WordPressの画像について徹底解説します!
WordPressに画像を挿入する方法や応用設定について、
初心者にもわかりやすいよう、キャプチャ付きでくわしく説明。
また、WordPressに画像を入れるメリット(利点)や、
画像の圧縮、WebP(次世代画像フォーマット)への対応方法、
かならず知っておきたい画像の著作権の問題などについても解説します。
WordPressの画像はとても重要!

まず、WordPressなどのWebメディアに画像があたえる影響やメリットについて解説しておきましょう。
 サンツォ
サンツォ画像はめちゃくちゃ重要な存在なんだよ!
ユーザーの理解度を高める
画像は、ユーザーがその記事ページに書かれている内容を
より深く、より素早く理解することに役立ちます。
テキストだけでの文字情報だけではなかなか伝えにくいイメージも、
写真・図解・図表などのビジュアル情報を利用すれば一発で伝わりますよね。
画像は文字にくらべて圧倒的に多い情報量を脳に伝えられますし、
記憶としても長く残りやすいというメリットがあります。
ユーザーの滞在時間を長くする
ヒートマップなどの分析ツールで見ると、
ユーザーは文章よりも画像をじっくりと時間をかけて見ていることがわかります。
文字をじっくりと読むことは面倒くさくてストレスになりますが、
写真や画像を眺めることは苦になりません。
画像を上手につかえばその記事ページの滞在時間が長くなり、
結果的にユーザーの満足度や、検索エンジンからの評価も向上し、
あなたのWordPressサイトの集客や収益につながります。
記事が読みやすくなる
僕がブログ記事を書く時は、
大見出し(H2)ごとに最低1つの画像を配置するようにしています。
これは長文に区切りをつける箸休め的な効果を狙っているとともに、
文章にテンポをあたえ、スラスラと読みやすくするための工夫でもあります。
どうしても長くなりがちなハウツー系の記事では、
画像などのビジュアル要素を多用することで、読者のストレスを軽減してあげることが大切です。
WordPressに画像を挿入(基本設定)

それでは実際にWordPressの記事に画像を挿入してみましょう。
本記事では新エディターであるブロックエディタ(Gutenberg)の操作方法を説明します。
※WordPressの無料テーマである「Cocoon」を使用しています。テーマによって細かい設定は異なりますが、基本的な操作は同じです。
画像を挿入するブロックを選択

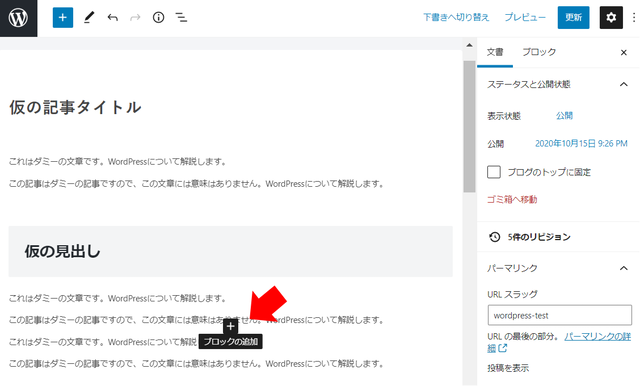
WordPressの投稿編集画面を開きます。

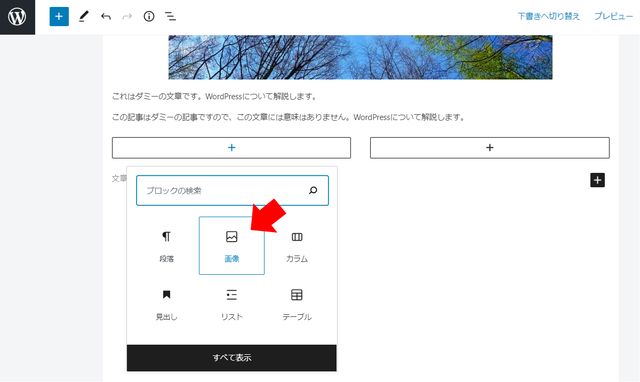
画像を挿入したい場所に新しいブロックを追加します。

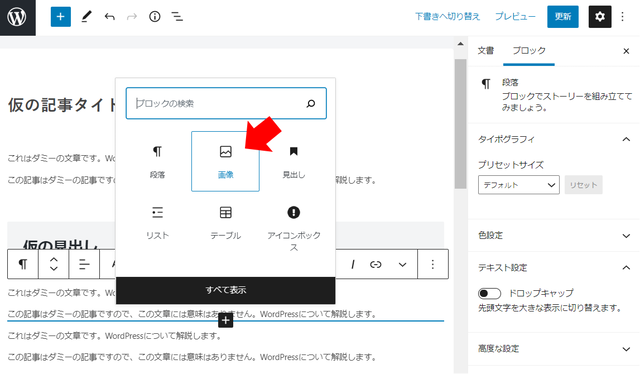
するとブロックタイプを選択するウィンドウが表示されますので、「画像」を選択します。
※ここに「画像」ブロックが無い場合は、「すべて表示」をクリックします。すべてのブロックタイプが画面左に表示されますので、「画像」を探してください。

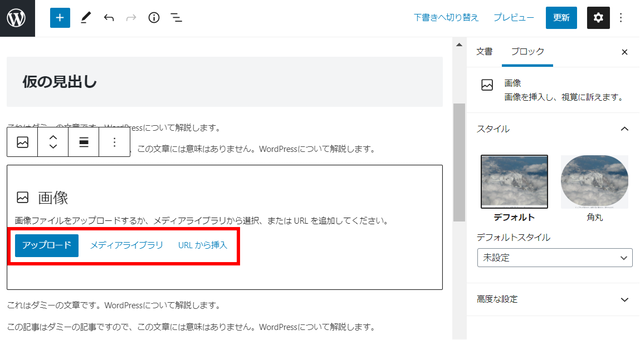
すると3種類の画像挿入方法を選ぶことができます。
- アップロード
- メディアライブラリ
- URLから挿入
今回はこのうち「アップロード」「メディアライブラリ」の2種類の方法を解説します。
新しく画像をアップロードする場合

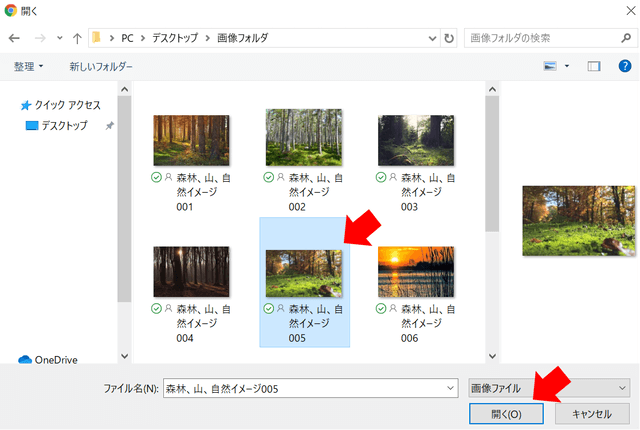
「アップロード」を選択すると、フォルダーの選択ウィンドウが表示されるので、アップロードしたい画像が入っているフォルダーを選択します。
アプロードしたい画像を選択し、「開く」ボタンをクリックします。

画像が挿入されました。
メディアライブラリから挿入する場合

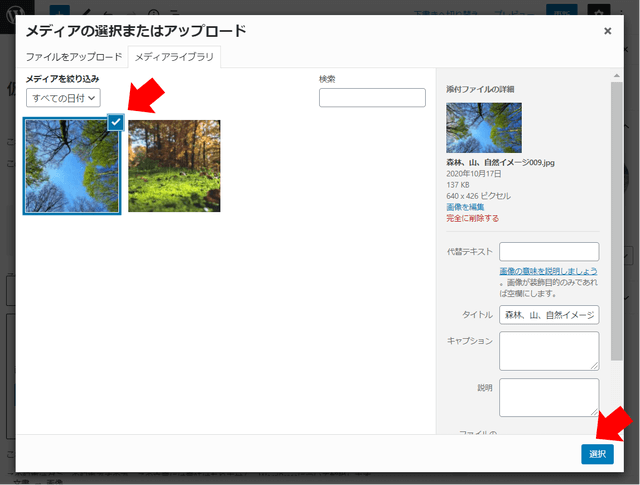
「メディアライブラリ」を選択すると、メディアライブラリが開きますので、
任意の画像を選択して、「選択」をクリックします。

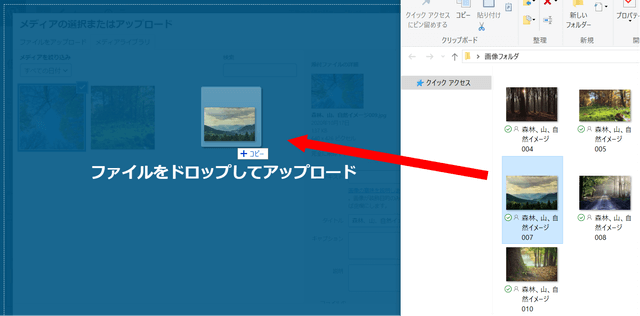
ちなみにPC上から画像をドロップすることで、新規画像をアップロードすることも可能です。
 よめちゃん
よめちゃん複数の画像を一度にアップロードすることも可能だよ!

画像が挿入されました。
 サンツォ
サンツォ画像の配置についてはこちら、画像の圧縮についてはこちらを参照してね!
管理画面から画像をアップロードする
ちなみに、投稿編集画面以外からでも画像はアップロードできます。

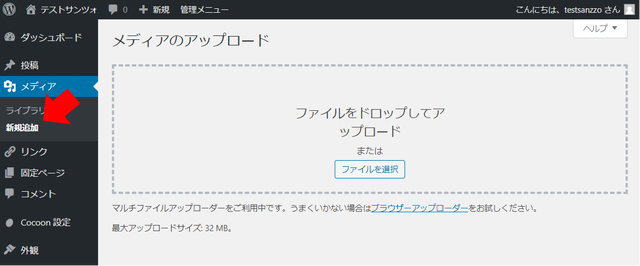
WordPress管理画面から「メディア」→「新規追加」へと進みます。
メディアのアップロード画面が開きますので、画像をPCなどからドロップするか、
画像が入っているファイルを選択してアップロードしてください。
WordPress画像の編集(応用設定)

ここからはWordPressの画像編集(応用設定)について、もう少しだけくわしく解説します。
画像の配置、画像サイズの変更、画像にリンクを設定する方法などです。
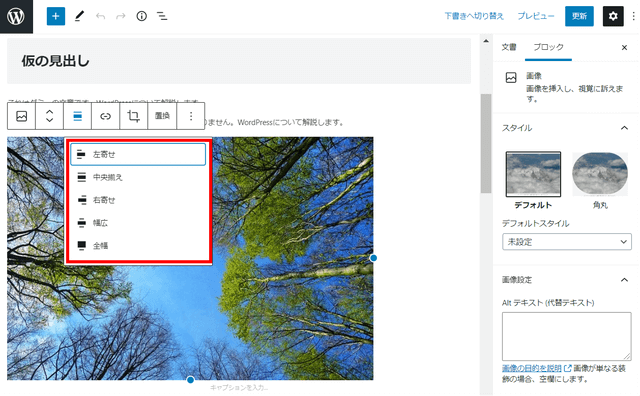
画像の配置を変える
画像を配置を「左寄せ」「中央揃え」「右寄せ」などに設定します。

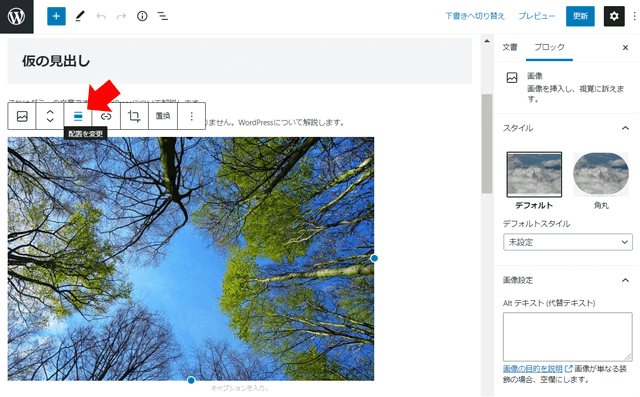
配置位置を変更したい画像ブロックを選択し、配置設定のアイコンをクリックします。

表示されたウィンドウから、希望の配置を選択します。
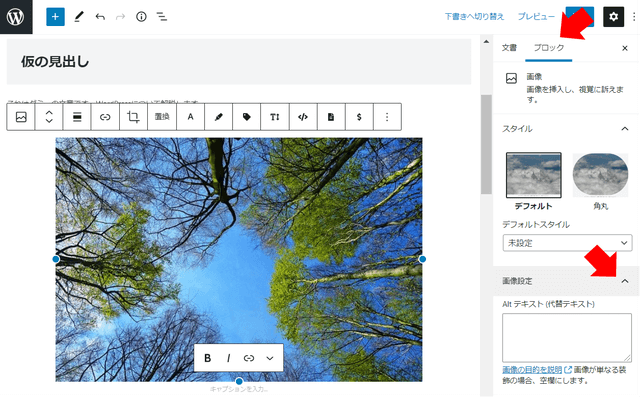
画像サイズを変える
記事に表示された画像のサイズを変更します。

サイズを変更したい画像ブロックを選択し、
右カラムメニューから「ブロック」→「画像設定」へと進みます。
 よめちゃん
よめちゃん右カラムメニューが表示されていない時は、画面右上の歯車アイコンをクリックすると表示されるよ!

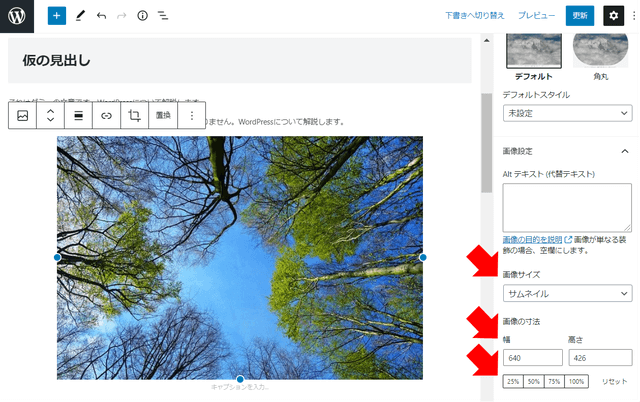
画像のサイズの指定方法は3つの中から選ぶことができます。
あらかじめ設定したある「画像サイズ」から選ぶ方法、幅・高さを数値で設定する「画像の寸法」、
または25%・50%・75%・100%の縮小率から選ぶことも可能です。
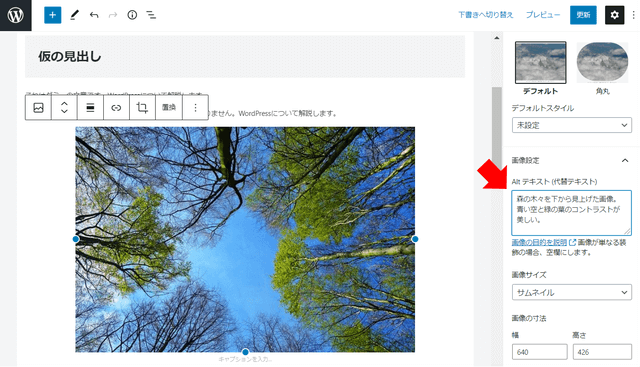
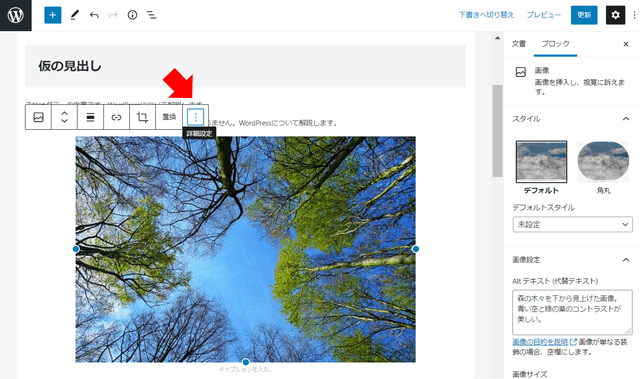
Altテキストを設定する
画像にAltテキスト(代替えテキスト)を設定します。

矢印の部分に、その画像の目的・意味・内容を入力します。
 サンツォ
サンツォ画像のAlt属性の設定は、SEO的にも重要な意味があるんだ!くわしくはこちらで説明しているよ!
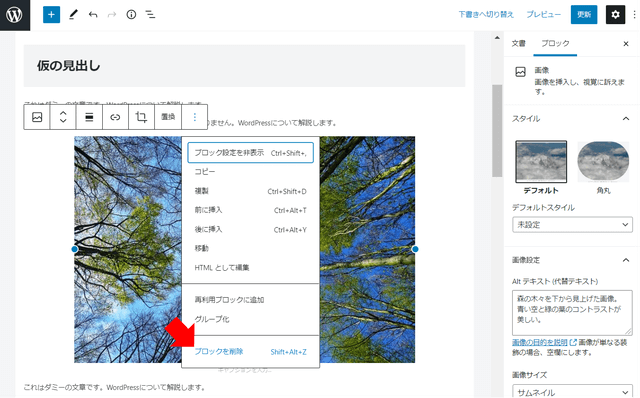
画像を削除する
記事に表示させた画像を削除します。

削除したい画像ブロックを選択し、
「詳細設定」のアイコンをクリックします。

「ブロックを削除」をクリックすると、画像が削除されます。
 よめちゃん
よめちゃんあくまで記事内から画像が削除されるだけで、メディアライブラリからは削除されないよ。
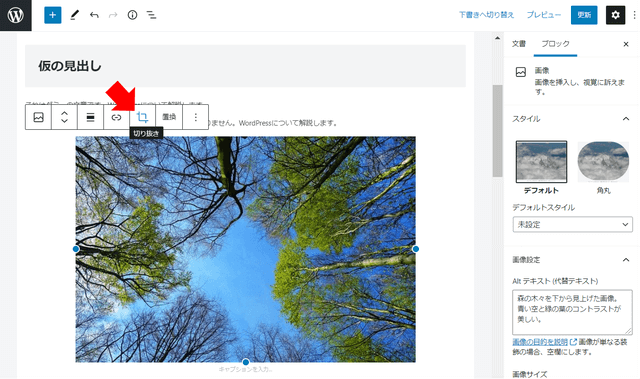
画像をトリミングする
記事に表示された画像をトリミングします。

削除したい画像ブロックを選択し、
「切り抜き」のアイコンをクリックします。

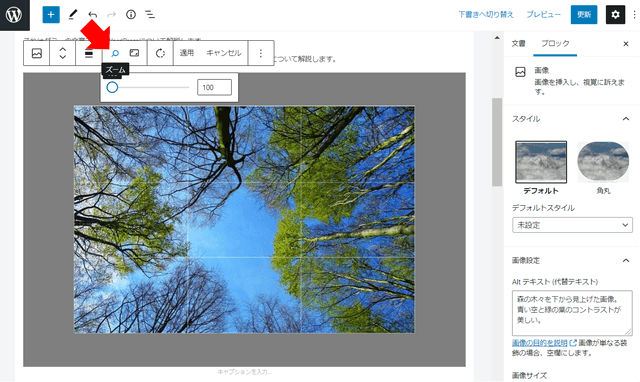
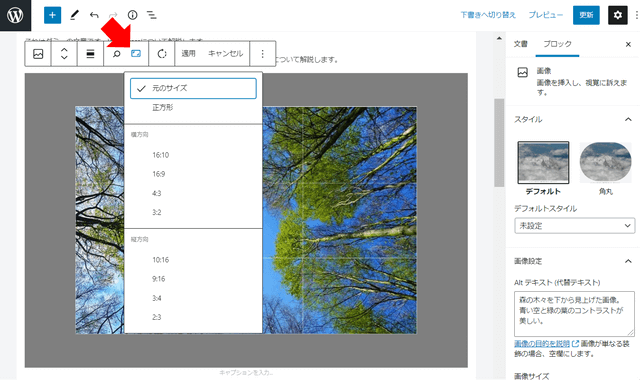
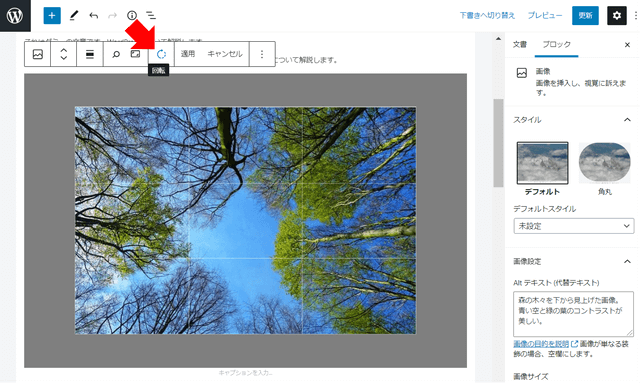
トリミングの方法には、「ズーム」や、

「縦横比」を指定してのトリミングが選択できます。

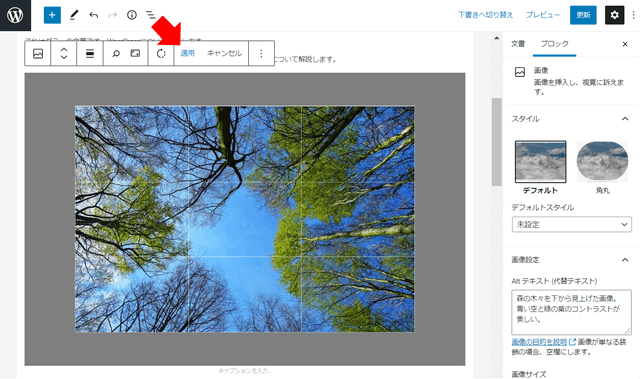
画像を「回転」させることもできます。

トリミングが完了したら「適用」をクリックします。
画像を横並びにする
WordPrssでは画像を横並びに複数表示することもできます。

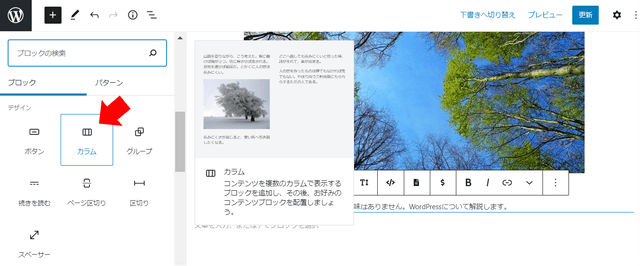
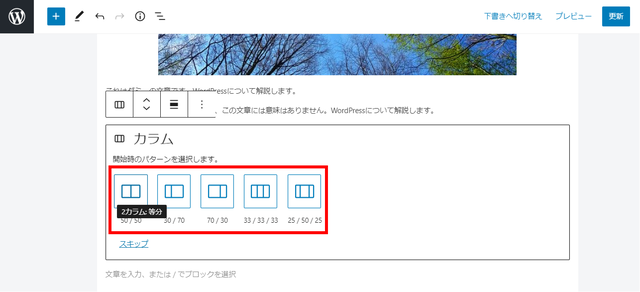
ブロックタイプを「カラム」にします。

カラムの表示パターンを選択します。
今回は50:50を選択しました。

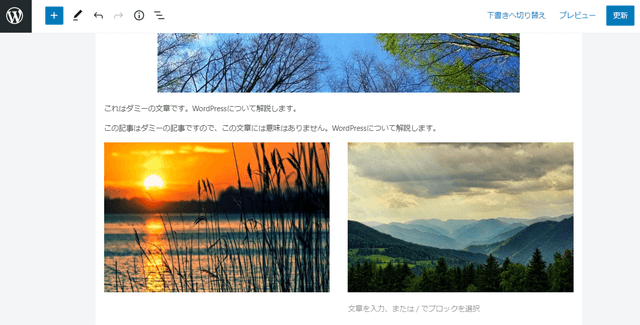
ブロックが横に2つ追加されますので、それぞれに表示させたい画像を設定します。

画像が横並びに表示されました。

ちなみにこのカラムを使えば、テキストなど他のブロックパターンも横並びにできます。

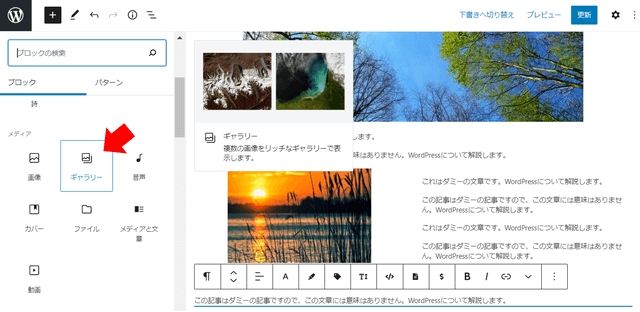
他にも「ギャラリー」ブロックを使って画像を横並びに表示させることもできます。

ギャラリーを使って画像を横並びに表示させました。
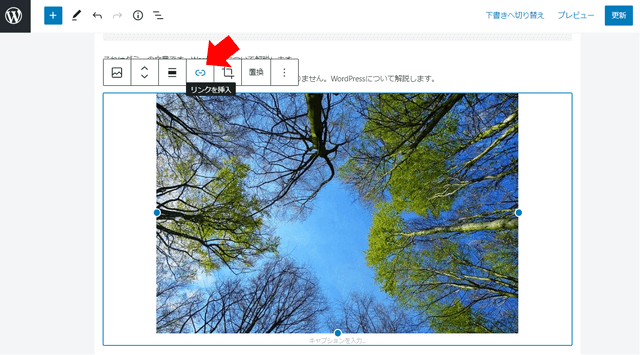
画像にリンクを設定する
画像にリンクを挿入します。

リンクを挿入したい画像ブロックを選択し、「リンクを挿入」アイコンをクリックします。

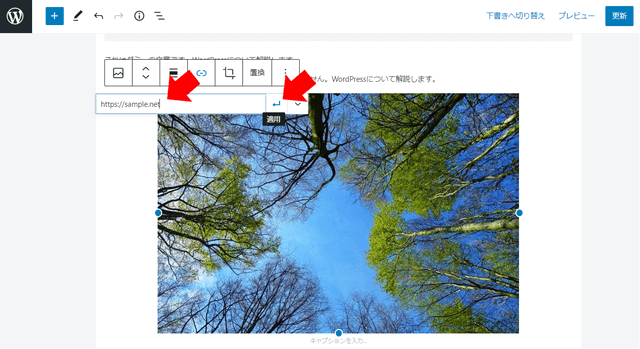
任意のURLを入力し、「適用」をクリックします。
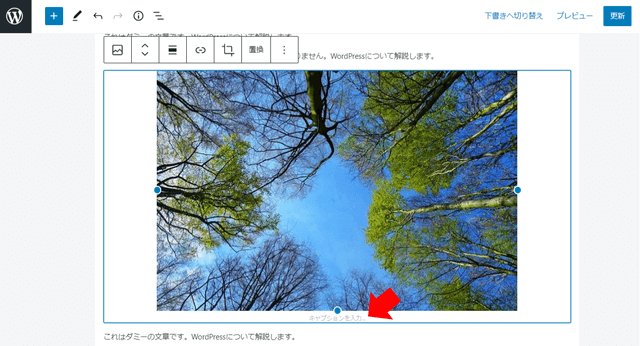
画像にキャプションを設定
画像にキャプションを挿入します。

キャプションを挿入したい画像をブロックを選択すると、
「キャプションを入力」という表示が出るので、ここにマウスを合わせて入力します。

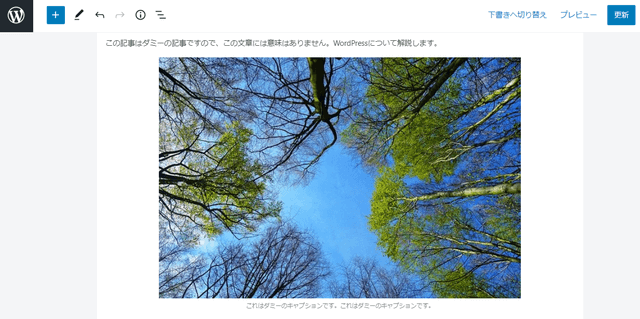
画像の下にキャプションを表示させました。
WordPress画像を集客&収益につなげるコツ

この章では、WordPress画像をより使いこなし、
あなたのサイトの集客&収益を改善させるためのコツを紹介します。
画像には代替テキスト(Alt)を設定しよう!
WordPressの画像にはかならずAlt属性(代替えテキスト)を設定するようにしましょう。
Altテキストは、もしなんかしらの理由で画像が表示されなかった場合に、代替えで文字情報を表示することができます。
また、視覚障がい者が音声読み上げ機能などでWebメディアを利用する際に、画像の内容を伝えるために役に立ちます。
さらに画像にAlt属性を付与することは、SEO(検索エンジン最適化)対策にもなります。
Altテキストは検索エンジンのクローラーが画像の内容を理解することに役立つとともに、画像検索に表示されやすくなるなどのメリットもあります。
Altテキストは、その画像の目的・内容・意味を正確に記載するとともに、関係のない文言は排除するようにしましょう。
また、装飾目的の画像にはalt属性は付与せず、空白にしてください。
 サンツォ
サンツォ画像にAltテキストを設定する方法は、こちらで解説しているよ!
画像はなるべく軽く(圧縮)しよう!
SEO対策の重要な要素の一つであるサイトの表示速度。
表示速度が遅い理由の多くは、画像を重いままサイトに表示させていることにあります。
大きい画像はあらかじめ圧縮して軽くしてからWordPressにアップロードするようにしましょう。
画像サイズ・容量はとくに決まっているわけではありませんが、横幅は640pxl、もしくは800pxlがおすすめです。
また容量は100kb未満(大きくとも200kb未満)になるようにしましょう。
画像の圧縮方法には、「TinyPNG」などのWebサービスや、WordPressプラグインを使う方法があります。
くわしくは下記のブログ画像についての記事にくわしくまとめています。

画像をWebP(次世代画像フォーマット)にしよう!
次世代画像フォーマットとは従来のPNGやJPEGより圧縮性能の高い、新しい画像フォーマットのことです。
次世代画像フォーマットへの対応は、サイトの表示速度を改善させ、SEO的にも大きなメリットがあります。
次世代画像フォーマットにも種類がいくつかありますが、
Googleが開発する「WebP」に対応する方法をこちらの記事で解説しています。
プラグインで簡単にできますので、ぜひ参考にしてみてください。

著作権に注意しよう!
「著作権」とは自分の著作物(文章・写真・作品など)が、他人に不正に使われるないようにする権利のこと。
WordPressなどのサイトで他人に著作権がある写真・画像などを勝手に使ってしまうと「著作権の侵害」になってしまい、
最悪の場合法的な責任を負わされる羽目になってしまいます。
著作権の侵害にあたらないようにするためには、正しいルールを理解する必要があります。
こちらに著作権に関する注意事項をまとめていますので、ぜひ参考にしてみてください。
画像素材のおすすめサービス

この章では、WordPressで使用する画像に使える、おすすめの画像素材サービスを紹介します。
無料(フリー)画像素材はお金がかからずに画像が使えるメリットがありますが、そのぶん他サイトと画像が被ってしまうデメリットがあります。
有料画像素材はお金がかかりますが、他人と被らず、質の良いキレイでお洒落な画像が多いメリットがあります。
無料(フリー)の画像素材サービス
無料で画像素材をダウンロードできる、おすすめの画像素材サービスです。
個人的には有料画像素材を使うことをおすすめしますが、無料の素材でもWordPressサイトを運営するこは可能です。
Pixabay
海外もののなかではもっともおすすめのフリー画像素材サービスです。質が高くおしゃれな画像が多いのが特徴。
写真点数も1,800万点以上と豊富で、種類のバリエーションも多いという魅力を持ちます。日本語検索がやや不便なのが残念。
写真AC
レベルもそこそこ高く写真点数も多いのが特長の、日本のフリー画像素材サービスです。
しかし無料会員だと1日9枚までのダウンロード制限があったり、ダウンロードまで待たされるのが難点と言えます。
イラストAC
写真ACのイラスト版です。特徴は同じと言えます。
ぱくたそ
写真点数・バリエーションはやや少ないですが、高品質で個性的で面白い画像が多い特徴をもつフリー画像素材サービスです。
会員登録などは不要で、待たされることなく気軽に画像をダウンロードできるのが魅力ですね。
いらすとや
可愛いけど甘すぎないちょうどいいイラストが豊富に揃っている、超有名な無料のイラスト素材サービスです。
画風がすべて統一されているのも魅力です。
いらすとん
ゆるくてかわいい無料イラスト素材がたくさん揃っている無料のイラスト素材サービスです。
手書き風で味のある、ゆるかわテイストのイラストが魅力です。
足成(ASHINARI)
やや写真が古臭い感じなので好みが分かれますが… 昔からある王道のフリー画像サイトです。
GIRLY DROP
「女の子による女の子な写真素材」をテーマに、ガーリーな画像を幅広く提供しています。
FLAT ICON DESIGN
珍しい「フラットデザイン」専門のアイコン素材サービスです。お洒落でセンスの良いアイコンがたくさん揃っています。
Freepik
海外系のグラフィック素材サイト。他とあまり被らない素材を使いたい人におすすめです。
PEXELS
海外系のフリー写真素材サイトです。おしゃれでカッコイイ写真が多いのでおすすめです。
タダピク
複数(現在43サイト)のフリー素材サイトから、画像をまとめて一括で検索できちゃう便利なサービスです。
有料の画像素材サービス
高品質な画像を豊富なストックの中からダウンロードできる、おすすめの有料画像素材サービスです。
shutterstock
アメリカに本社がある、世界No.1クラスの有料画像素材サービスです。その素材数はなんと3億を超えています。筆者もshutterstockをよく利用しています。
Pixta
日本の有料画像素材サービスです。有料画像素材サービスのなかでも比較的リーズナブルな価格設定になっています。日本語対応なので検索で画像を見つけやすいというメリットがあります。
Adobe Stock
画像の世界で圧倒的なポジションを誇るAdobe社が運営する有料画像素材サービスです。PhotoshopやIllustratorなどを利用されている方にはおすすめです。
amanaimages
日本最大級の画像素材サービス。比較的高額ではありますが、質の高い画像が多いのがメリットです。日本人モデルの画像が多いという特徴もあります。
gettyimages
世界中の報道機関などでも使われているメジャーな有料画像素材サービスです。





コメント