WordPressの「固定ページ」とは、カテゴリーやタグなどでグルーピングされていない、単独で存在するページのことです。
WordPressでページを作るには、おもに「固定ページ」と「投稿」の2種類があります。
ブログやアフィリエイトサイトにおける固定ページは、「プロフィール」「お問い合わせ」「プライバシーポリシー」などで利用されることが多いです。
今回はWordPressの「固定ページ」で知っておくべき基礎知識はもちろん、
「固定ページ」と「投稿」の違いや、実際に「固定ページ」を作る手順やポイントについて解説します。
WordPressで「固定ページ」を作る方法
さっそくWordPressで「固定ページ」を作る方法について説明しましょう。
WordPressで固定ページを作成するには、以下の手順で進めます。
- 固定ページの編集画面を開く
- 本文に情報を入力する
- ページタイトルを入力する
- 画像を挿入する
- URLを設定する
- プレビューで事前確認する
- 公開する

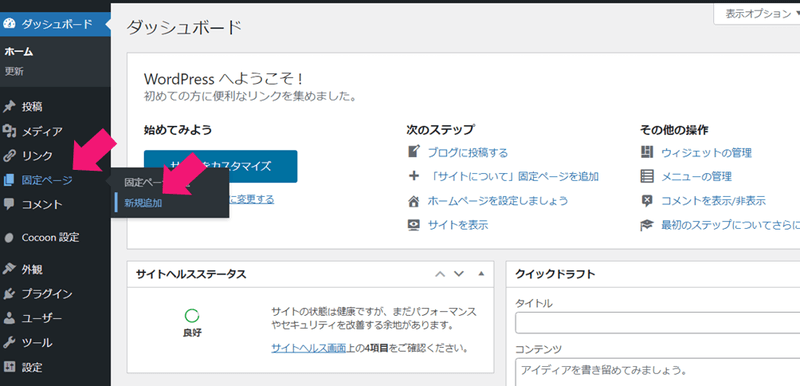
WordPressの管理画面(ダッシュボード)から「固定ページ」→「新規追加」へと進みます。

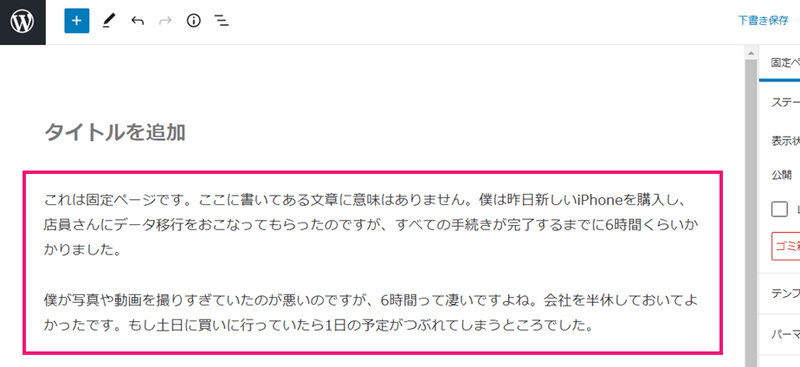
固定ページの編集画面が表示されるので、本文に情報を入力します。
固定ページ機能では下記のようなページを作ることが一般的ですので、目的の内容に合わせて作成してください。
- プロフィール / 運営者情報
- プライバシーポリシー / 免責事項
- サイトマップ(読者向け)
- お問い合わせフォーム
- 特集ページ / 広告LP
それぞれのページがどのようなものかの説明は後述しています。
テキスト等の入力方法については、固定ページも投稿もおなじです。

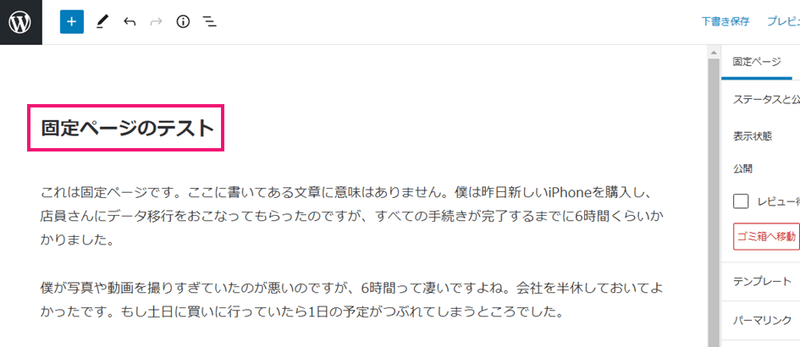
固定ページのタイトルを入力します。
固定ページは集客やSEOを目的としたページではないので、読者に分かりやすいような短く端的なタイトルを設定するようにしましょう。
たとえはプロフィールなら「プロフィール」、プライバシーポリシーなら「プライバシーポリシー」というような感じですね。

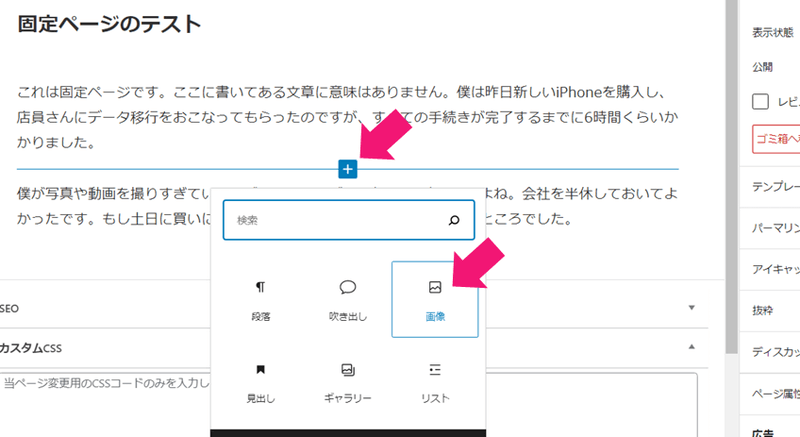
固定ページに画像を挿入する方法も、投稿と同じです。
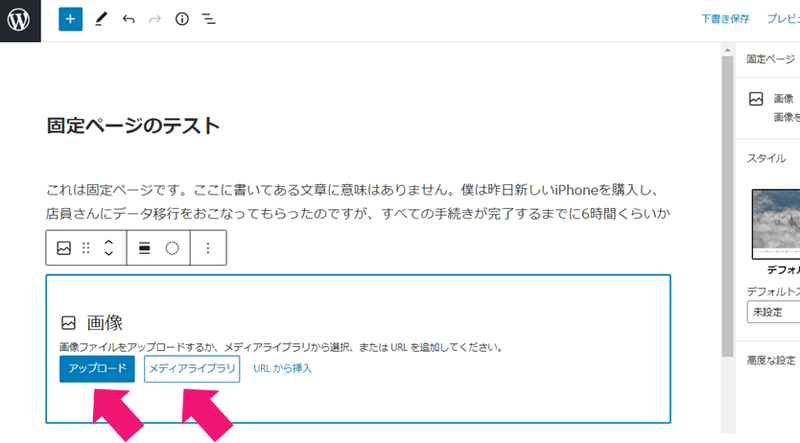
まず「+」マークをクリックして画像ブロックを選択します。

新しく画像をアップロード、またはメディアライブラリから既存の画像を選択します。

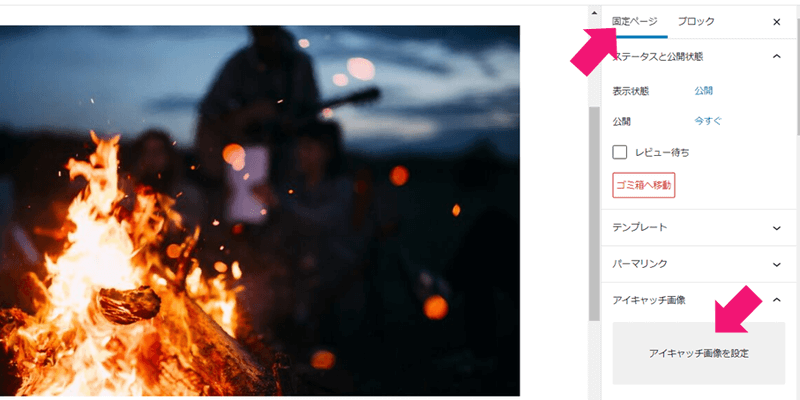
固定ページに画像が挿入されました。

ちなみに、アイキャッチ画像を設定するときは、右メニューの「固定ページ」タブを選択し、下にスクロールすると「アイキャッチ画像」の項目が出現するのでここから設定してください。
ただし、そもそも固定ページは一覧表示されることが(基本的には)ないので、アイキャッチを設定する必要性はないですね。
固定ページに個別のURL(パーマリンク)を設定します。

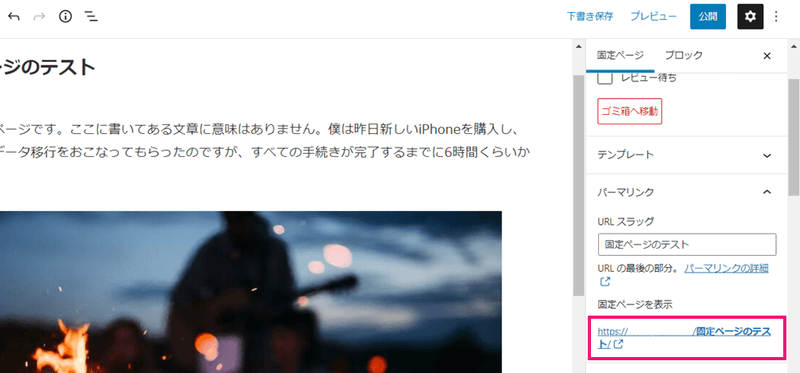
WordPressの固定ページのパーマリンクは、デフォルトでは先ほど入力した「タイトル」が表示されます。
そのままだと上記のように日本語のパーマリンクになってしまいます。
日本語のURLはコピペすると英数字記号の長~い文字列になってしまいミスの原因にもなるので、
できれば意味のある英字などに設定しておくといいでしょう。

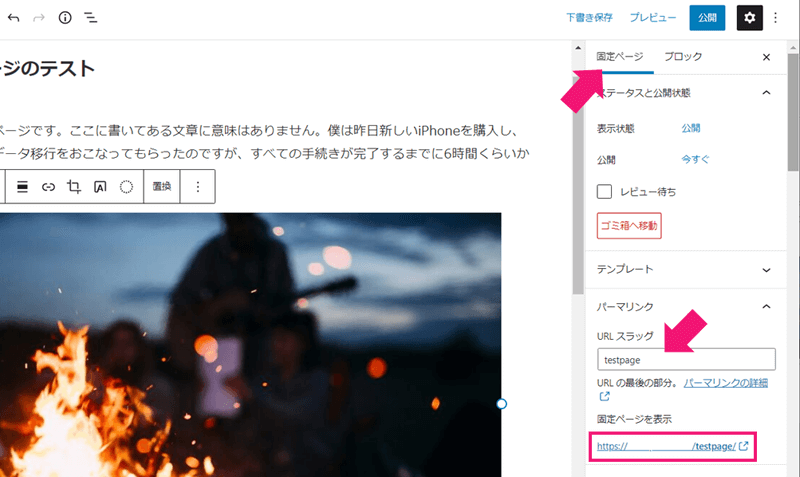
固定ページのパーマリンクを設定するには、右メニューの「固定ページ」タブを選択し、下にスクロールすると「パーマリンク」の項目が出現するので、
ここの「URLスラッグ」に任意の文字列を入力してください。
すると下の赤枠部分のURLに変更することができます。

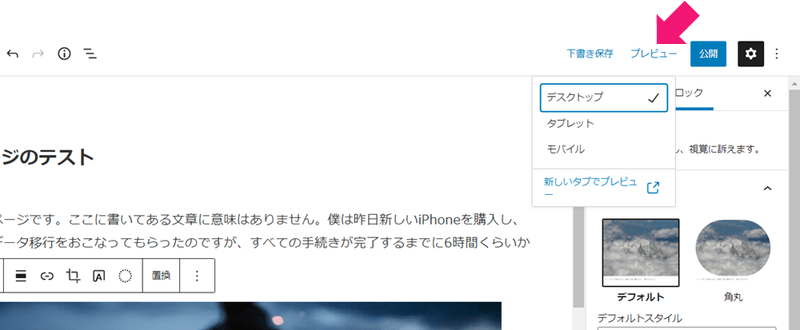
固定ページを公開するまえに、プレビューで確認をおこないましょう。
画面右上の「プレビュー」を選択すると、上記のように選択肢が出てきますので、
任意の方法でプレビューを確認してください。

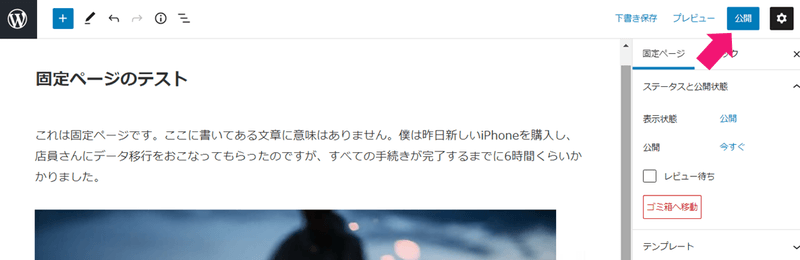
最後に画面右上の「公開」ボタンをクリックすれば、固定ページを公開することができます。
ただし、WordPressの「固定ページ」はこのままではどこからもリンクがされていない状態です。
(※「投稿」みたいに新着記事一覧やカテゴリー一覧などに自動表示されるわけではないため)
なので、「メニュー」などに自分自身でリンクを表示させる必要があります。
メニューに「固定ページ」へのリンクを設置
WordPressの「固定ページ」は作っただけで終わりではありません。
繰り返しになりますが、「固定ページ」は単独で存在するページなので、どこかにリンクをつなげてあげないとユーザーが見つけることができません。
ではどこにリンクをつなげるかというと、多くの場合は「メニュー」内にリンクを設置することになります。

上記図はこの「マクサン」のページ上部のメニュー(「グロバルメニュー」「グローバルナビゲーション」とも呼ばれます)です。
一番右に「プロフィール」というリンクが設定されていると思いますが、これが固定ページへのリンクです。
このように固定ページはページ上部のグローバルメニューに設定するのが一般的です。
手順を説明しましょう。

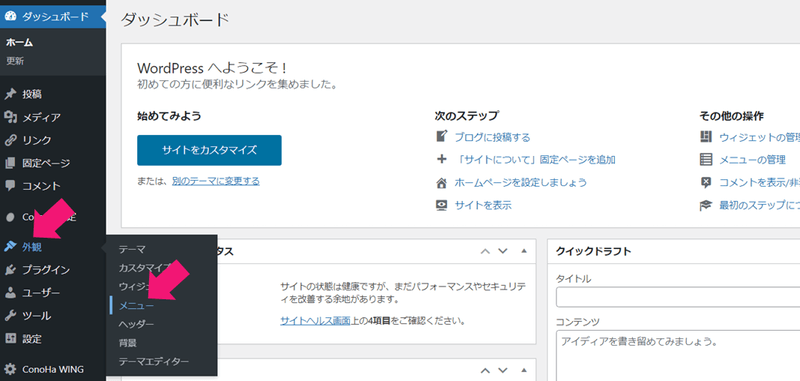
グローバルメニューに固定ページへのリンクを入れるには、まずWordPress管理画面の「外観」→「メニュー」へと進みます。

(※既存のメニュー内に固定ページを入れる場合は↓この作業は不要です)
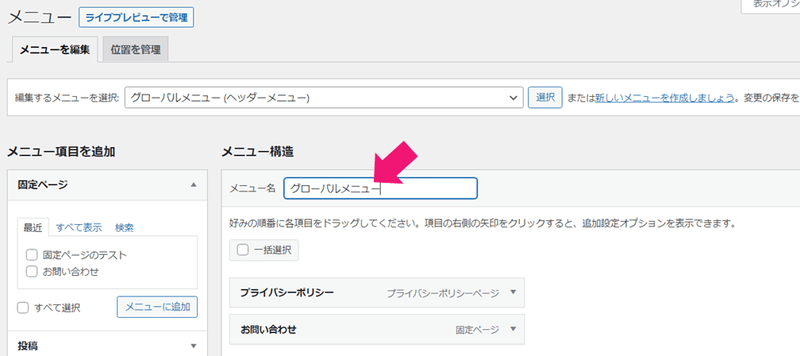
新しくメニューを作成する場合は、「メニュー構造」内の「メニュー名」の部分に、そのメニューの名前を入力してください。
画面右下の「メニューを保存」ボタンをクリックすると、作成したメニューを保存できます。

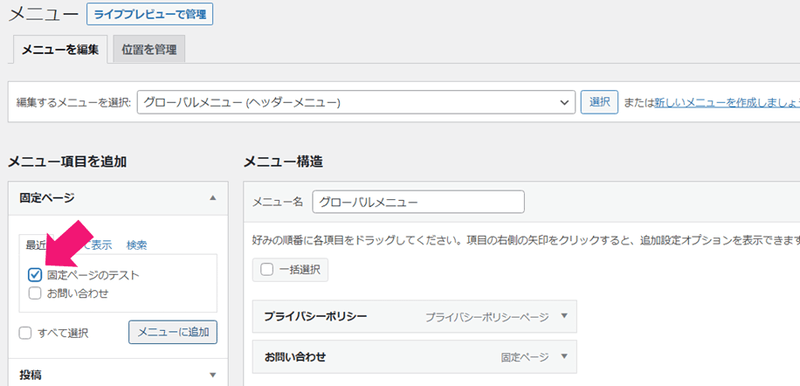
画面左の「メニュー項目を追加」の部分に「固定ページ」の欄があるので、作成した固定ページのところにチェックを入れます。
追加してよければ下の「メニューに追加」のボタンをクリックしてください。

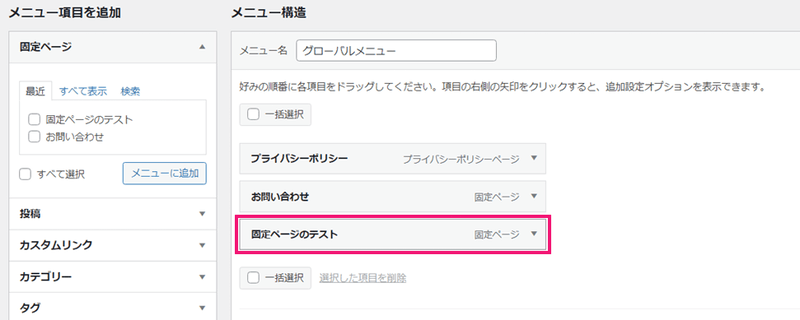
すると上図の赤枠のように、メニューに固定ページが追加されました。

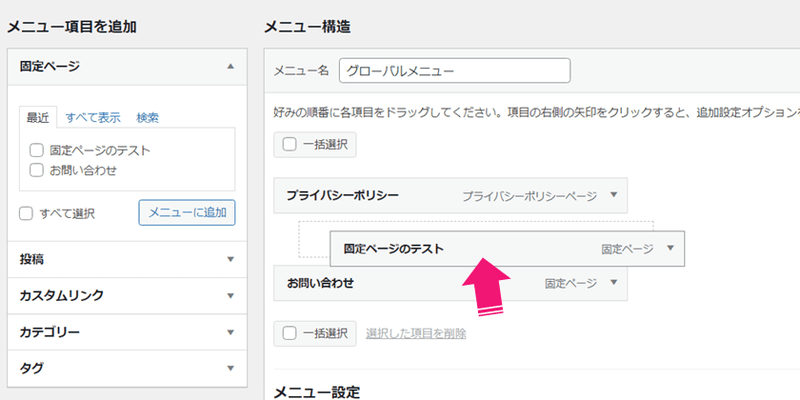
ドラッグ&ドロップで順序を入れ替えることもできます。

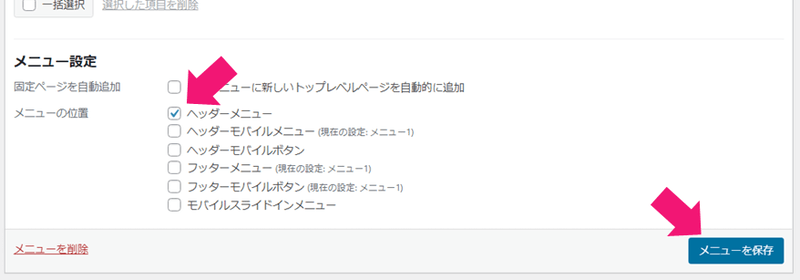
画面を下にスクロールすると、メニューの位置を指定できる項目があります。任意の位置に設定してください。
(※既存のメニュー内に固定ページを入れる場合は↑この作業は不要です)
最後に画面右下の「メニューを保存」ボタンをクリックすれば、サイトに反映されます。
「固定ページ」をサイトのTOPページにする
WordPressのデフォルト(初期設定)では、TOPページはブログ型(記事の一覧が新着順にならぶレイアウト)になっていますよね。
でも作成した固定ページをTOPページにすることもできるんですよ。
TOPページをホームページ型にしたい場合や、特定の記事を(固定ページで作ったうえで)TOPページに表示させたい場合には、この機能を使ってみてください。

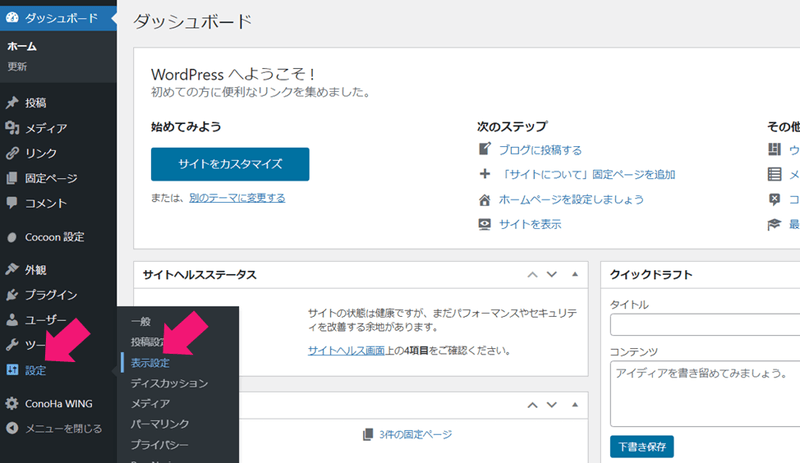
まず、WordPress管理画面の左メニュー「設定」→「表示設定」へと進みます。

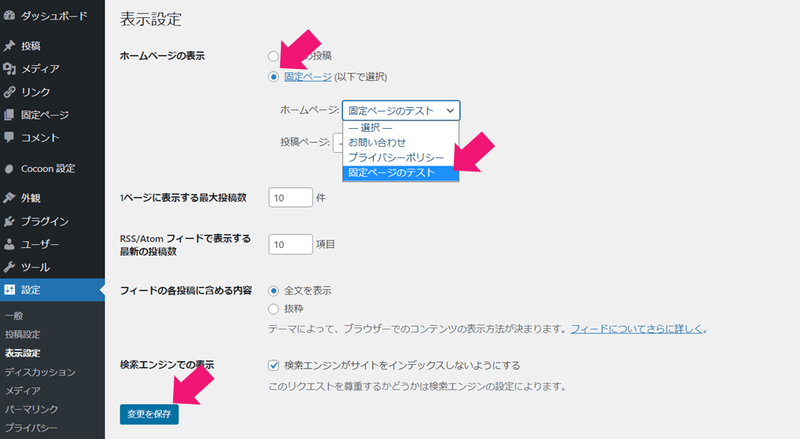
「ホームページの表示」、つまりTOPページに表示するページは、初期設定では「最新の投稿」にチェックが入っているはずです。
これを「固定ページ」にチェックを入れ、表示させる固定ページを選んでください。
最後に画面左下の「変更を保存」ボタンをクリックすれば、TOPページに固定ページが表示されます。
固定ページのテンプレートを使う
WordPressの固定ページには「テンプレート」が用意されています。
テンプレートを使うことで、ページ毎にあらかじめ用意されたデザイン・レイアウトを適用させることができるのです。
固定ページのテンプレートは下記のような方法で利用することができます。
- 外部サイトから有料・無料のテンプレートを入手する
- PHPを使って自分で作成(カスタマイズ)する
- WordPressやテーマのデフォルト機能を使う
ここでは初心者でも簡単なWordPressのデフォルト(初期設定)の機能を使う方法を解説します。
※固定ページのテンプレートは、ご利用中のWordPressテーマ、エディター、WordPressのバージョンなどによっても種類や名称が違います。ここでは「Cocoon」の例です。

まずはWordPress管理画面から固定ページの編集画面に進みます。
右サイドメニューで「固定ページ」のタブを選択し、メニューを下にスクロールすると「テンプレート」という項目があります。
初期状態では「デフォルトテンプレート」で設定されていますが、プルダウンメニューの中からお好みのものを選択してください。
これで固定ページのテンプレートを変更することができます。

また、右サイドメニューで「固定ページ」のタブをさらに下にスクロールすると「ページ設定」の項目がでてきます。(テーマによっては無い場合もあります)
上記の例ではカラムの本数や表示幅の広さなどを選ぶことができます。
WordPressの「固定ページ」の基礎知識

WordPressの「固定ページ」で知っておきたい基礎知識について説明します。
WordPressの「固定ページ」の特徴
WordPressの「固定ページ」の特徴は以下の3点です。
- どのカテゴリー・タグにも属さない独立したページ
- 固定ページ同士に親子関係をもたせることができる
- 自分でメニュー内などにリンクを設置する必要がある
WordPressの「固定ページ」とは、サイト内で単独で存在する独立したページのこと。
どのカテゴリーにもタグにも属しておらず、また新しくページが追加されることもありません。
その代わり、「固定ページ」には親子関係をもたせることができます。
たとえは会社概要の固定ページ(親ページ)の下に、サービス紹介ページやスタッフ紹介ページなどの固定ページ(子ページ)をひもづけることも可能です。
さらに、「投稿」であれば、新着記事一覧やカテゴリー記事一覧のように自動的に一覧表示されますが、「固定ページ」は一覧表示されません。
そのため、自分でメニュー内などに作成した固定ページへのリンクを追加しない限り、どこからも見つけられないので注意しましょう。
「固定ページ」にしたほうがいいページとは?
では実際に、「固定ページ」はどのような用途に使うのでしょうか?
「投稿」ではなく「固定ページ」にしたほうがいいページとはどんなものでしょうか?
- プロフィール / 運営者情報
- プライバシーポリシー / 免責事項
- サイトマップ(読者向け)
- お問い合わせフォーム
- 特集ページ / 広告LP
プロフィール / 運営者情報
プロフィール(自己紹介)ページや運営者情報ページをブログ内に設けている方も多いと思います。
プロフィールはあなたやあなたのブログのファン化に役立ち、リピーターによるアクセスや収益を増やすことに役立ちます。
くわしくは「【3秒で心を殴れ】ブログのプロフィール(自己紹介)の書き方!5つのコツ」にもくわしく書いてあるので合わせてお読みください。
WordPressのプロフィールページは固定ページで作成するようにしましょう。
プロフィールページはどこかのカテゴリーに属するように記事ではなく、単独で存在するべきページです。
また、プロフィールページや運営者情報ページ(親ページ)の下に、実績紹介ページや姉妹サイトを紹介するページ(子ページ)などをぶら下げてもよいでしょう。
プライバシーポリシー / 免責事項
ブログやアフィリエイトサイトなどの個人メディアであっても、プライバシーポリシーや免責事項のページは必要です。
問い合わせやコメントなどで個人情報をあつかったり、広告やアクセス解析ツールなどで個人の行動履歴をトラッキングすることもあるからです。
また無駄なトラブルやクレームなどを避けるためにも、免責事項を記載しておいたほうが安心でしょう。
プライバシーポリシーや免責事項も単独で存在すべきページなので、WordPressでは固定ページで作成するようにしましょう。
サイトマップ(読者向け)
WordPressのサイトマップには以下の2種類があります。
- XMLサイトマップ(検索エンジン向け)
- HTMLサイトマップ(読者向け)
このうち固定ページで作るべきは「HTMLサイトマップ」です。
HTMLサイトマップとはつまり読者向けの「全記事一覧」のことで、
そのサイト内全ページへのリンクが1ページにまとめられており、ユーザーは探しているページを一目で探し辿り着くことができます。
つまりユーザビリティの向上に役立つということですね。
サイトマップも投稿(記事ページ)とは役割が違う単独で存在するべきページなので、WordPressでは固定ページで作るようにしましょう。
お問い合わせフォーム
お問い合わせフォームを作っておけば、読者からのご意見・感想、またはお仕事の依頼などに繋がりやすくなります。
単純な連絡先であれば、サイドバーのプロフィール欄などにメールアドレスを記載したり、メーラーが起動するリンクを貼っておけばことは足りますが、
WordPressプラグイン「Contact Form7」などを使って固定ページ内に作成すれば、さまざまな機能をもったリッチなお問い合わせフォームを作ることができます。
特集ページ / 広告用LP
通常の投稿(記事ページ)には書けないキャンペーン情報や特集ページを作る場合、またはリスティング広告などの広告用LP(ランディングページ)にも固定ページを使いましょう。
たとえば、こちらはマクサンで運営しているYouTubeチャンネル(今は更新休止中)を紹介する特集ページです。
このようにWordPressの固定ページは、投稿には書けない(投稿とは分けて書きたい)情報、どのカテゴリーにも属さない単発ページなどに利用することができます。
「投稿」と「固定ページ」は何が違う?
WordPressに自分自身で追加できるページの種類には、「投稿」「固定ページ」の2種類があります。
では「固定ページ」と「投稿」の違いは何でしょうか?
| 項目 | 固定ページ | 投稿 |
|---|---|---|
| 一覧表示(新着記事・人気記事など) | × | ○ |
| TOPページへの自動表示 | × | ○ |
| カテゴリー・タグによるページ同士の紐づけ | × | ○ |
| ページ同士に親子関係を持たせる | ○ | × |
| ページごとのデザイン変更 | ○ | × |
| RSS配信 | × | ○ |
WordPressの「投稿」はおもにブログ記事のような時系列をもって追加・更新していくようなページに使用します。
「固定ページ」は前述のとおり、お問い合わせページ・プロフィールページ・
会社概要ページのような、単独で存在する重要度の高いページに使用します。
「投稿」はカテゴリーやタグでページ同士をグルーピングすることができます。
そのかわり「固定ページ」はページ間に親子関係をもたせることが可能です。
また、「投稿」は新着記事一覧・人気記事一覧・カテゴリー毎の記事一覧… のような一覧表示が可能ですが、「固定ページ」は自動的に一覧表示されることはありません。
「投稿」は公開した時点でこのような一覧に表示されますが、「固定ページ」は自分で(たとえばグローバルメニューなどに)リンクを作らないと誰からも見つけてもらえません。
このように同じページでも「投稿」と「固定ページ」にはさまざまな違いがありますので、これらをの特徴を理解した上で上手に使い分けるようにしましょう。





コメント