定する方法、ロゴ画像やヘッダー画像などのヘッダーまわりの設定手順について、
WordPress初心者にもわかりやすいよう、簡単に優しく説明します。
「ヘッダー」でアクセス・収益が変わる!

「ヘッダー」とは、上記図のようにそのページの一番上にある部分のことです。
一般的にヘッダーには次のような要素が含まれます。
- ロゴ(サイト名)
- キャッチコピー
- ヘッダー画像
- グローバルメニュー
- お知らせ欄 ……などなど
ブログやアフィリエイトサイトのようなWebサイトにとって、ヘッダーはとても重要な要素。
特に「ロゴ画像」と「ヘッダー画像」は、そのなかでもさらに重要です。
実は「ヘッダー」の良し悪し次第で、Webサイトのアクセス数や収益が左右されてしまうこともあるんですよ!
 よめちゃん
よめちゃんえ!? なんでヘッダーでアクセスや収益が変わるの?
 サンツォ
サンツォそれを今から説明するね。
Webサイトの見た目を決めるのは「ヘッダー」!
Webサイトの見た目にもっとも影響をあたえるのは「ヘッダー」です。
当たり前ですよね。だってページが表示されたら一番上にあるわけですから。
あなたのサイトに訪れた読者(ユーザー)は必ず一番最初にヘッダーを見ることになりますし、
どのページにいっても(ほとんどのサイトの場合)共通のヘッダーが表示されているので、ユーザーの目に触れる回数ももっとも多い箇所になります。
Webサイトは「見た目」が9割!
「人は見た目が9割」なんて言葉を聞いたことありませんか?
これは(特に初対面の場合)その人のイメージは見た目で9割がた決まってしまう、
第一印象(ファースト・インプレッション)で人間の評価がほぼ決まってしまうという意味の言葉です。
これはなにも人間の見た目だけに限りません。Webサイトでも一緒です。
稚拙(幼稚でヘタクソなこと)な見た目のWebサイトでは、そこに書かれた情報の内容までもが信用できないと感じてしまいますよね……。
センスのない、ダサいデザインのWebサイトでは、なんとなく商品を買うのを躊躇してしまうと思います。
つまりヘッダーの見た目次第でリピートされるかどうかが決まるし、
広告のクリックや商品の売れ行きにも影響をあたえるということなのですね。
まずはWordPressのヘッダー画像を用意しよう!

という感じでめちゃくちゃ重要な「ヘッダー」ですが、
WordPressにヘッダーを設定するためには、いくつか用意しておくものがあります。
ヘッダーにはどんな画像を用意するべき?
WordPressにヘッダーに必要な画像は次の2点です。
- ロゴ画像
- ヘッダー画像
このどちらにも共通するポイントとしては「そのサイトの内容を表わす画像であること」「ターゲットにあわせた画像であること」です。
たとえば「おうちカフェ」をテーマにしたブログであれば、おしゃれなインテリアのお部屋にあるコーヒーやスイーツのヘッダー画像を使うべきですよね。
たとえば「若い女性」がターゲットのアフィリエイトサイトであれば、男性向けのデザインではなく女性向けのロゴ画像やヘッダー画像を用意するべきでしょう。
もし画像がサイトの内容と合っていなかったら、読者は違和感を覚え、離脱してしまうかもしれません。
また、画像の「デザイン性」「おしゃれさ」にも気を配りたいですよね。
ダサくてセンスを感じられない画像では、かえって逆効果になってしまいます。
ヘッダーの画像を用意する方法とは?
ヘッダー画像やロゴ画像を用意するには下記のような方法があります。
ロゴ画像を用意する方法
- Illustratorを使って自分で作成する
- Canvaを使って自分で作成する
- ロゴジェネレーターを使って自分で作成する
- ココナラなどでデザイナーさんに発注する
グラフィックデザインのスキルがある人であれば、Illustratorなどを使って自分でデザインをすればいいと思います。

デザインの経験がない人でも、上記の「Canva」を使えば簡単におしゃれなロゴを作ることができます。

また、「ロゴジェネレーター」を使って、ロゴを生成するという方法もあります。
ロゴジェネレーターには、「Logaster」「Logo Maker」「online logo maker」「STORES.JP LOGO MAKER」「LOGO FACTORY」…など、さまざまなサービスがあります。
ロゴジェネレーターは無料で簡単にロゴが作れるんですが…
上記画像のように、正直あんまりおしゃれなものができないのでおすすめはしません。

プロのデザイナーさんに作成をお願いしたいという場合はスキルマーケットの「ココナラ ![]() 」でデザイナーさんを探すのがおすすめです。
」でデザイナーさんを探すのがおすすめです。
ほかにも「クラウドワークス ![]() 」「ランサーズ
」「ランサーズ ![]() 」などで発注してもいいかもですね。
」などで発注してもいいかもですね。
ヘッダー画像を用意する方法
- 自分で撮影した写真を使う
- 素材サイトにある写真を使う
- Canvaを使って自分で画像を作成・加工する
- ココナラなどでデザイナーさんに発注する
写真を加工しないで使うのであれば、自分で撮影したり、素材サイトにある写真を使用すればいいと思います。

素材サイトには、僕も使っている「Shutterstok」や「Adobe Stock」、他にも「PIXTA」「Pixabay」「写真AC」…など、さまざまなサービスがあります。
素材サイトには有料素材と無料素材がありますが、他人と被らないヘッダー画像にするという意味でも、有料素材を使うことをおすすめします。

また、ロゴと同様に 「Canva」 のテンプレートを使えばデザイン未経験者でもお洒落なヘッダー画像を作ることができます。

自分のセンスに自身がない人は、スキルマーケット 「ココナラ ![]() 」 でプロのデザイナーさんに発注してしまいましょう。
」 でプロのデザイナーさんに発注してしまいましょう。
WordPressのヘッダー画像を設定する方法

では、ここからは実際にWordPressのヘッダー(ロゴ画像・ヘッダー画像・メニュー・キャッチコピーなど)の設定方法について解説します。
ヘッダーの設定方法は、WordPressテーマによって若干異なりますが、今回は以下の2つのテーマを例に説明します。
※どのテーマもだいたい同じような設定方法でいけると思いますが、もしこの記事で紹介している方法でヘッダーを設定できない場合は、お手数ですがご利用中のテーマの公式ページをご確認いただくか、運営側に問い合わせしてみてください。
Cocoonのヘッダーを設定
まずはCocoonのヘッダーまわりを設定する方法です。

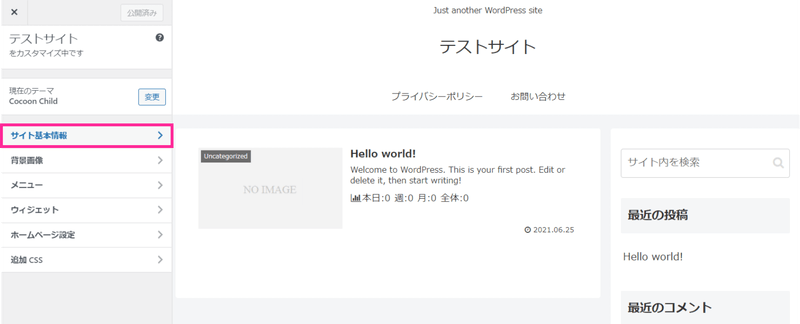
WordPressのダッシュボード(管理画面)から、「外観」→「ヘッダー」へと進みます。

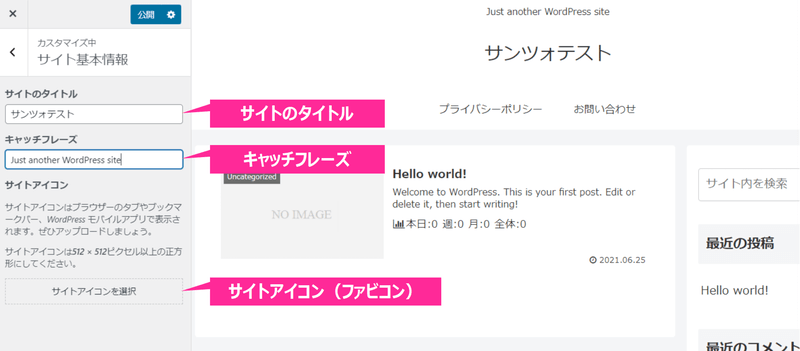
するとカスタマイズ画面が開くので、「サイト基本情報」を開いてみましょう。

この画面では、「サイトタイトル」「キャッチフレーズ」を設定できます。
変更したい場合はここを上書きして、左上の「公開」ボタンをクリックしてください。
ちなみに「サイトアイコン」(ファビコン)とは、PCのブラウザのタブに表示される小さなアイコンのことです。

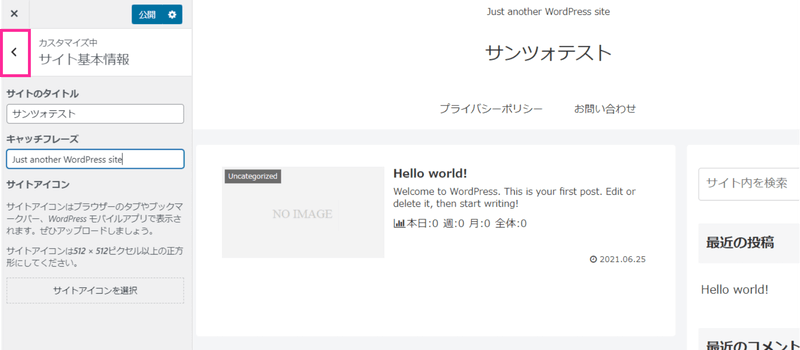
左上の「<」マークをクリックして1つ前のメニュー画面に戻ります。

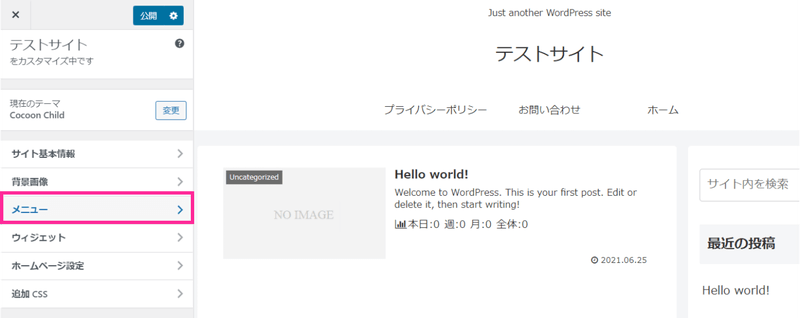
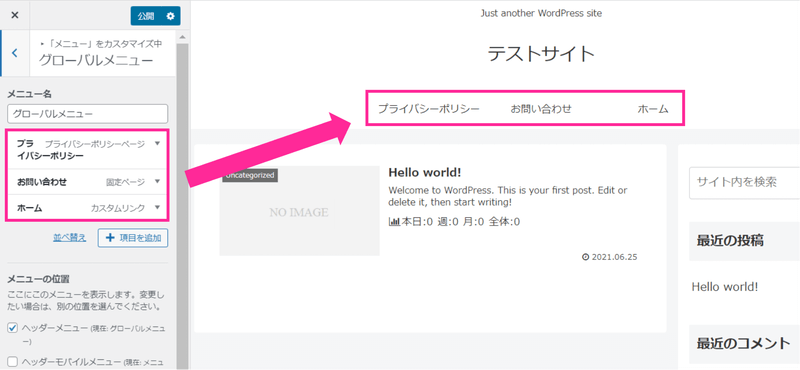
次は「メニュー」を開いてみましょう。

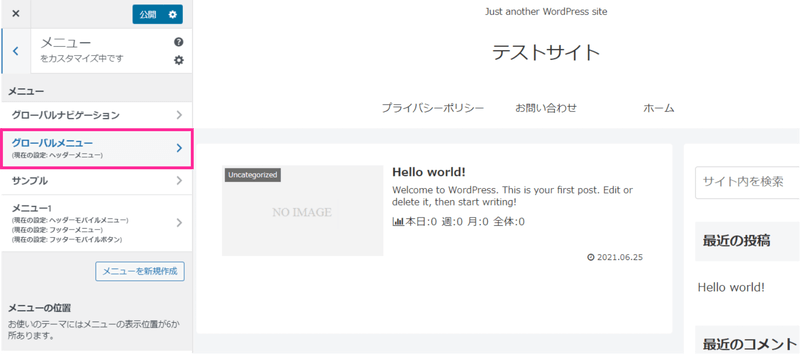
「グローバルメニュー」を選択してください。

グローバルメニューで設定した内容は、ヘッダーにあるメニューに反映されるようになっています。(※デフォルトの場合)
変更したら左上の「公開」ボタンをクリックしてください。

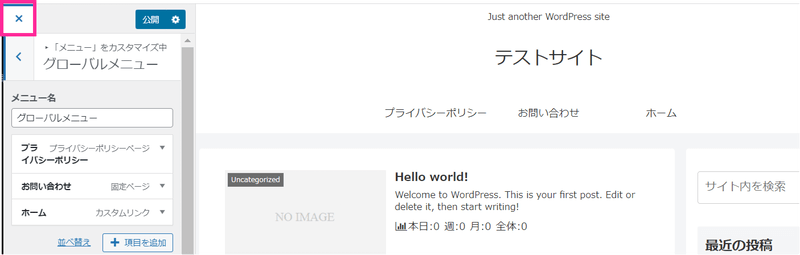
左上の「×」マークをクリックして、ヘッダー設定画面を閉じます。
※テーマによっては「ヘッダー設定」の中でロゴやヘッダー画像を設定できるものがあります。その場合は引き続き「ヘッダー設定」で作業してください。

WordPressのダッシュボードに戻るので、今度は「Cocoon設定」→「ヘッダー」の順に進みます。
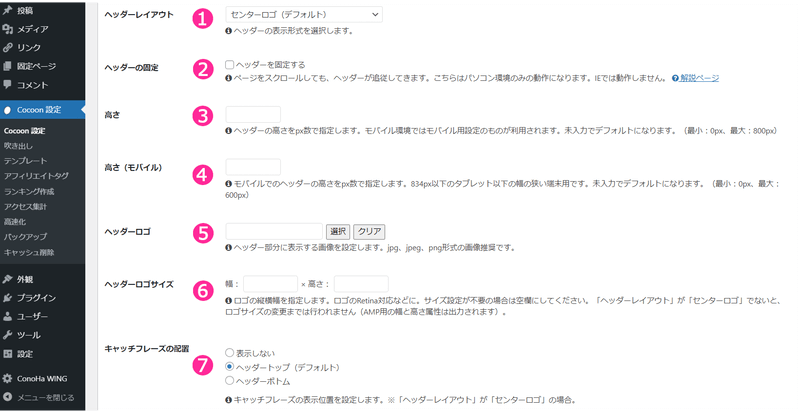
するとCocoon独自のヘッダー設定画面が開きます。
※Cocoon以外のテーマを使っている場合も、テーマ独自の設定画面があることが多いので探してみてください。

❶ヘッダーレイアウト:
ヘッダーを構成するそれぞれの要素のレイアウトパターンを、いくつかの候補の中から選択することができます。
❷ヘッダーの固定:
ヘッダーがページ丈夫に固定され、スクロールしても追従してきます。
❸高さ ❹高さ(モバイル):
ヘッダーの高さを調整することができます。
❺ヘッダーロゴ:
ロゴ画像を設定したい場合はここ。
選択ボタンをクリックするとメディアライブラリから画像を選択できるようになります。新たにロゴ画像をアップロードすることも可能です。
❻ヘッダーロゴサイズ:
ロゴ画像のサイズを指定することができます。
❼キャッチフレーズの配置:
キャッチフレーズをヘッダー内の上・下に表示するか、またはそもそも表示をしないかを選ぶことができます。

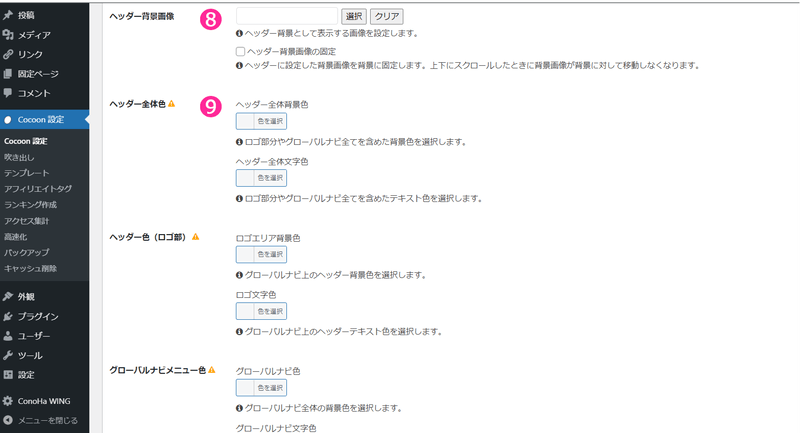
❽ヘッダー背景画像:
ヘッダー画像はここから設定できます(Cocoonの場合はロゴやキャッチフレーズの後ろに背景画像として表示されます)。
選択ボタンをクリックするとメディアライブラリから画像を選択できるようになります。新たにヘッダー画像をアップロードすることも可能です。
❾以下:
ここから下は、ヘッダー全体の色や文字色、ロゴ表示部分の背景色や文字色などを設定できる項目です。お好みで調整してください。

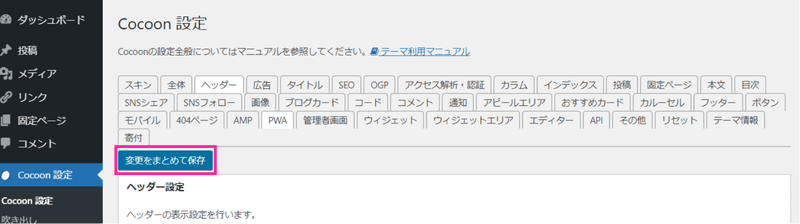
すべての設定が完了したら、画面の上・下にある「変更をまとめて保存」ボタンをクリックして完了してください。

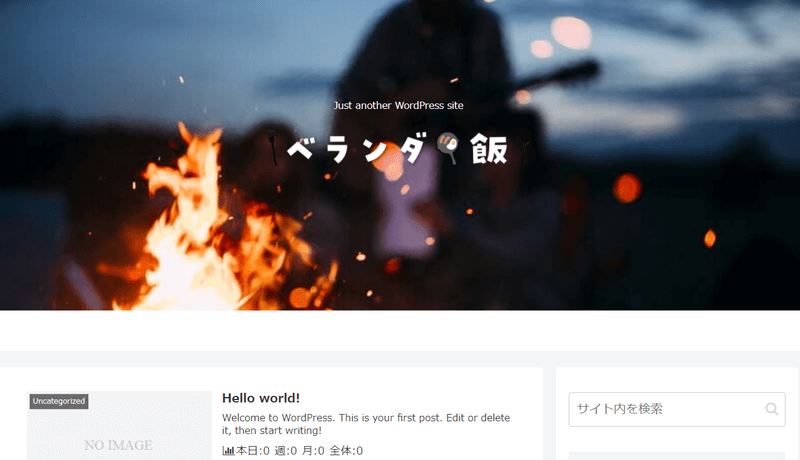
真っ白でシンプルすぎた元のヘッダーから、写真とロゴ入りの豪華なヘッダーに変更することができました。
いろいろとレイアウトや使う写真を試してみて、お好みのデザインに仕上げていきましょう!
SWELLのヘッダーを設定
次にSWELLのヘッダーまわりを設定する方法です。

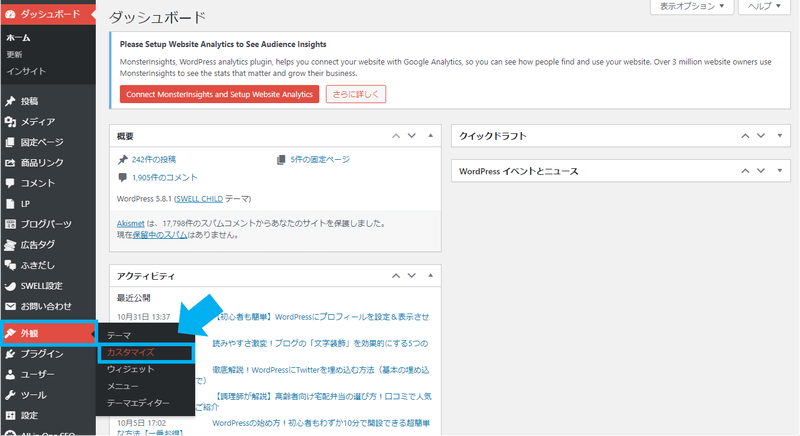
WordPressのダッシュボード(管理画面)から、「外観」→「カスタマイズ」へと進みます。

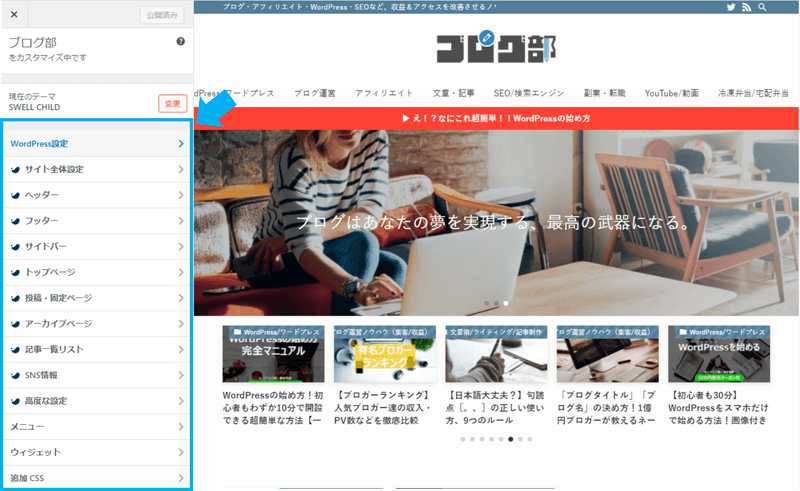
するとカスタマイザーのメニューが開きます。

「WordPress設定」→「サイト基本情報」に進むと、サイトタイトル・キャッチフレーズ・サイトアイコン(ファビコン)の設定ができます。

いったんカスタマイザーのメニューに戻り、今度は「ヘッダー」を選択します。
ここではヘッダーの背景色や文字色、ロゴ画像、ヘッダーまわりのレイアウト、ヘッダーの追従……などなど
ヘッダーまわりのさまざまな設定がおこなえます。

いったんカスタマイザーのメニューに戻り、今度は「トップページ」→「メインビジュアル」の順に進みます。
ここではヘッダー画像を設定することができます。
SWELLでは複数の画像をスライドでアニメーション表示させたり、動画を表示させたりもできます。
ヘッダーに複数の画像をスライド表示させるプラグイン
前述のとおり、テーマ「SWELL」ではデフォルト(初期機能)でヘッダーに複数の画像をスライド表示させる機能が備わっています。
もし今利用中のテーマにスライド表示の機能が無い場合でも、「Meta Slider」というプラグインを使えばスライド表示を実装することが可能です。

Meta Sliderにはスライドのエフェクト効果もいくつか用意されており、スライド時間の調整やナビゲーションの有り無しなども指定することができます。
画像を選んで各種表示設定をおこなうとショートコードが作成されるので、このショートコードをコピペするだけでヘッダー画像のスライド表示を実装することができます。
※ヘッダーにショートコードを貼り付ける方法は、テーマによって異なります。これはそれぞれ調べていただく必要があります。なかにはPHPファイルを編集する必要があるものもあるので注意しましょう。
WordPressのヘッダー設定 まとめ

WordPressのヘッダーは、サイトの印象を大きく左右するとても重要な要素です。
ヘッダーの印象が良いとサイトの信頼感・安心感が向上し、リピート率や滞在時間の改善につながります。
結果的に、アクセス増加や収益増加などのメリットが生まれるでしょう。
ヘッダーのなかでも特に重要なのが、ロゴ画像やヘッダー画像などのビジュアル要素です。
ビジュアル要素はテキスト要素よりも素早くユーザーの脳に情報を伝達し、記憶にも残りやすくなります。
写真の選択や画像のデザインには十分な時間をかけ、おしゃれで洗練された画像を設定してください。
ヘッダー画像を設定する際は、テーマごと・設定箇所ごとの推奨サイズを事前に確認するようにしましょう。
また、PCとスマホでは見え方が異なる可能性がありますので、かならずプレビューで確認しつつ、どのデバイスでも最適な表示ができるように注意してください。
WordPressの画像については、【WordPressの画像】初心者向けの挿入方法や応用設定、サイト収益&集客を改善するコツまで!の記事でもくわしく解説しているので、ぜひ参考にしてみてください。






コメント