アイキャッチ画像は、WordPressブログのアクセスを伸ばし、収益化につなげるうえで必要不可欠な要素。
インターネットの検索結果やSNS投稿で表示されることで、読者の興味を引き、記事を読んでもらえる可能性が高くなるからです。
また、アイキャッチ画像がブログの記事一覧に表示されると読者が読みたい記事を探しやすくなるため、サイト内の回遊率アップにもつながります。
 よめちゃん
よめちゃんアイキャッチ画像って簡単に作れるの?
 サンツォ
サンツォ「Canva」というツールなら初心者でも簡単に作れるよ!
本記事では、WordPressのアイキャッチ画像の作り方や設定方法、設定時の注意点について解説します。
- アイキャッチ画像とは?
- WordPressにおけるアイキャッチ画像の設定方法
- WordPressでアイキャッチ画像を設定する際の注意点
- Canvaを使ったアイキャッチ画像の作り方
「よりたくさんの人に、自分のWordPressブログを読んでほしい!」という人は、ぜひ参考にしてください。
WordPressのアイキャッチ画像とは

まず、WordPressにおけるアイキャッチ画像とはどのようなものなのか、入れるメリットと合わせて確認しておきましょう。
アイキャッチとは何?

「アイキャッチ画像」とは、読者の目(eye)をひきつける(catch)画像のこと。
マーケティング業界でも、Webサイトにおける画像の効果はとても重要視されています。
- 人間の脳はテキスト(文章)よりも、ビジュアル(画像)の方を6万倍速く認知できる
- 脳に送られる情報のうち90%は、目を通してインプットされる視覚情報(ビジュアル)である
 サンツォ
サンツォアイキャッチはブログ記事の「顔」ともいえる大切な要素!
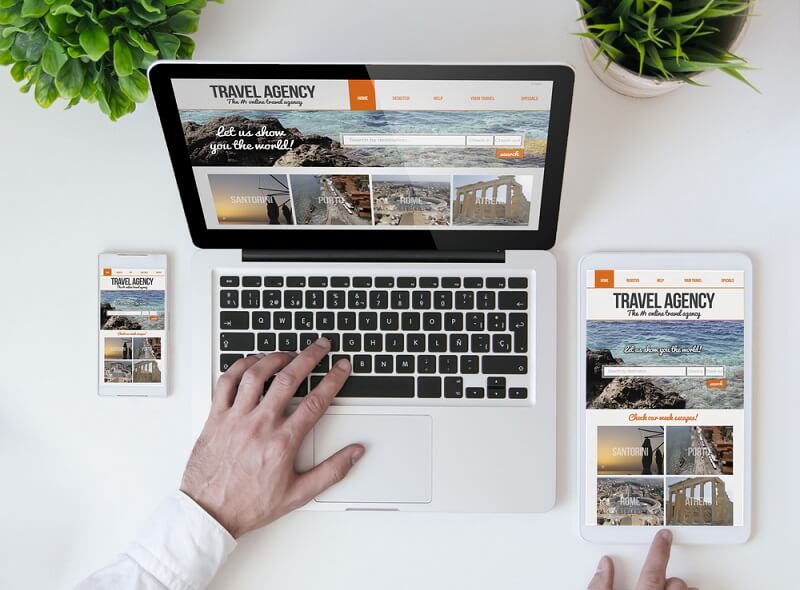
アイキャッチ画像は、主に以下のような場所に表示されます。
- 記事のタイトル下
- インターネットの検索結果
- ブログ内の記事一覧(人気記事・新着記事など)
- ブログカード(関連記事への内部リンク)
- SNS内のリンクカード(OGP画像)
 よめちゃん
よめちゃん記事一覧やブログカードでは、サムネイル(小さいサイズの画像)として表示されるよ
アイキャッチを入れるメリット
WordPressのブログ記事にアイキャッチを入れると、以下のメリットがあります。
記事に興味を持ってもらえる
アイキャッチ画像を設定すると、設定しなかった場合と比べて、読者に記事への興味を持ってもらえるようになります。
たとえば、ブログの書き方に関する記事があると仮定しましょう。
「アイキャッチ画像がない場合」と「ブログ記事を書いている人のアイキャッチ画像がある場合」では、どちらを読みたいですか?
おそらく、後者の「アイキャッチ画像がある場合」ではないかと思います。
 よめちゃん
よめちゃん確かに、テキストだけだとイメージが沸きにくい……
 サンツォ
サンツォアイキャッチ画像があると思わずわず目に留まる!
読者に負担をかけず興味をひきつけることで記事のクリック率も上がるため、ブログの収益化の観点でも非常に重要です。
SNSからのアクセスが増える
ブログにアイキャッチ画像を設定しておくと、SNS(XやFacebookなど)経由で記事を読んでもらえる可能性が高くなります。
アイキャッチ画像を設定していると、SNSなど他のWebサイトにURLを記載した際にOGP画像として表示されるようになります。
たとえば、ブログの新規記事をSNSに投稿する場合も、画像がないとスルーされてしまいがちですよね。
 よめちゃん
よめちゃんSNSは基本的に流し読みだからね……
 サンツォ
サンツォテキストだけだと目立たないしクリックされにくい
一方、アイキャッチ画像を設定しておけば、タイムラインでも視覚的に目立つため、見た人に関心を持ってもらえるようになります。
特に、ブログ初心者はGoogle検索のみで集客するのは難しいので、アイキャッチ画像を設定することでSNSからもアクセスを集めることが大切です。
ブログの見栄えが良くなる
WordPressでアイキャッチ画像を設定すると、ブログ全体の見栄えが良くなります。
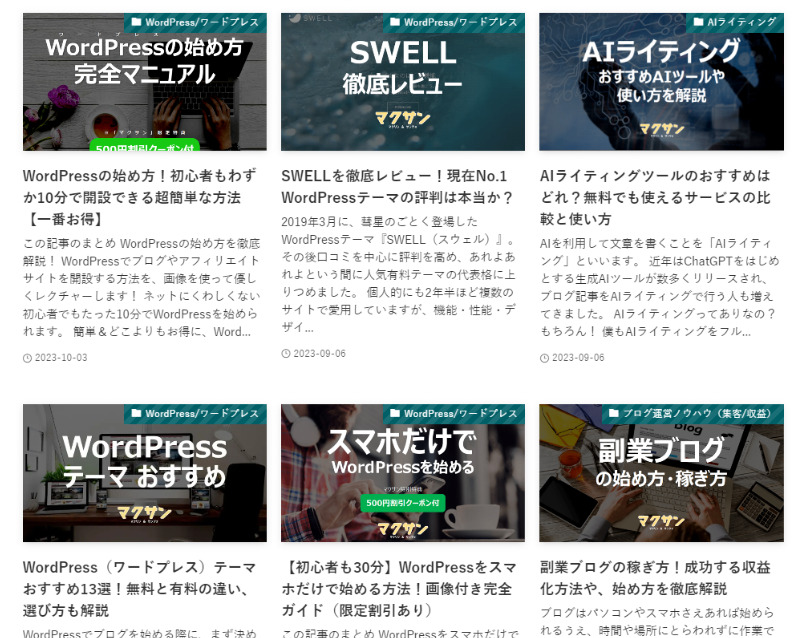
以下の画像は当サイト「マクサン」の記事一覧ですが、テイスト・フォント・レイアウト・色味をそろえてデザインすることで、全体的に整った印象になりますよね。

 サンツォ
サンツォアイキャッチを一目見て「マクサンの記事」だと分かる!
一方、記事ごとにばらばらなスタイルでデザインすると、読者にちぐはぐな印象を与えてしまうので注意しましょう。
 よめちゃん
よめちゃん一覧に統一感がないと微妙だよね……
ブログ内の回遊率・滞在時間が向上する
WordPressブログにアイキャッチ画像を設定すると、ブログ内の回遊率が上がり滞在時間も長くなります。
アイキャッチ画像を設定しなかった場合、読者は自分の欲しい情報が関連記事にあるかどうか、テキストを読んで判断しなければなりません。
読者にストレスがかかると、ブログから離脱される可能性も高くなります。
 よめちゃん
よめちゃん文字を読むのは疲れるもんね……
 サンツォ
サンツォアイキャッチがあれば瞬時に記事内容をイメージできるから楽!
また回遊率や滞在時間の向上は、検索エンジンにも「価値のある情報を提供している」「コンテンツ間の関連性が高い」と判断されるため、結果的にSEOの評価も高くなります。
WordPressでアイキャッチ画像を設定する方法

WordPressにおけるアイキャッチ画像の設定方法や、設定時の注意点を解説します。
設定方法
WordPressのアイキャッチ画像設定は、以下の流れで行います。
記事の編集画面を開く
WordPressで、アイキャッチ画像を掲載したい記事の編集画面を開きます。
開いたら、エディター右側サイドバーで「投稿」タブを選択し、「アイキャッチ画像を設定」をクリックしましょう。

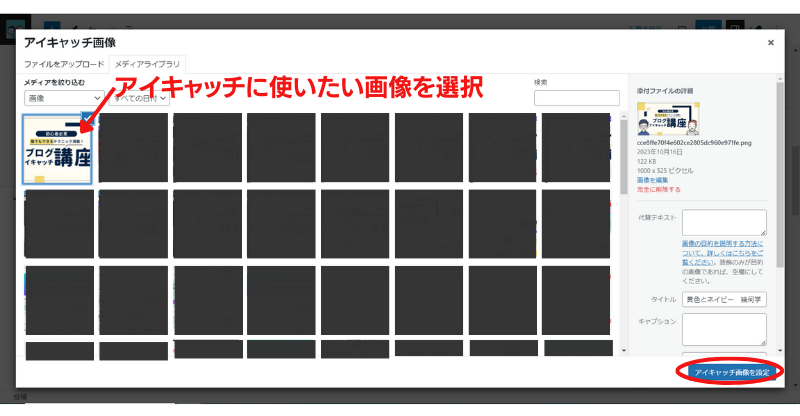
メディアライブラリから画像を選ぶ
「メディアライブラリ」画面が開くので、アイキャッチとして使いたい画像を選びましょう。
アップロードされていない画像を使いたい場合は、画像ファイルを「メディアライブラリ」画面にドラッグして選択後「アイキャッチ画像を指定」をクリックすると設定可能です。

保存(更新)する
アイキャッチ画像を選べたら、エディター右上の「下書き保存」(または「公開」)をクリックします。

これで、アイキャッチ画像の設定は完了です。
設定時の注意点
WordPressでアイキャッチ画像を設定する際は、以下の4点に注意しましょう。
- 適切なサイズで作成する
- 画像はフリー素材サイトを活用する
- 記事の内容に合った画像を使う
- テキストが目立つようにデザインする
まず、アイキャッチ画像は、適切なサイズで作ることが重要です。
一般的に、WordPressでは以下のサイズ・比率のアイキャッチ画像が推奨されています。
幅1,200 ×高さ 630 ピクセル(比率=1.91:1)
 サンツォ
サンツォ大きすぎる(容量が大きい)と表示速度が遅くなるから注意!
また、アイキャッチに限らず画像を作成・設定する際は、著作権を考慮しなくてはなりません。
著作権トラブルを防ぐためにも、素材として使う画像は、以下のようなフリー素材サイト(または画像の有料販売するサイト)で探すのが無難です。
| サイト名 | 特徴 |
| 写真AC | 多くのサイト・ブログで活用されている無料写真素材サイト。 無料会員の場合、1日の素材ダウンロード数が9点まで、検索回数が4回までと制限がある。 |
| イラストAC | 写真ACのイラスト版。特徴は同じ。 |
| ぱくたそ | 写真の点数は少なめだが、質が高くネタ的にも笑える面白い画像が多い。 会員登録不要で無制限でダウンロード可能な点が便利。 |
| いらすとや | 可愛いけど甘すぎないちょうどいいイラストが多数。時事ネタ画像も多い。 画風がすべて統一されている。 |
| いらすとん | ゆるかわな無料イラストサイト。手書き風で味がある。 |
| Pixabay | 人気の高い海外写真サイト。写真は点数が多く、おしゃれでハイクオリティ。 |
| GIRLY DROP | 「女の子による女の子な写真素材」をテーマに、ガーリーな画像を幅広く提供。 |
| Freepik | 海外のグラフィック素材サイト。他とあまり被らない素材を使いたい人向け。 |
| PEXELS | 海外の写真素材サイト。おしゃれな写真が多い。 |
| タダピク | 複数のフリー素材サイトをまとめて一括で検索できるサービス。 |
| O–DAN | 複数の海外系写真素材サイトを横断検索できる。日本語で検索可能。 |
 サンツォ
サンツォネット上の画像を無断で拝借するのはNG!
そして、アイキャッチ画像は、見ただけで読者に記事のおおよその内容が伝わるように作る必要があります。
画像は記事の内容に合ったものを使い、画像内に文字を入れるとさらに理想的です。
 よめちゃん
よめちゃん画像に文字入れすると伝わりやすいね!
そのほか、ブログ画像(アイキャッチ画像含む)に関する知識・注意点は、下記の記事でくわしく紹介しています。

WordPressのアイキャッチ画像作成には「Canva」がおすすめ

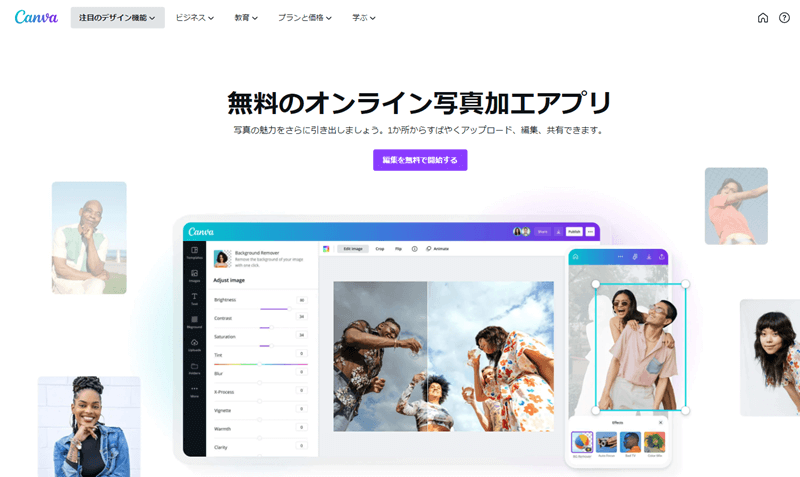
画像引用:無料のオンライン写真加工アプリ。オンラインで簡単に写真が編集できます-Canva
WordPressでアイキャッチ画像を作る際は、グラフィックデザインツール「Canva(キャンバ)」がおすすめです。
無料でアイキャッチが作れる
Canvaには無料プラン(Canva Free)と有料プラン(Canva Pro)がありますが、無料プランでもおしゃれなアイキャッチ画像が作れます。
無料プランで使える主な機能・素材は、以下のとおり。
- 「ドラッグ&ドロップエディター」で簡単にカスタマイズ
- テンプレート25万点以上
- 写真・画像素材100万点以上
- フォント1,000種類以上
- AIを活用したデザインツール利用可能
- PNG・JPG・PDF形式でエクスポート可能
- クラウドストレージが5GB
 よめちゃん
よめちゃん無料でも機能が充実しているのね!
コストをかけずにプロ顔負けの洗練されたアイキャッチ画像を編集できる点は、Canvaの大きな魅力といえるでしょう。
ちなみに、より幅広い機能・素材を使って本格的なアイキャッチ画像を作りたい場合は、有料プランのCanva Proがおすすめ。
無料プランの内容に加えて以下の機能・素材も利用できます。
- SNS、ロゴ、Webサイト用のProテンプレート利用可能
- 写真・画像・動画などの素材が1億点以上
- ブランドキットで一貫性のあるデザインが可能
- 有料版フォントが利用可能
- オリジナルフォントのアップロードが可能
- Magic Studioで背景削除・画像切り抜き可能
- Magic Eraserで画像をすばやく修正可能
- Magic Switchで画像サイズ変更やテキスト翻訳が可能
- コンテンツプランナーでSNSコンテンツの計画・予約投稿が可能
- クラウドストレージが1TB
- 24時間年中無休のカスタマーサポートが利用可能
Canva Proの料金は以下のとおりです。
| 利用期間 | 料金(税込) |
| 月額プラン | 1,500円/月 |
| 年額プラン | 12,000円/年 |
 サンツォ
サンツォ欲しいと思う素材は有料専用のことが多いから、個人的には有料がおすすめ!
 よめちゃん
よめちゃん最初の30日間は無料で試せるよ!
初心者でも簡単にデザインできる
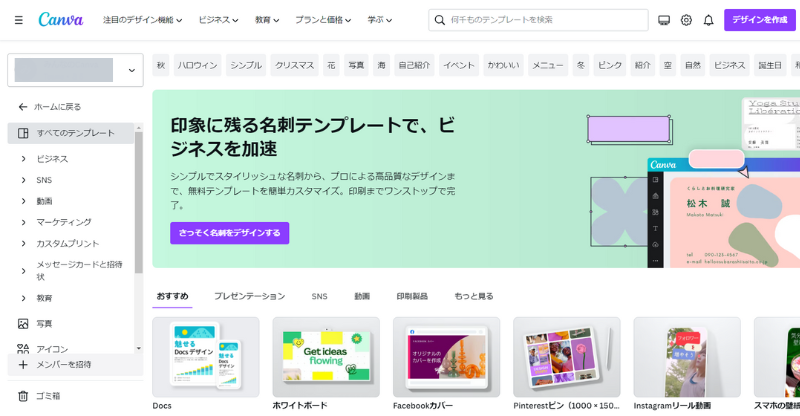
Canvaでは、テンプレートを活用することで、デザインの経験がない初心者でも簡単にプロ並みのアイキャッチをデザインできます。

画像引用:テンプレート‐Canva
テンプレートは種類が豊富なだけでなく、デザインもおしゃれ。
気に入ったテンプレートを直感的に選び、素材やテキストを組み合わせるだけで、洗練されたデザインのアイキャッチを短時間で作れます。
 よめちゃん
よめちゃん全部イチから自分で作らなくていいのね!
 サンツォ
サンツォ専門的な知識やスキルがなくても、Canvaなら大丈夫!
デザイン素材が豊富
Canvaには、WordPressのアイキャッチ画像をデザインするのに役立つ素材(写真・グラフィック・動画など)も豊富です。
- 写真
- グラフィック(イラスト)
- 図形
- 動画
- オーディオ(音楽・音声など)
- フレーム
- グラフ
写真・グラフィック・図形を自由に組み合わせることで、オリジナリティあふれるアイキャッチ画像を作成できます。
動画・オーディオ・フレーム・グラフは、アイキャッチ画像で使うことは少ないですが、SNSの投稿やパワーポイントのスライドの制作に役立つでしょう。
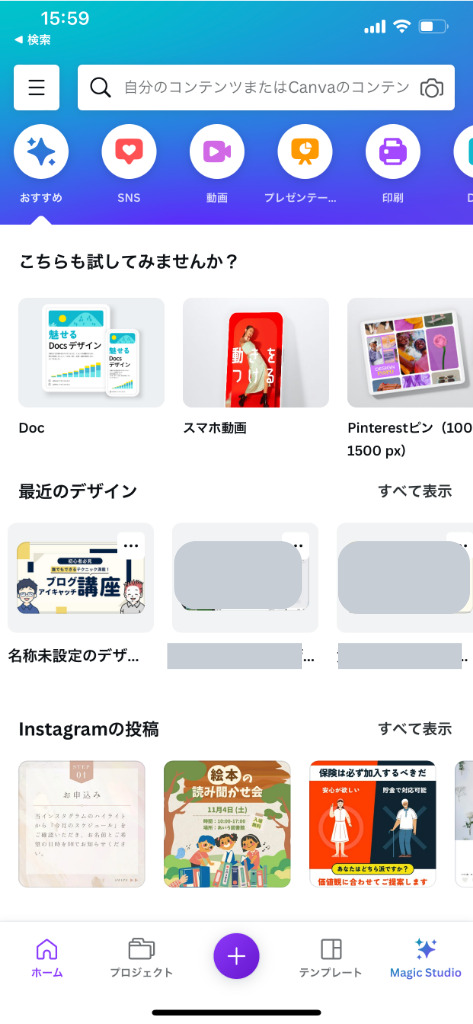
スマホからも編集できる
Canvaは、パソコンだけでなくスマホからも編集可能です。
スマホアプリをダウンロードすれば、移動時間や休憩時間などのスキマ時間を活用して、効率よくWordPressのアイキャッチ画像を編集できます。


 よめちゃん
よめちゃん外出先でもサクッと操作できるのはうれしいね!
 サンツォ
サンツォ「画像素材のアップロードはスマホ、編集はパソコン」と使い分けもできるよ
なお、スマホアプリはiOS版のみでAndroid版はありませんが、スマホのブラウザからも操作できます。
Canvaを使ったアイキャッチ画像の作り方

Canvaを使ったアイキャッチ画像の作り方を紹介します。
Canvaに登録し、ログインする
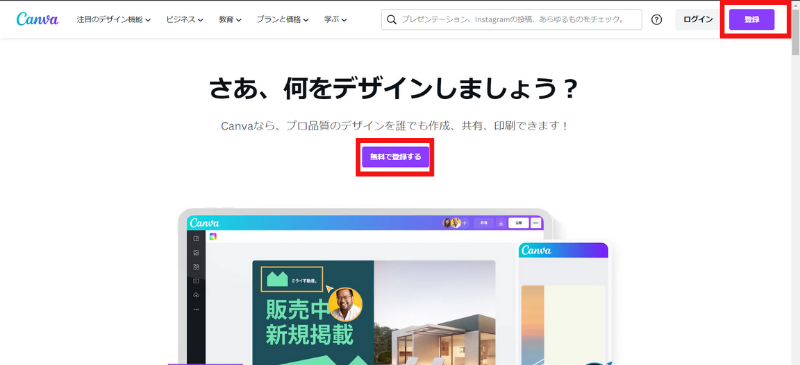
まず、Canva公式サイトを開きます。
無料で利用したい人は、画面右上の「登録」または中央の「無料で登録する」を選択しましょう。

 よめちゃん
よめちゃん有料プランは、画面をスクロールして「Proの無料トライアルを開始」を選んでね
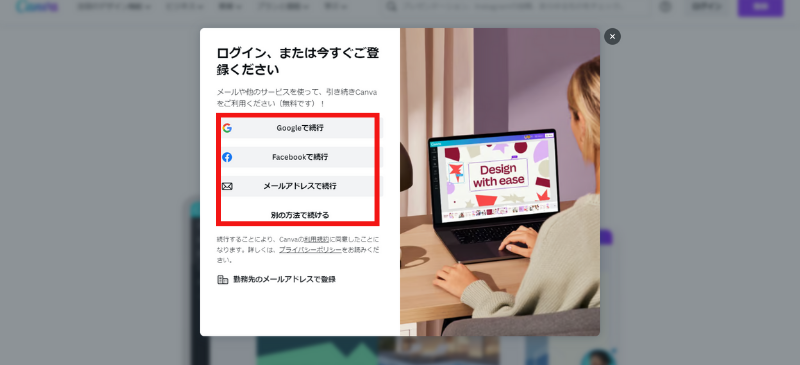
「Googleで続行」「Facebookで続行」「メールアドレスで続行」「別の方法で続ける」と書かれたポップアップが表示されるので、1つ選択します(今回は「Googleで続行」を選択)。
「別の方法で続ける」を選んだ場合「Apple」「Microsoft」「Clever」「モバイル(スマートフォンの電話番号)」が表示されます。

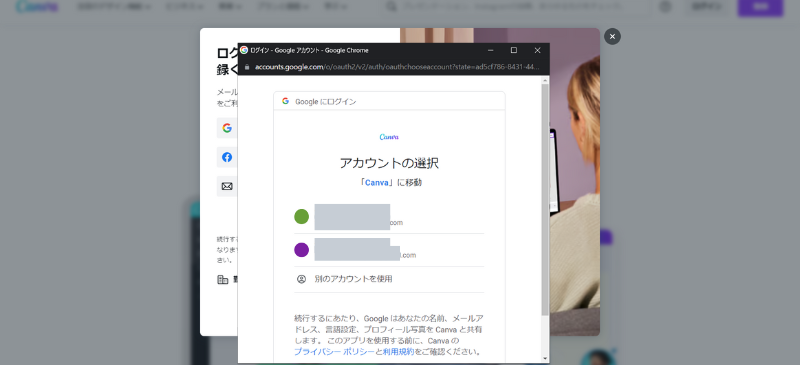
Googleのログイン画面が表示されるので、Canvaに登録したいアカウントを選びましょう。

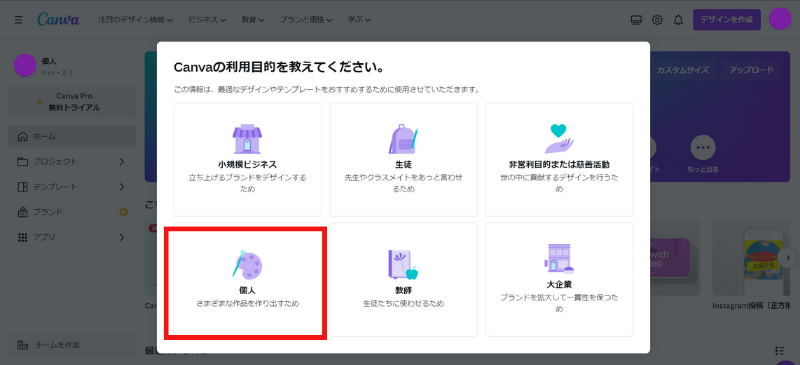
次にCanvaの利用目的を聞かれます。
個人ブログでアイキャッチを作る場合は「個人」を選びましょう。

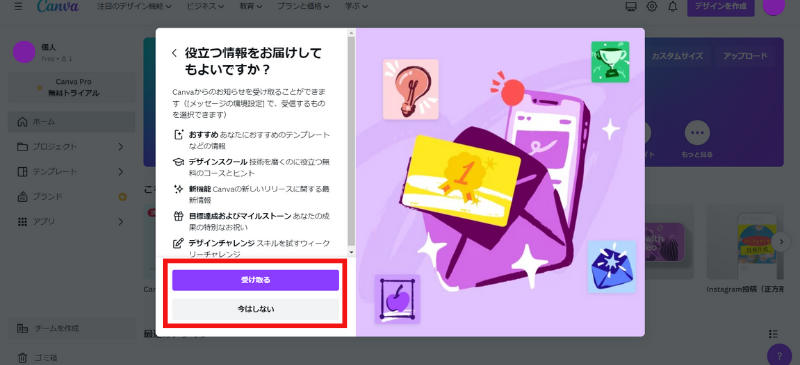
続いて、Canvaの情報をメールで受け取るかどうか聞かれるので「受け取る」「今はしない」のどちらかを選択。

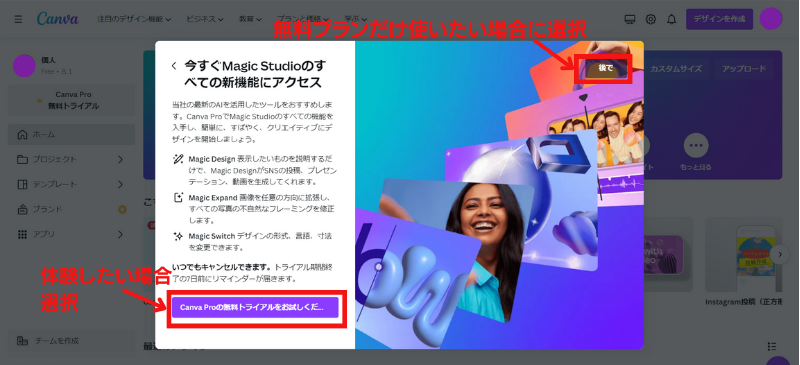
最後に有料プラン体験の案内が表示されるので、無料プランのままで十分な場合は右上の「後で」を選びましょう。

これで登録は完了です。
そのままログイン済みのホーム画面が表示されます。
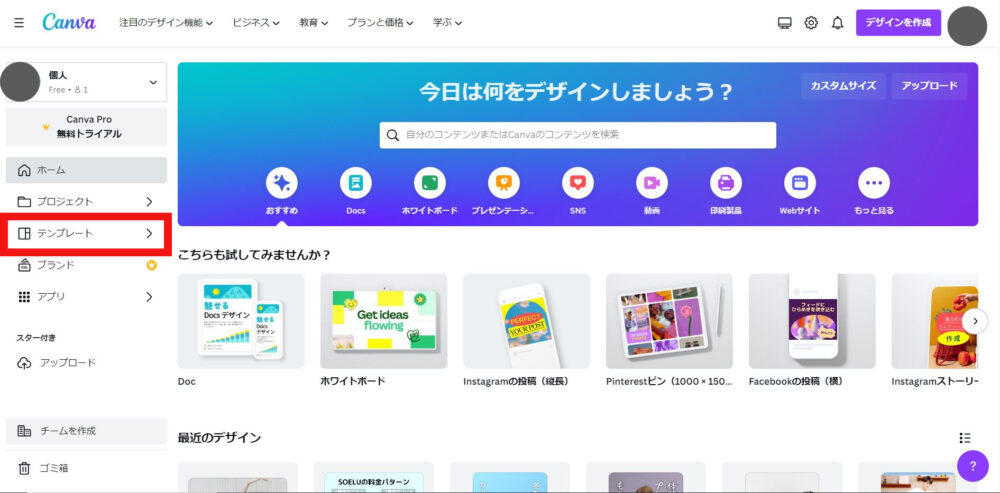
テンプレートを検索する
Canvaにログインできたら、アイキャッチ画像に使いたいテンプレートを探します。
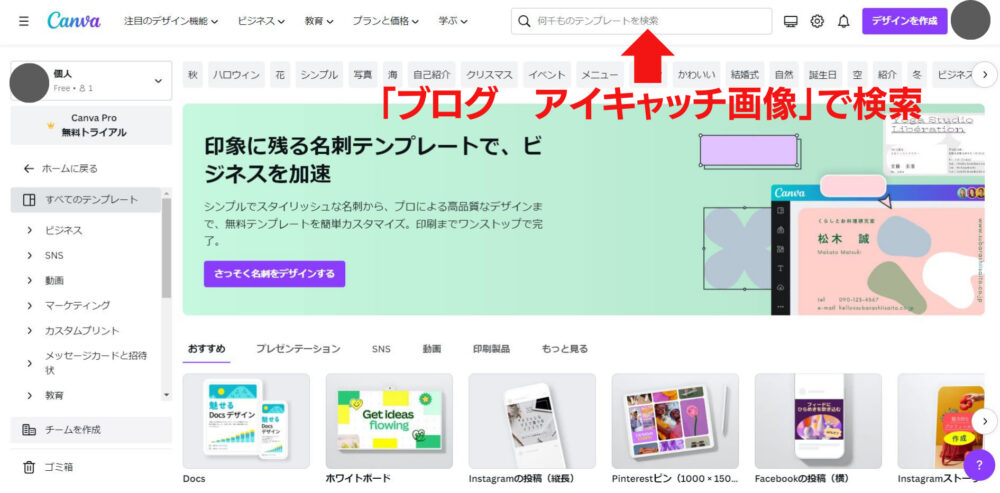
ホーム画面左側にある「テンプレート」を選択しましょう。

おすすめや各種カテゴリーごとのテンプレートが表示されますが、キーワード検索を活用するほうが作りたい種類のテンプレートを見つけやすいです。
今回は「ブログ アイキャッチ画像」で検索します。

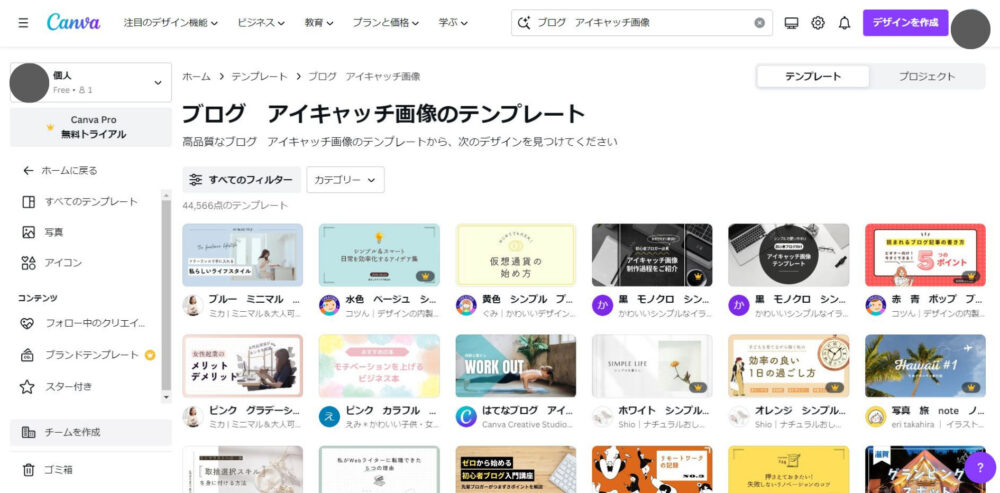
すると、44,000点以上(2023年10月時点。うち無料プランは14,000点以上)のテンプレートが表示されます。
 サンツォ
サンツォ王冠マークがついたテンプレートは、有料プランの人だけが使えるよ
 よめちゃん
よめちゃん有料プランほどではないけど、無料プランでも選び放題なのね!

テンプレートは、ブログの雰囲気や記事の内容に合ったものを選びましょう。
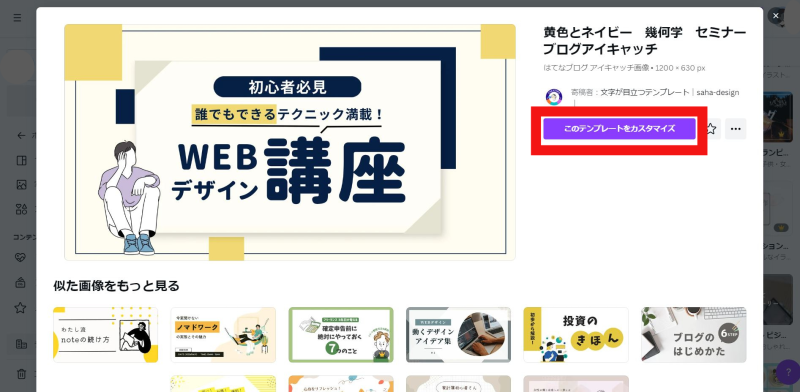
使いたいテンプレートを選択できたら「このテンプレートをカスタマイズ」をクリックします。

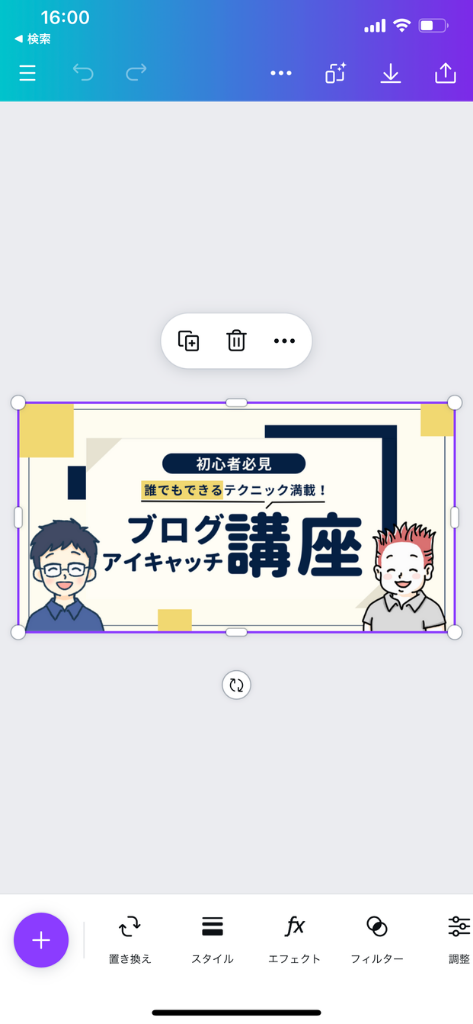
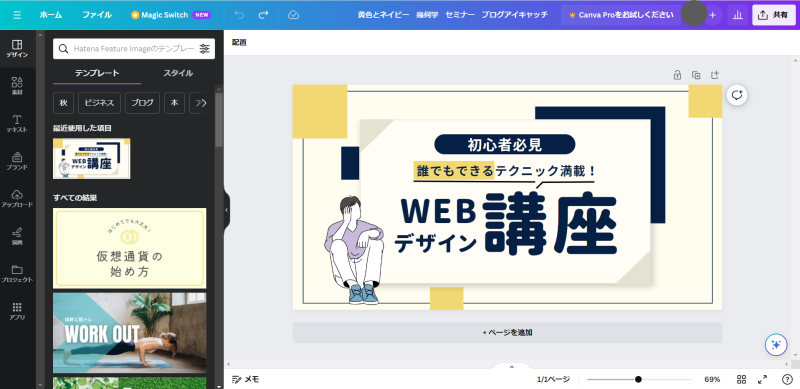
テキストを編集する
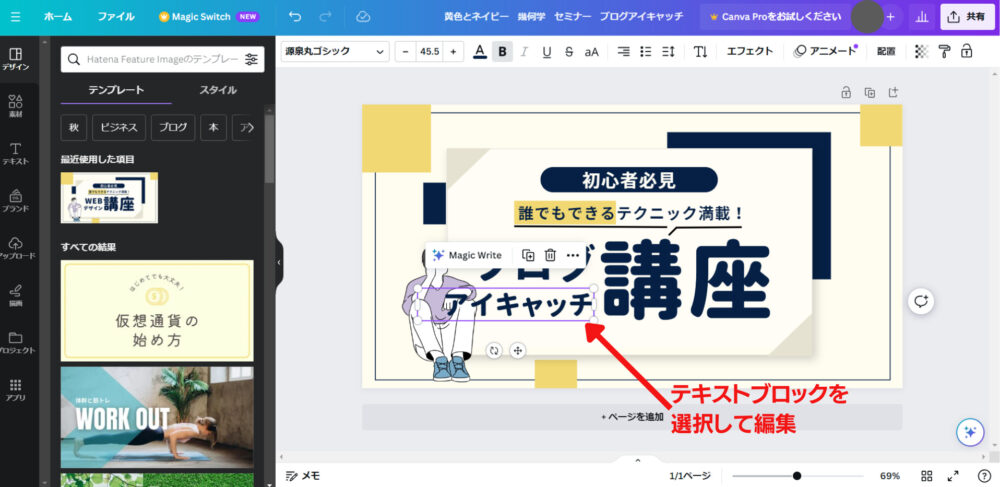
テンプレートの編集画面が表示されたら、ブログ記事の内容に合わせてテキストを編集しましょう。

テンプレート内のテキストブロックを選択すると、テキストをそのまま編集できます。

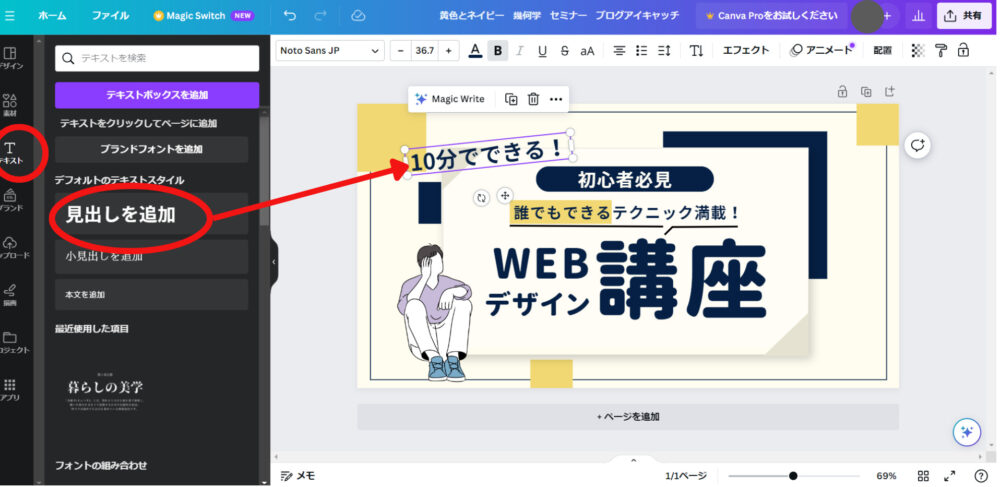
また、画面左側のメニューで「テキスト」を選択し「見出しを追加」「小見出しを追加」「本文を追加」のいずれかを選ぶと、テンプレート画像に新たなテキストを追加可能。
フォントの種類・サイズ・色も変更できます。

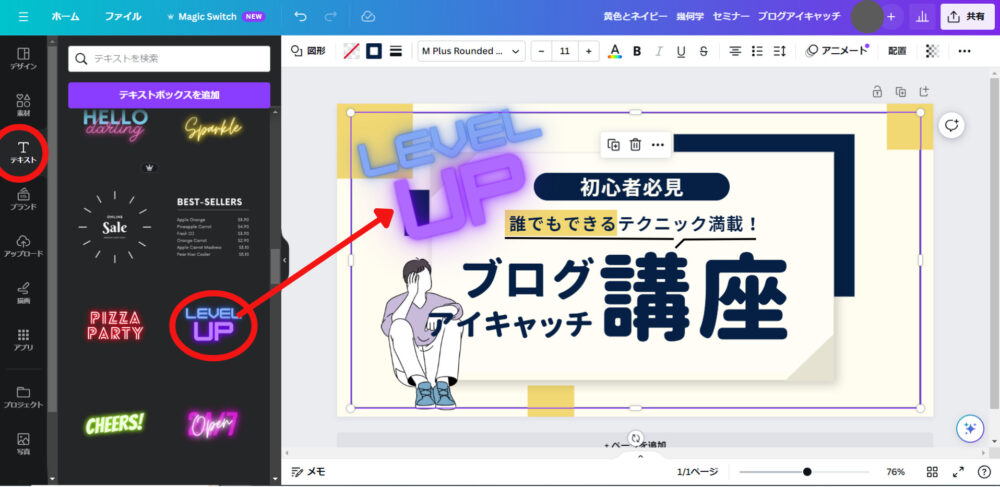
さらに、目立つテキストを追加したい場合は、あらかじめCanvaで作成されたフォントの組み合わせも使用できます。
「テキスト」の「フォントの組み合わせ」一覧から使いたいものを選び、位置や角度、大きさを調整しましょう。
 よめちゃん
よめちゃん「フォントの組み合わせ」のテキストも自由に編集できるよ!

画像・素材を使う
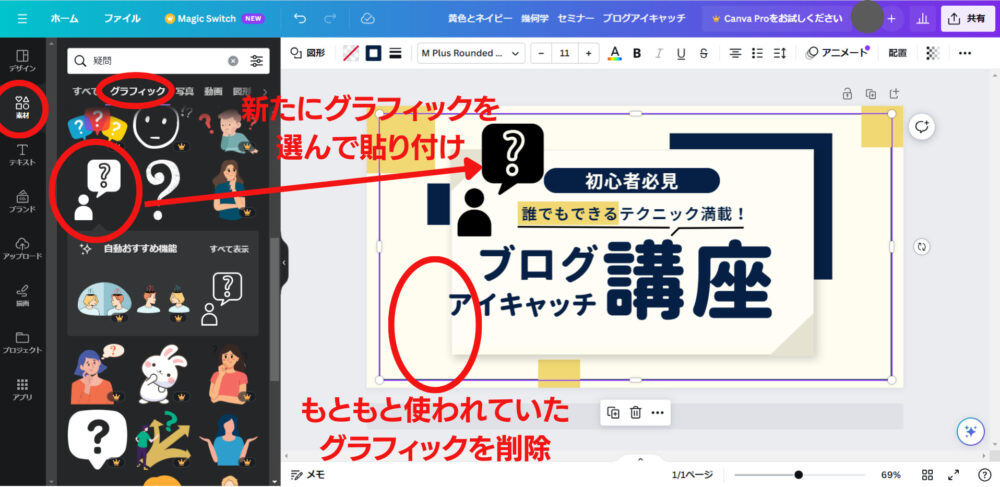
Canvaでは、テンプレートのテキストの編集だけでなく、画像や素材を使ったデザインのアレンジもできます。
たとえば、もともとテンプレートで使われていたグラフィック(イラスト)を削除し、メニュー「素材」から新たなグラフィックを貼りつけることも可能。

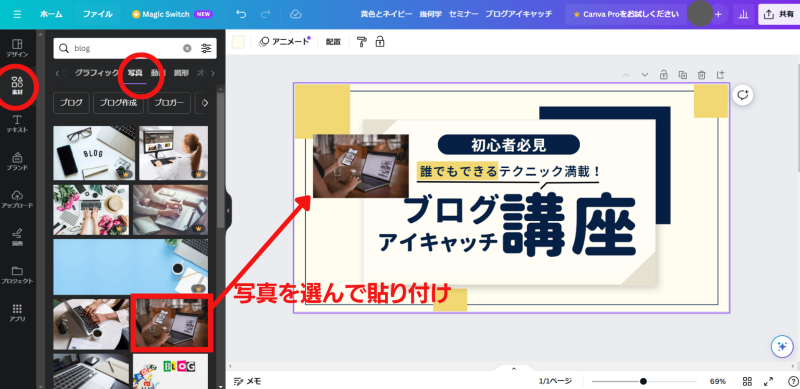
記事の内容に合った写真を選んで貼ることもできます。

 サンツォ
サンツォ王冠マークのついた画像や写真は、有料プラン会員だけが使えるよ
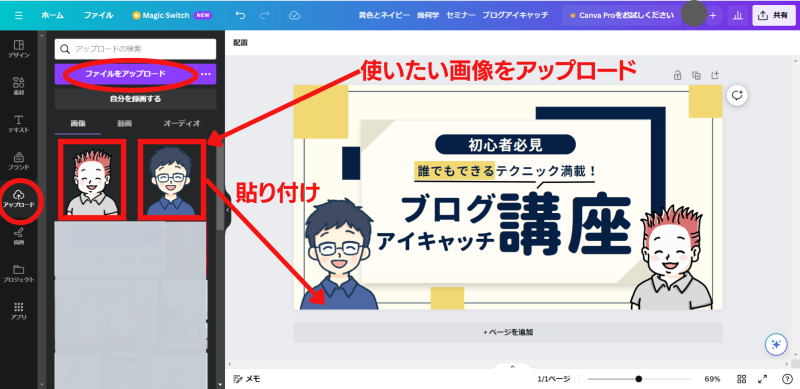
使いたい素材がCanvaにない場合は、以下のいずれかの方法でパソコン内の画像や写真をアップロードし、使うことが可能です。
- メニュー「アップロード」を選択後「ファイルをアップロード」をクリックし、ファイルを選択
- 画像や写真のファイルを直接Canvaにドラッグ

完成したアイキャッチ画像をダウンロードする
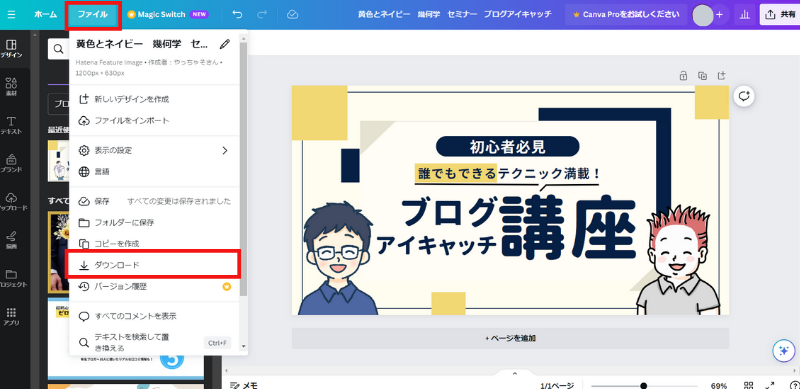
アイキャッチ画像が完成したら、ダウンロードを行いましょう。
編集画面上部の「ファイル」から「ダウンロード」を選びます。

右側に表示される画面でファイル形式を選び「ダウンロード」をクリックすれば、ダウンロードが完了します。
 サンツォ
サンツォファイル形式はJPGかPNGを選んでね

WordPressのアイキャッチ画像に関するよくある質問

WordPressのアイキャッチ画像に関するよくある質問に回答します。
アイキャッチ画像が大きすぎるときはどうすればいい?
アイキャッチ画像が大きすぎると、ページの表示速度が低下してSEOに悪影響がでる可能性があるため、小さくする必要があります。
以下の流れでアイキャッチ画像のサイズ・容量を小さくしましょう。
- 画像の大きさを変更する
- 「TinyPNG」で画像を圧縮
- 「EWWW Image Optimizer」で画像を最適化
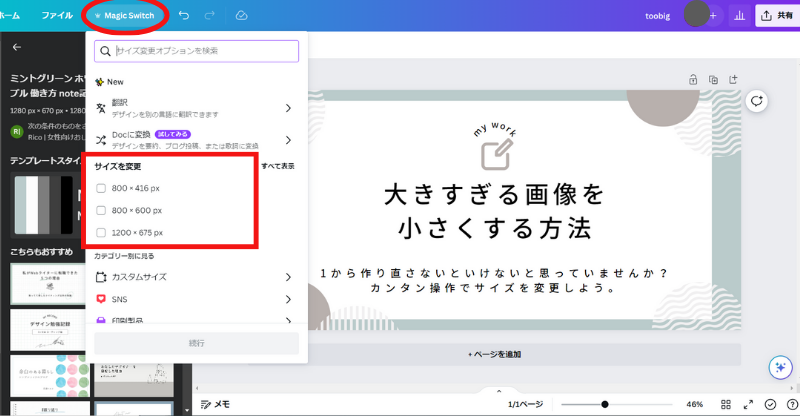
Canvaの有料プランを利用している場合、編集画面上部「Magic Switch」を選択後「サイズを変更」で希望のサイズを選んで「続行」をクリック。
画像サイズを一発で変更できます。

無料プランを利用している場合は、パソコンのペイントソフトを使うことで画像サイズを変更可能です。
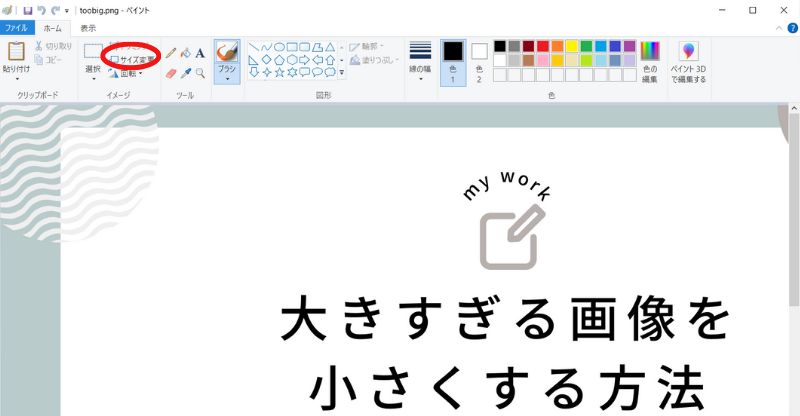
※本記事ではWindowsの「ペイント」で編集
ペイントで画像を開いた後、編集画面上部の「サイズ変更」をクリックします。

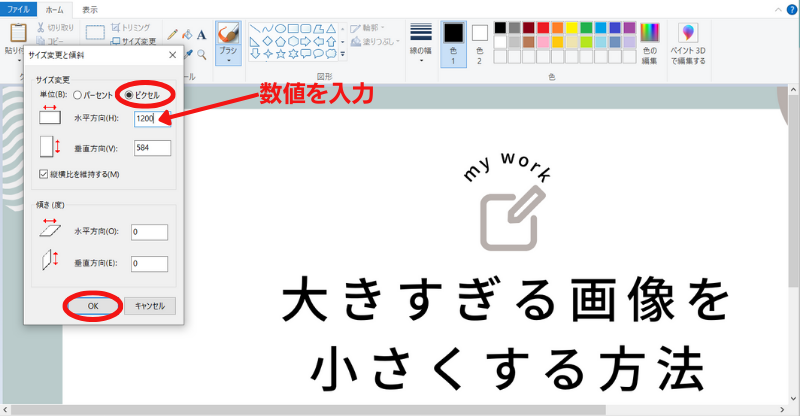
ピクセルで希望のサイズを入力したあと「OK」をクリックすると、サイズが変更されます。
 サンツォ
サンツォ数値の入力は水平方向(横幅)だけで大丈夫!

先ほどの画像サイズ変更で、ある程度容量は小さくなっていますが、無料で使える「TinyPNG(タイニーピング)」を使うと画質を落とさずさらに圧縮できます。
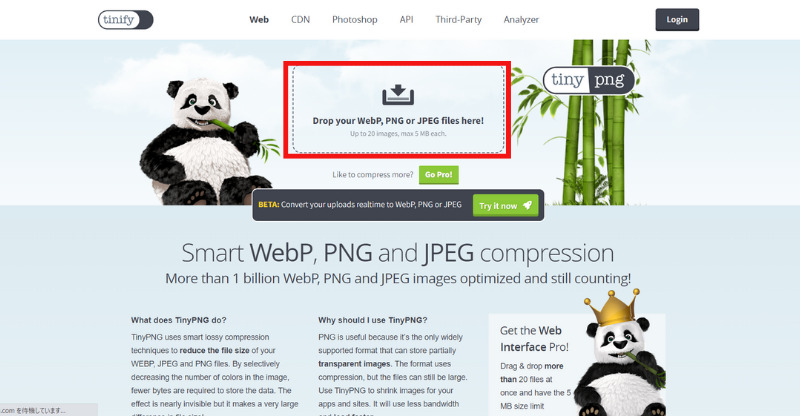
TinyPNGを開いたら、画面中央の四角い枠のなかに圧縮したい画像をドラッグ。

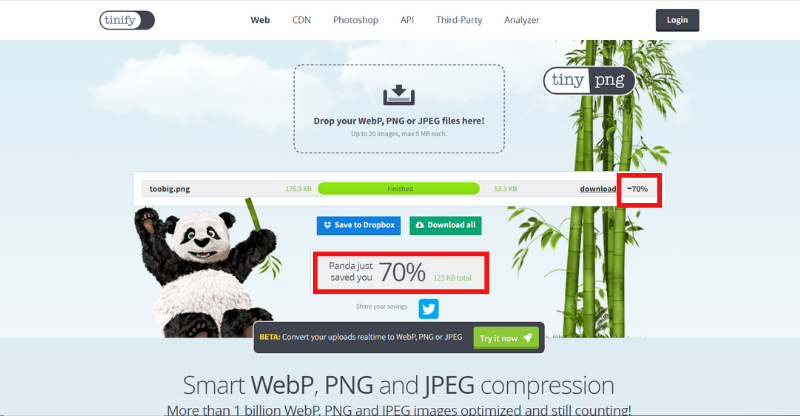
すると、すぐに画像が圧縮されます。
今回は70%も圧縮できました!

圧縮した画像は「Download all」をクリックするとダウンロードできます。

基本的に、画像はSTEP1・2を行えば圧縮できますが、さらに圧縮させたい場合はWordPressプラグイン「EWWW Image Optimizer」を使うと便利。
新しい画像をWordPressにアップする際に自動的に圧縮してくれるだけでなく、既存記事の画像も一括で圧縮できます。
WordPressの管理画面で「設定」 →「EWWW Image Optimizer」 →「リサイズ」 の順にクリックし、画像のリサイズの幅の上限を指定すると、画像を圧縮できます。

ブログ画像のサイズや容量、画像圧縮のくわしいやり方は、下記の記事も参考にしてください。

アイキャッチ画像の縦横比はどのくらいがベスト?
一般的に、WordPressでは縦横比が「1:1.191」で大きさが「横1,200×縦630ピクセル」のアイキャッチ画像が推奨されています。
ただし、WordPressテーマによって推奨される縦横比・サイズが異なる場合があります。
今利用中のテーマで推奨されている縦横比・サイズを確認したうえで、アイキャッチ画像の作成に入りましょう。
アイキャッチ画像を表示しない設定は可能?
ファーストビューでリード文を読めるようにしたい場合、全記事あるいは記事ごとでアイキャッチ画像を表示しない設定が可能です。
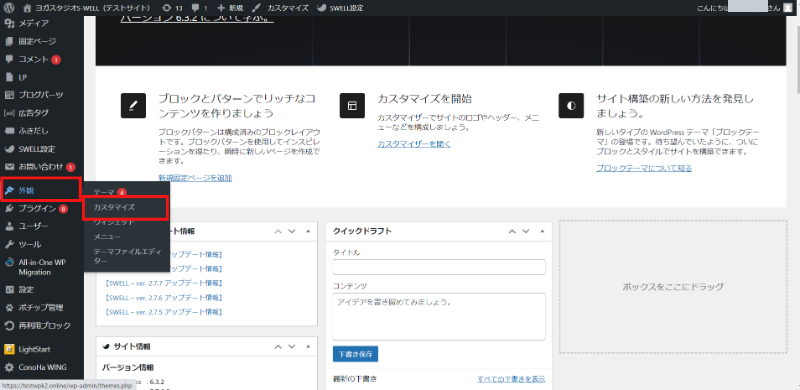
全記事でアイキャッチ画像を非表示にしたい場合は、WordPressの管理画面で「外観」→「カスタマイズ」の順で選択し、カスタマイズ画面を開きます。

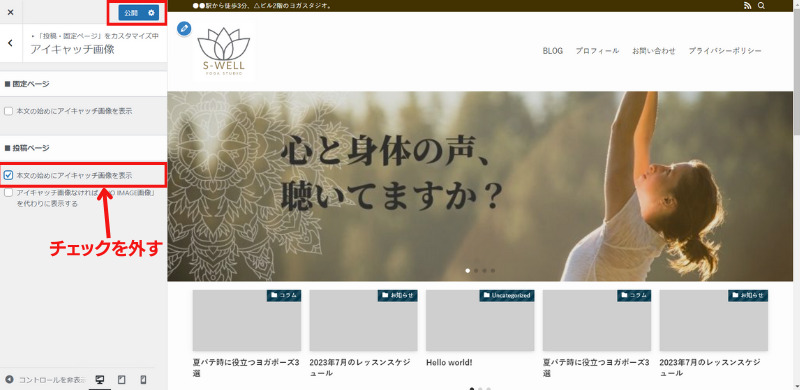
カスタマイズ画面左側のメニューで「投稿・固定ページ」→「アイキャッチ画像」の順で選択し「投稿ページ」の「本文の始めにアイキャッチ画像を表示」のチェックを外したあと「公開」ボタンをクリック。
これで、ブログ内の全記事でアイキャッチ画像が非表示になります。

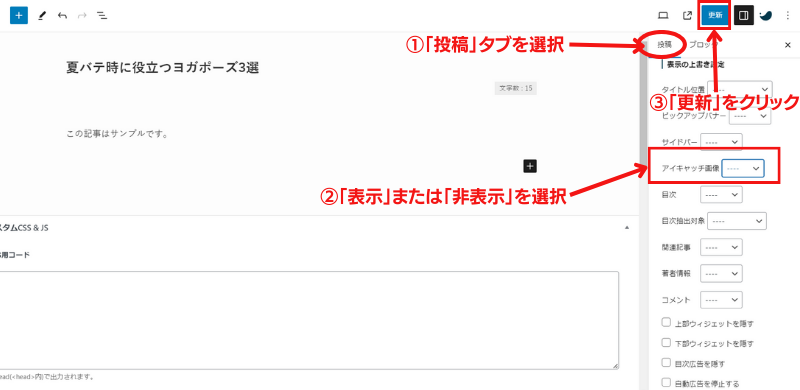
記事ごとにアイキャッチを非表示にしたい場合は、記事編集画面の「投稿」タブを開き「表示の上書き設定」の「アイキャッチ画像」で表示・非表示を設定できます。
設定後は、「更新(または下書き保存)」をクリックしましょう。

アイキャッチ画像を表示しない設定をすると、記事の見た目は以下のように変わります。

設定前

設定後
WordPressのアイキャッチ画像の作成・設定方法まとめ

本記事では、WordPressのアイキャッチ画像を設定するメリットや作成・設定方法を解説しました。
WordPressにアイキャッチ画像を設定すると、以下のようなメリットがあります。
アイキャッチ画像の作成は、グラフィックデザインツールCanvaを使うと便利。
以下の手順で、初心者でもお金をかけずにおしゃれなアイキャッチを簡単に作れます。
作成したアイキャッチ画像をWordPressで設定する方法も簡単です。
ブログのアクセス・収益を増やすためにもアイキャッチ画像は非常に重要なので、記事を執筆する際は、ぜひこの記事を参考に作成してくださいね。





コメント