テーマの変更・プラグインの追加・パーマリンクの設定など、WordPressの初期設定について解説!
さらにGoogleアナリティクスやサーチコンソールの登録(連携)、記事の作成方法などを初心者にもわかりやすいよう優しく説明しています!
本記事ではWordPressでブログやアフィリエイトを始めたばかりの初心者がまず最初にやっておくべき初期設定について解説します。
WordPressの設定はいつでも変更できますが、記事を公開してから設定変更すると影響範囲が大きくなってしまいます。
あとで後悔しないためにも、WordPress開設後なるべく早めに設定をしておきましょう。
 サンツォ
サンツォ必ずやっておきたい初期設定について解説!
WordPressテーマの設定手順

WordPressテーマとは、ブログやホームページの外観・基本機能などをセットにしたデザインテンプレートのようなものです。
 よめちゃん
よめちゃんWordPressを開設したばかりだと、初期設定のテーマになっているんだけど……
 サンツォ
サンツォそのままだとちょっと味気ないし、あまり機能的ではないんだよね
WordPressのテーマは世界中で開発&公開されており、公式登録されているものだけでも11,000点以上のテーマが存在します(2023年7月執筆時点)。
テーマを変更すると単純に外観(見た目のデザイン・レイアウト)が良くなるだけではなく、ユーザーの使いやすさ・記事の読みやすさも改善します。
また、SEO対策がほどこされているテーマを導入すれば、アクセスや収益にも好影響をあたえるでしょう。
 サンツォ
サンツォWordPressテーマはを左右する大切な要素だよ!
初心者におすすめのテーマは?

WordPressテーマには無料テーマのものと有料テーマがあります。
無料テーマでも問題なくWordPressを運営できますが、下記のように有料テーマのほうがブログやアフィリエイトに有利になる場合が多いです。
| 有料テーマ | 無料テーマ | |
|---|---|---|
| メリット | ○ デザイン性・機能・性能に優れる ○ サポートやマニュアルが充実している ○ 更新性が高く、アップデートやバグ修正などに素早く対応している ○ SEO対策や収益化機能が強化されている | ○ コストがかからない(無料) ○ 収益・集客にこだわらなければ無料テーマで充分 |
| デメリット | × コストがかかる(買い切り1~2万円) ※ただし、一度購入すれば複数サイトで使える(場合が多い) | × デザイン性・機能・性能が有料テーマに比べ劣るものが多い × サポートがない、十分でないものも多い × 更新が途絶えたり、サービスが終了するリスクがある |
 よめちゃん
よめちゃんぶっちゃけどっちがいい?
 サンツォ
サンツォどうせ最終的に有料テーマに変更する人が多いから…… 最初に有料テーマにしちゃったほうが、乗り換えの手間やコストを削減できるよ!
初心者におすすめのテーマは、有料テーマであれば「SWELL(スウェル)」、無料テーマであれば「Cocoon(コクーン)」です。
SWELLは現時点で最強のテーマといわれている、実力・人気ともにNo.1のテーマで、当サイトもSWELLを利用しています。

Cocoonは、無料にもかかわらず有料テーマに劣らないデザイン性や機能をもったテーマ。
個人的にはSWELLを強く推奨しますが、どうしても無料じゃなきゃダメだという人は、Cocoonがおすすめです。

 サンツォ
サンツォ以降は、実際にSWELLとCocoonを導入する方法を解説するよ!
WordPressテーマの変更方法(SWELLの場合)
ここでは実際に「SWELL」をダウンロードして、WordPressテーマを変更していきます。
SWELLを自分のWordPressに導入するには、以下の4ステップで進めます。
公式サイトにアクセスし購入
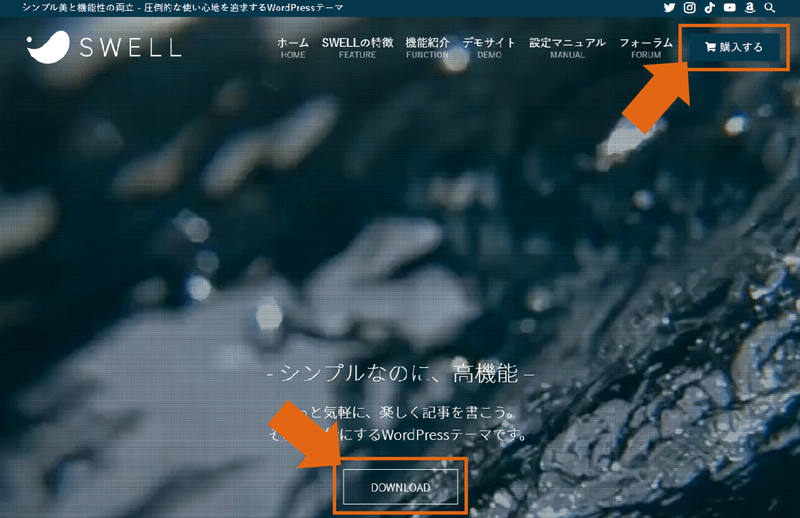
すると下記のSWELLのトップページが表示されるので、右上の「購入する」ボタンか、中央の「DOWNLOAD」ボタンをクリックしてください。

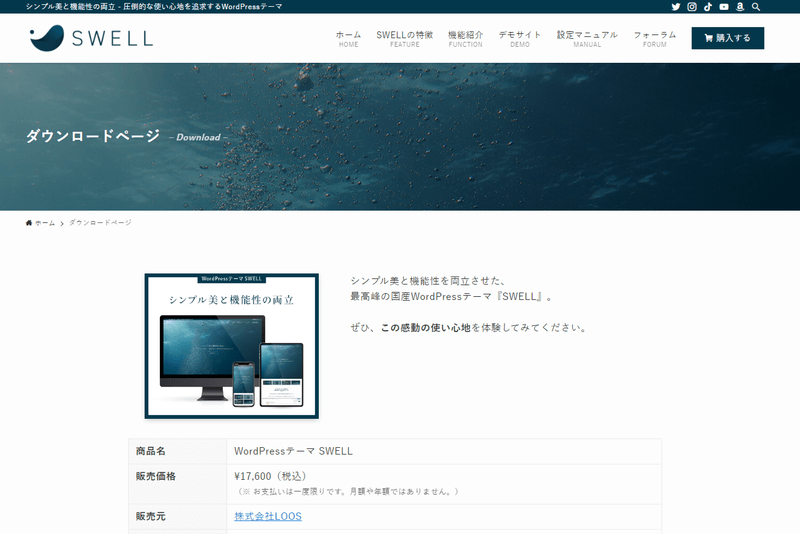
すると下記のようなダウンロードページが開くので、下にスクロールします。

スクロールすると下記のような購入ボタンが出てきますので、利用規約を読みチェックを入れたら、
「SWELLを購入する」ボタンをクリックします。

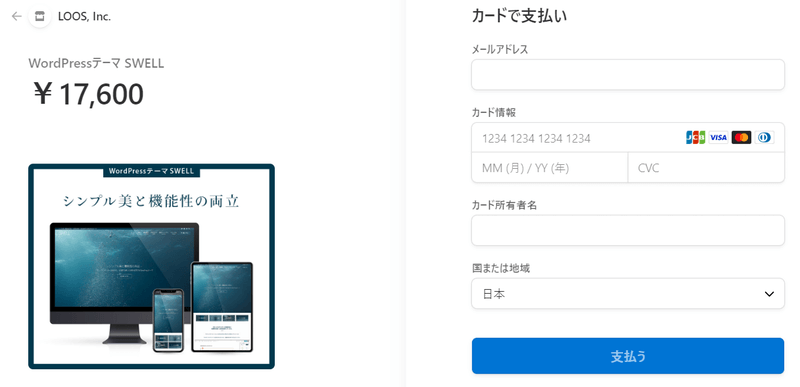
下記のような決済ページが開くので、メールアドレスとクレジットカード情報を入力し、支払いをおこなってください。

これでSWELLの購入は完了です。
この後、先ほど入力したメールアドレス宛にダウンロードリンクが送られてきますが、この段階ではダウンロードはしなくてOK。
先に会員サイト「SWELLERS’」へ登録をおこないます。
会員登録
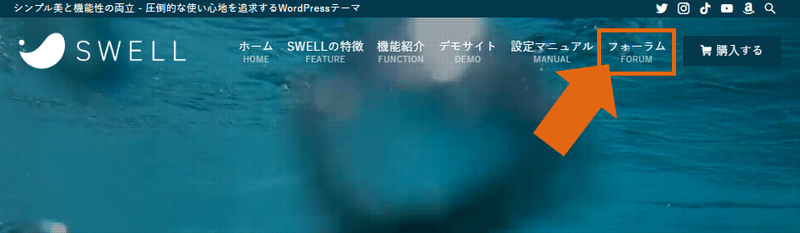
下記のように会員サイト「SWELLERS’」のフォーラムページが開きますので、画面右の「会員登録はこちらから」のバナーをクリックします。

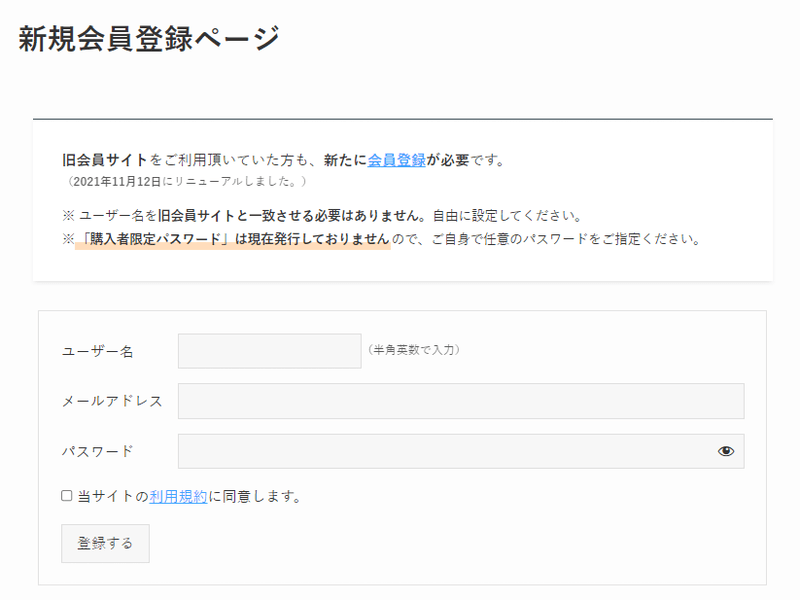
すると下記のような新規会員登録ページが開くので、ユーザー名やメールアドレス(購入時のもの)、パスワードを入力。
利用規約に同意して「登録する」ボタンをクリックしてください。

これで会員登録は完了。次にテーマのダウンロードをおこないます。
親テーマ・子テーマをダウンロード
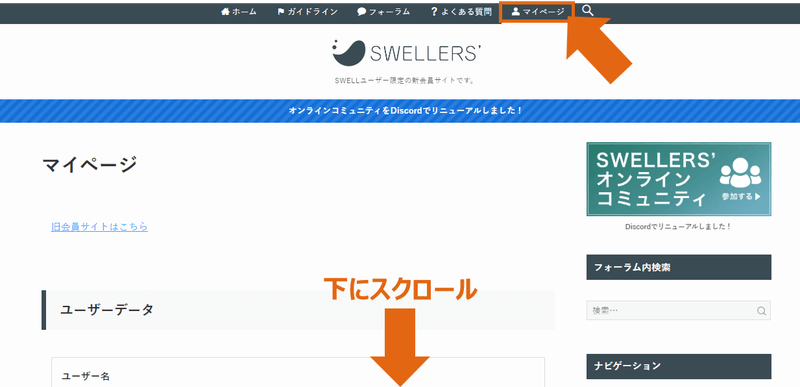
マイページを開きます。
下記のようなマイページが開いたら、下にスクロールしてください。

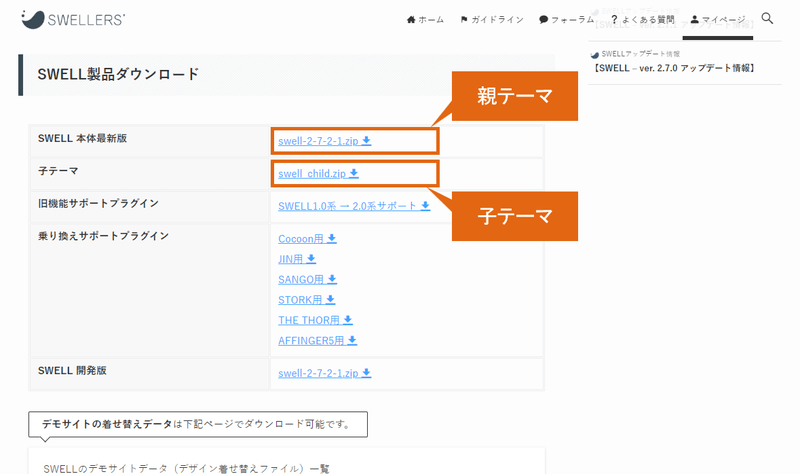
「SWELL製品ダウンロード」の部分に、SWELLの本体(親テーマ)と子テーマのダウンロードリンクが記載されています。
必ず「親テーマ」「子テーマ」の両方をダウンロードしてください。

SWELL以外でも、親テーマと子テーマがあるものは両方インストールし、子テーマのほうを使うようにします。親テーマを使っていると、アップデートした際に設定やカスタムがリセットされてしまうためです。
ちなみに、テーマファイルは解凍せずに「zipファイル」のままWordPressにインストールする必要があります。
解凍した状態ではインストールできないので注意。
WordPressにインストール
テーマファイル2つをインストールします。
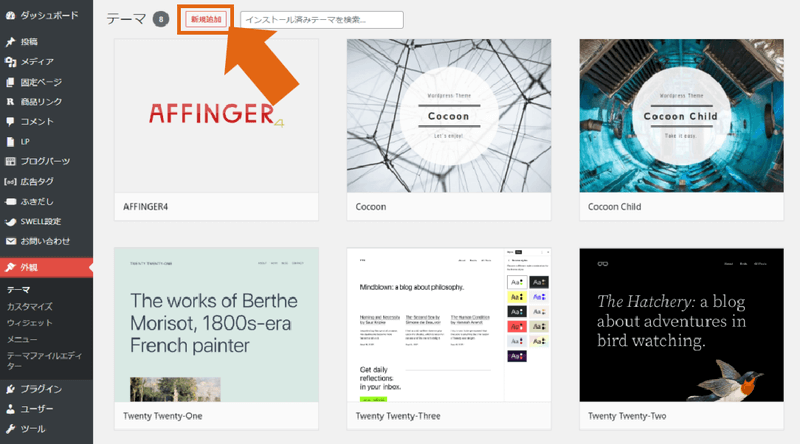
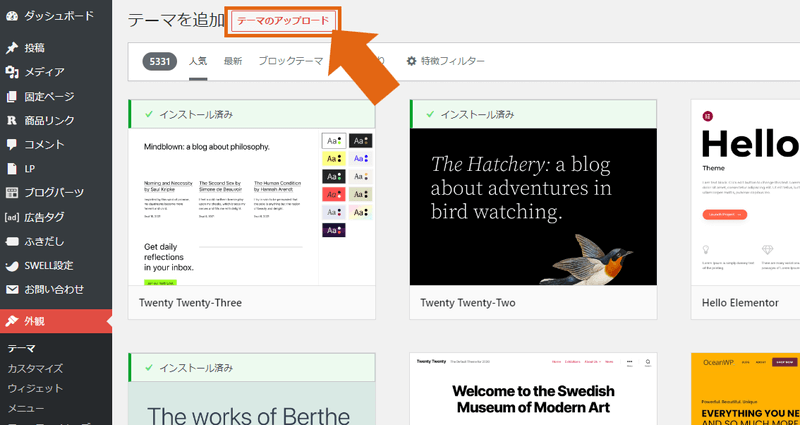
WordPress管理画面の左メニュー「外観」→「テーマ」へと進み、「新規追加」ボタンをクリックします。

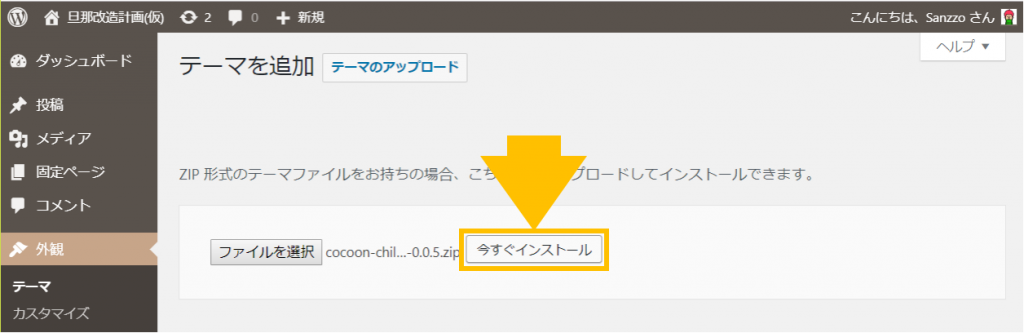
「テーマのアップロード」ボタンをクリックします。

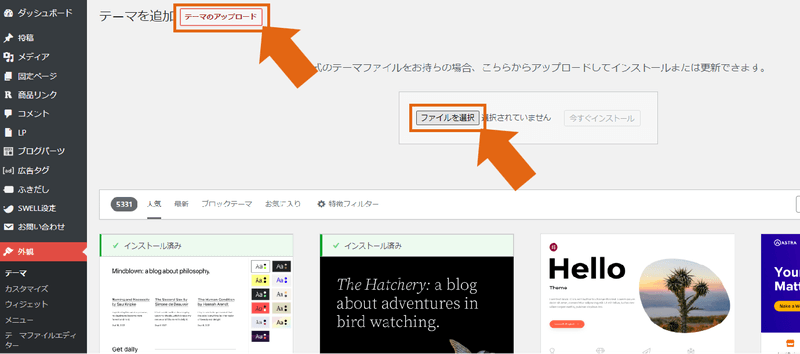
「テーマのアップロード」ボタンをクリックすると、「ファイルを選択」ボタンが表示されるので、
まずは親テーマを選択し「今すぐインストール」ボタンをクリック。
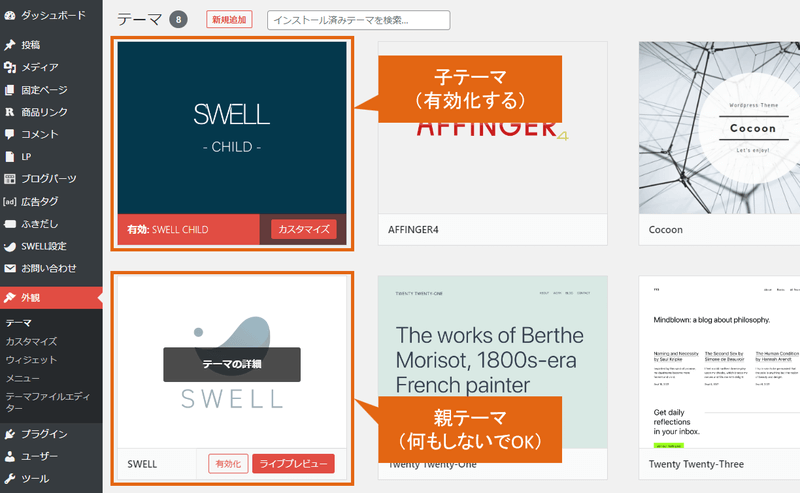
まずは親テーマをインストールします。続いて子テーマをインストールします。

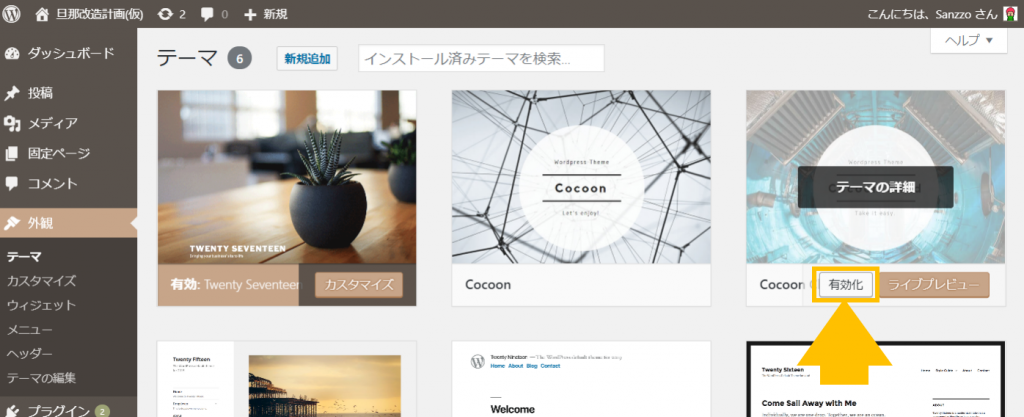
インストールが完了したら、子テーマのほうを有効化します。
(マウスを合わせると「有効化」ボタンが表示されるのでクリック)

これで無事、SWELLの導入が完了しました!
 よめちゃん
よめちゃん不明な点や問題点が見つかった場合は、フォーラムから他のユーザーや開発者に質問できるよ!
 サンツォ
サンツォ設定をいろいろと触ってみて、なにがどう変わるのかを一通り確認しておこう!
WordPressテーマの変更方法(Cocoonの場合)
「Cocoon」を選んだ人はこちらを参考にしてください。
テーマをダウンロードして、WordPressテーマを変更していきます。

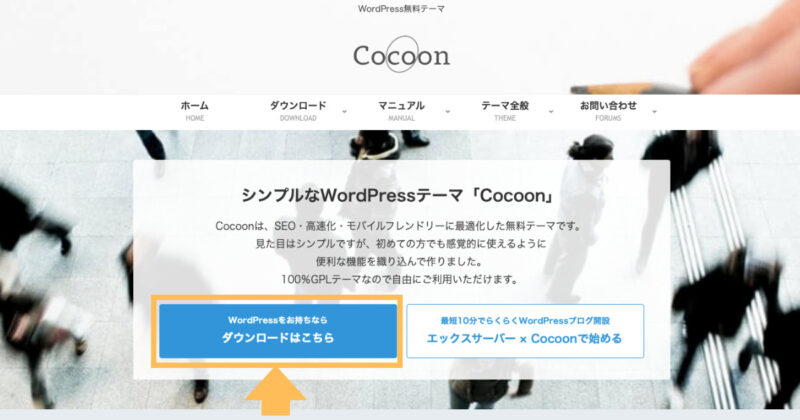
公式サイトにてCocoonのダウンロードを行います。
下記ボタンをクリックして、Cocoonの公式ページへ移動し「ダウンロード」ボタンをクリックします。

Cocoonは「親テーマ」と「子テーマ」の2つがあるので、両方ともダウンロードします。
Cocoon以外でも、親テーマと子テーマがあるものは両方インストールし、子テーマのほうを使うようにします。親テーマを使っていると、アップデートした際に設定やカスタムがリセットされてしまうためです。

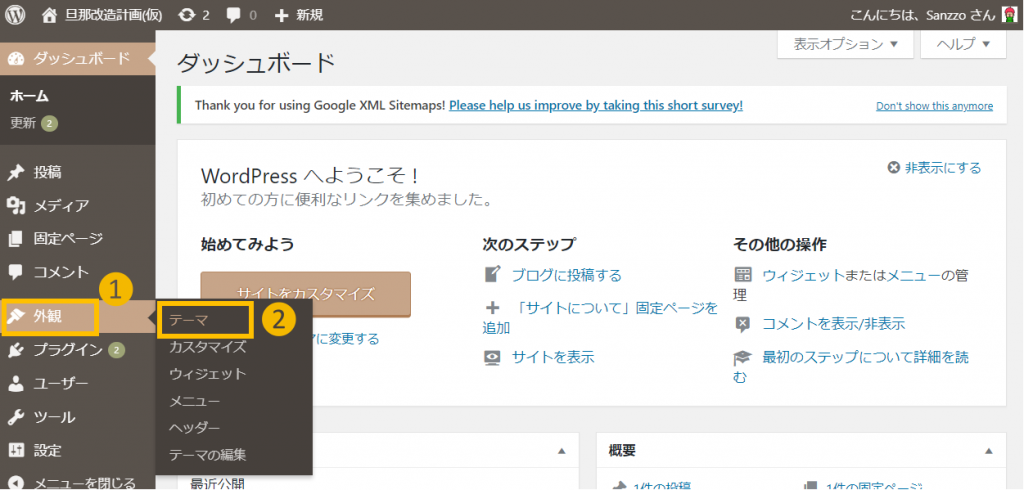
WordPress管理画面から、⑴外観 → ⑵テーマ と進む。

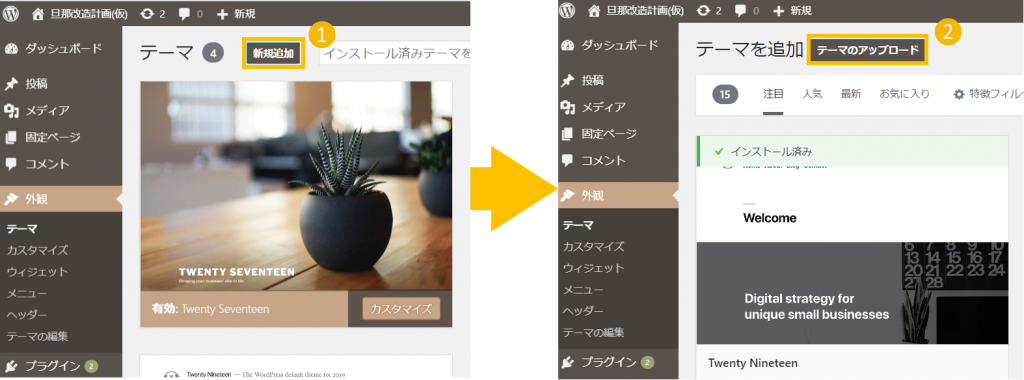
⑴新規追加 → ⑵テーマのアップロード をクリック。

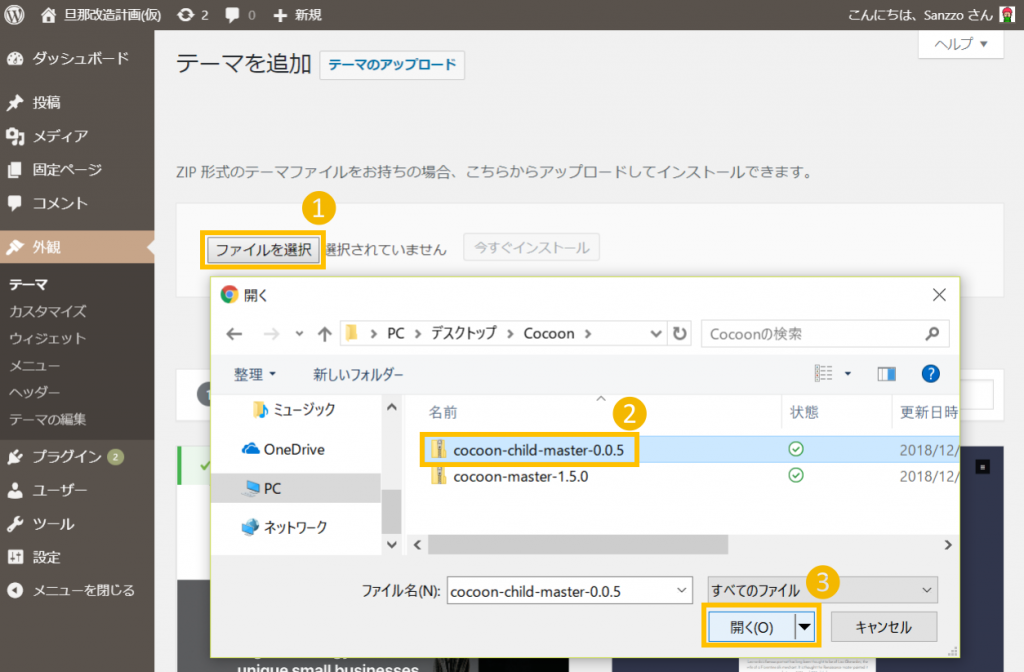
⑴ファイルを選択をクリック。
⑵先ほどダウンロードしたテーマを選択。
⑶開くをクリック。

選択したテーマを今すぐインストール。
親テーマと子テーマの2つある場合は、両方ともインストールしてください。

今インストールしたテーマがインストール済みの一覧に表示されています。
「子テーマ」があるテーマの場合は「子テーマ」のほうを有効化。

有効になっていることを確認。
これでテーマのインストールは完了です!
 よめちゃん
よめちゃんテーマの詳細な設定についてはそれぞれの公式サポートやフォーラムを参考にしてね!
 サンツォ
サンツォまだ記事の少ない内にいろいろ自分でいじってみて、どんな機能があるのかを確認しておくといいよ!
WordPressプラグインを追加

WordPressの魅力はなんといっても多種多様なプラグインです。
プラグインを導入することで、あなたのWordPressにさまざまな機能を追加できます。
- WordPressの表示を高速化する
- SNSのシェアボタンを表示
- アップロードした画像を自動で圧縮
- PVを自動計測し人気記事一覧を表示
- WordPressのセキュリティを強化
- SEO機能を強化 ……など
上記はほんの一部の例にすぎません。
WordPressに公式登録されているプラグインだけでも59,000種類以上もあり、そのほとんどが無料で利用可能。
もう「プラグインでできないことはないんじゃないか?」と思えるくらい、さまざまな種類のプラグインが存在します。
 サンツォ
サンツォプログラミングなどの難しい知識は不要だよ!
初心者におすすめのプラグインは?
WordPress初心者におすすめのプラグインとしては、下記のようなものがあります。
- 検索エンジン向けサイトマップを作る|XML Sitemap Generator for Google
- バックアップをとる|BackWPup
- コメントスパムを防ぐ|Akismet Anti-Spam
- 簡単に高性能な表を作れる|TablePress
- 人気記事一覧を設置|WordPress Popular Posts
- リンク切れをお知らせ|Broken Link Checker
- 不正なログインを防ぐ|Loginizer
- 物販アフィするなら|Pochipp
- 画像を圧縮する|EWWW Image Optimizer
- HTMLやCSSを圧縮する|Autoptimize
- リビジョンを管理|Optimize Database after Deleting Revisions
- 簡単にお問合せフォームが作れる|Contact Form 7
ちなみにプラグインはとても便利な仕組みですが、WordPressにインストールするのは10~15個までにしておきましょう。
プラグインが多すぎると表示スピードが遅くなったり、プラグイン同士が干渉し合って不正な動作をしたりすることもあります。
利用中のテーマと相性の悪いプラグインもあるので、事前に確認するとともに、必要最小限のものに絞ることをおすすめします。
 よめちゃん
よめちゃん最初からたくさん入れないで!運営していくなかで必要に応じて導入してね!
 サンツォ
サンツォ低評価のプラグインや、更新が途絶えてるプラグインも避けたほうがいいよ!
初心者におすすめのプラグインは下記の記事でもくわしく紹介しています。

プラグインのインストール手順
プラグインをWordPressにインストールして利用するには、下記の手順で進めます。
- 管理画面のプラグイン → 新規追加へ
- プラグインを検索する
- 今すぐインストール
- 有効化する
- 設定が必要なものは設定を行う
具体的な手順は後述の「XMLサイトマップを作成する」に、画像付きでくわしく解説しています。
パーマリンクの設定・手順

パーマリンクとは、各ページ個別のURL(URLの末尾部分)のこと。
このページであれば[wordpress-setting]部分がパーマリンクです。
パーマリンクの設定はいつでも変更が可能ですが、すでに公開している過去記事のURLがすべて変わるため注意が必要です。
他サイトから被リンクされていたり、読者がブックマークしてくれている場合には、すべてエラーになってしまいます。
また、それまでに検索エンジンから受けた評価もリセットされてしまいます。
 よめちゃん
よめちゃん後からパーマリンクを変更すると、デメリットが多いってことね……
 サンツォ
サンツォその通り!
パーマリンクは最初に適切なものに設定しておこう!

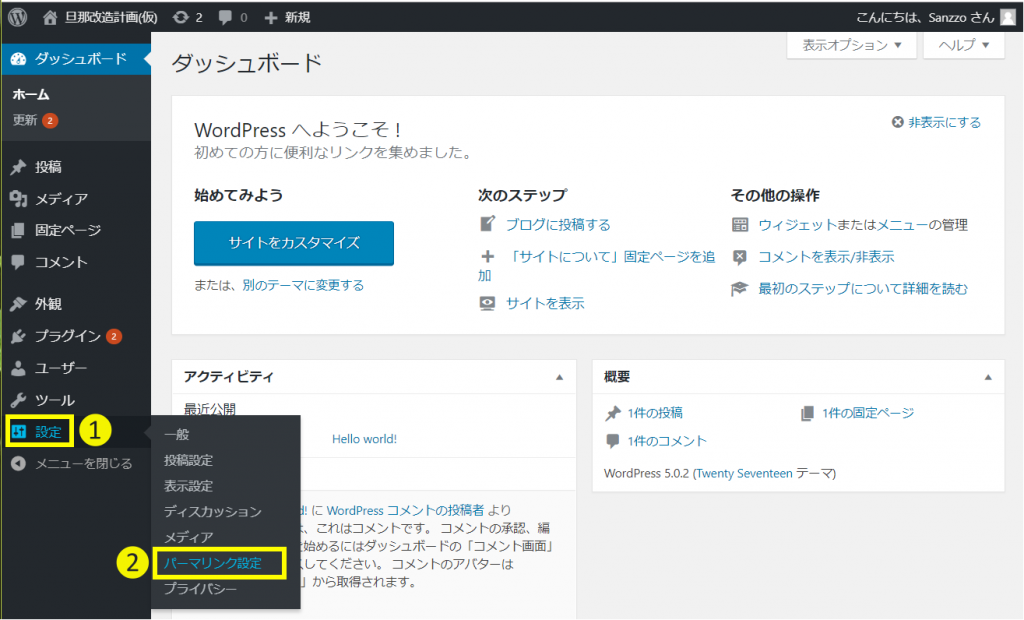
管理画面にログインし、ツールバー左下の ⑴設定 → ⑵パーマリンク設定 と進む。
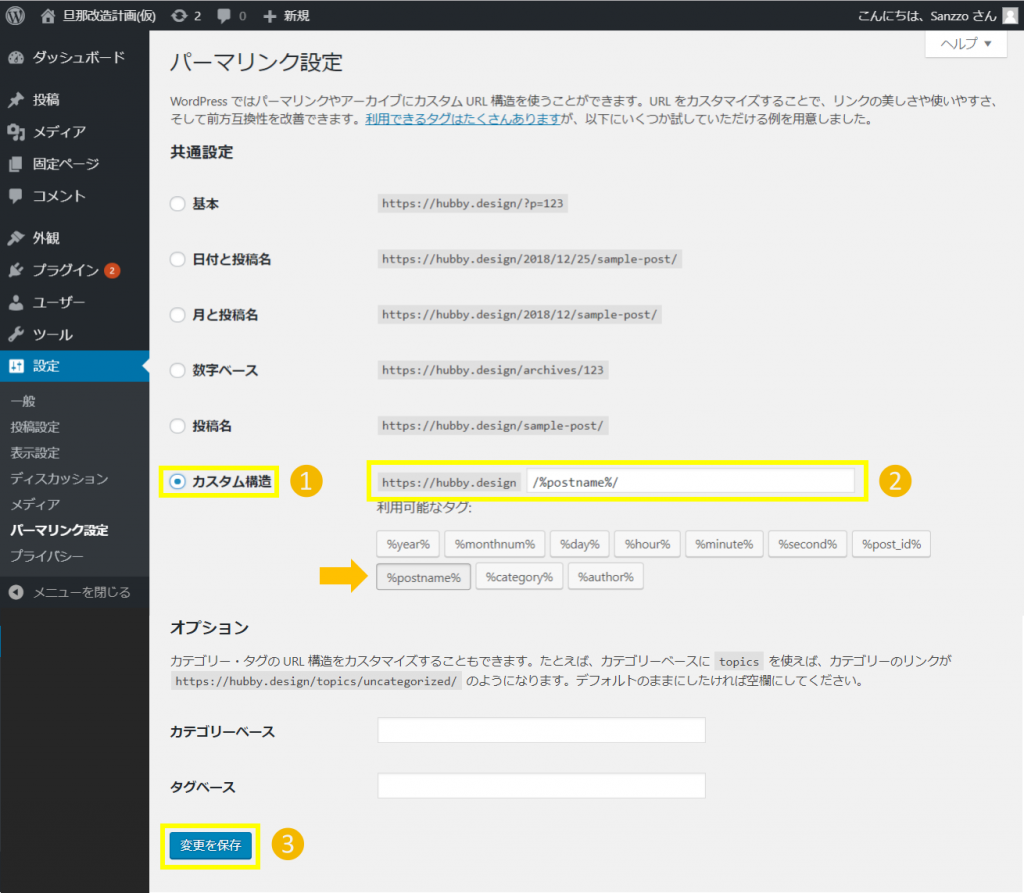
ここでは、パーマリンクの構成ルールを設定します。

⑴カスタム構造にチェックを入れ、⑵[/%postname%]と入力。
もしくは下記のボタンから[%postname%]をクリックしても入力されます。
入力できたら⑶変更を保存を忘れずにクリックしましょう。
パーマリンクはSEOに直接的な影響を与えないので何を選んでもよいのですが、 できれば単純な数字の羅列ではなく意味のある文字列を指定できたほうがいいと言われています。なので、記事ごとにパーマリンクを指定できる[/%postname%]が一番おすすめです。
 サンツォ
サンツォ[/%postname%]に設定しておくと、記事作成時に文字列を指定できるんだ
 よめちゃん
よめちゃん下記で説明してるよ!

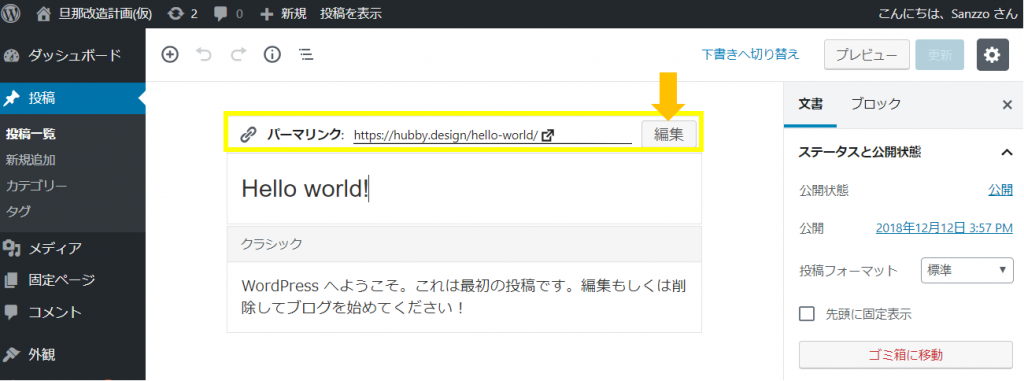
投稿画面にて、記事タイトルの部分にカーソルを置くと、上にパーマリンクの設定ブロックが出てくるので「編集」ボタンをクリックし自分の好きな文字列を入力。
テーマ等によっては上記の操作ができません。その際は、稿画面の右カラム「投稿」タブを選択し、「URL」の部分をクリックすると、パーマリンクの編集ウインドウが表示されます。
たとえばWordPressについて書いた記事であれば「wordpress」、ブログについた記事であれば「blog」というように、記事の内容を反映した文字列にするとわかりやすくておすすめです。
 サンツォ
サンツォパーマリンクは英字にしよう!
日本語URLにすると、コピペした際に長い意味のない文字列に変換されちゃう……
 よめちゃん
よめちゃん複数の英単語になる場合は「-(ハイフン)」で区切るといいよ!
これでパーマリンクの設定は完了です!
WordPressのパーマリンクの設定や変更方については、下記の記事にもくわしく解説しています。

XMLサイトマップを作成

サイトマップとは、そのWebサイト内に存在する全ページ一覧のこと。
サイトマップには以下の2種類があります。
- HTMLサイトマップ:ユーザーに見せるためのサイトマップ
- XMLサイトマップ:検索エンジン向けのサイトマップ
XMLサイトマップは、あなたのWebサイト内のどこにどんなページがあるのか?を、検索エンジンに知らせるためのサイトマップです。
検索エンジンが新しいページ(ブログ記事など)の存在を知る手がかりになるので、必ず作成し、サーチコンソールから検索エンジンに送信しておきましょう。
 よめちゃん
よめちゃんSEO対策(検索からの流入強化)をするなら必須だよ!
 サンツォ
サンツォXMLサイトマップを作るなら「XML Sitemap & Google News」というプラグイン(無料)がおすすめ!
「XML Sitemap & Google News」のインストール
XML Sitemap & Google Newsは記事を作成した際に、自動でサイトマップを生成し検索エンジンに通知してくれるプラグインです。
今回はプラグインを使う練習として実際の手順を説明するので、ぜひ一緒にやってみましょう。

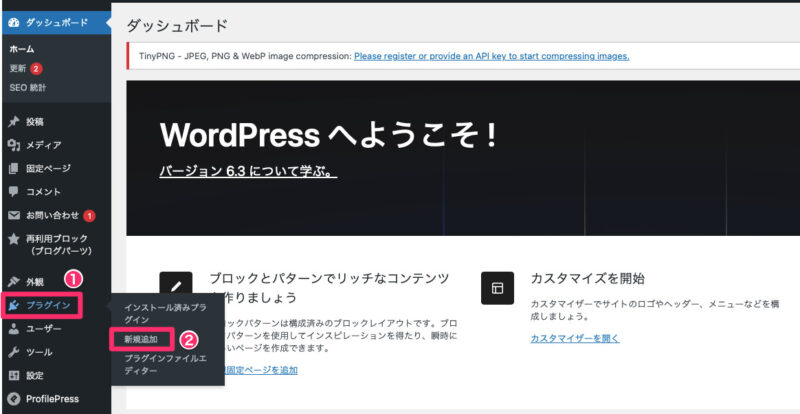
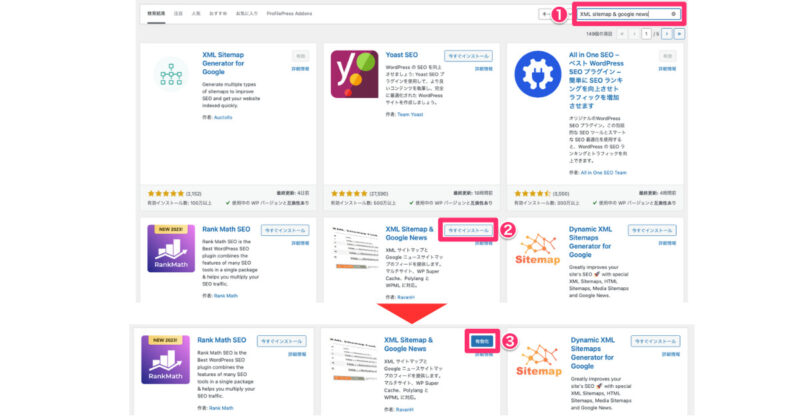
WordPress管理画面のツールバーから⑴プラグイン → ⑵新規追加 と進む。

⑴XML Sitemap & Google Newsと入力し検索。(すべて小文字でも表示されます)
⑵今すぐインストールをクリック。
⑶有効化 をクリック。

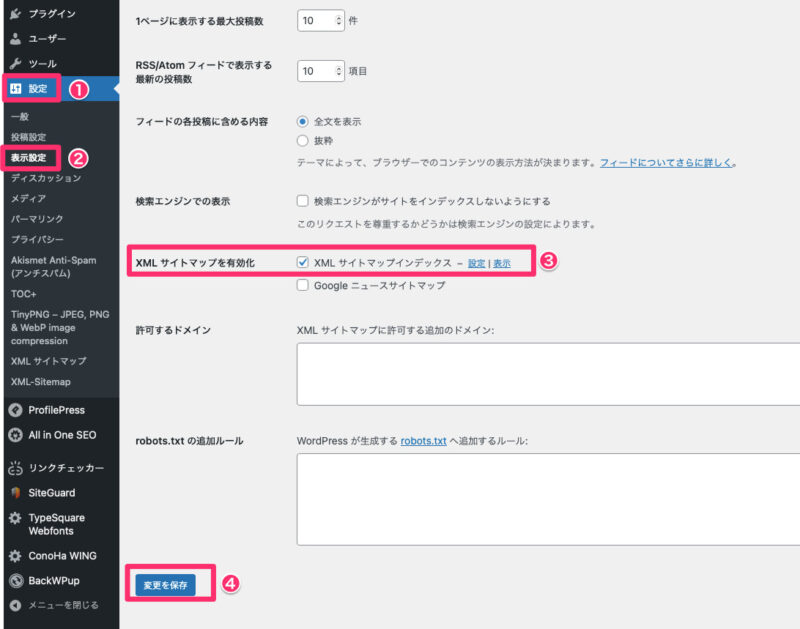
(1)WordPress管理画面左側にある「設定」をクリック。
(2)「表示設定」をクリック。
(3)「XML サイトマップインデックス」にチェックマークが入っているか確認。
(4)「変更を保存」を忘れずにクリック。
「XML サイトマップインデックス」にチェックが入っていないとサイトマップが作成されないので忘れずに確認を!

(1)「設定」をクリック。
(2)「XML サイトマップ」をクリック。
(3)「タクソノミー」をクリック。
(4)「カテゴリー」と「タグ」にチェックを入れる。
(5)最後に「変更を保存」をクリック。

投稿者に関する設定です。
(1)「投稿者」をクリック。
(2)投稿者の紹介ページを作成していない場合は「投稿者を含める」のチュックを外す。(投稿者に関するページを作り込んでいる人は、チェックを入れておきましょう。)
(3)「変更を保存」をクリック。
これで「XML Sitemap & Goolge News」の設定は完了です!
サイトマップについて、さらにくわしく知りたい人は下記の記事も参考にしてください。

アナリティクスとサーチコンソールに連携

Googleアナリティクス(Google Analytics)とは、Googleが提供するアクセス解析ツールのことで、誰でも無料で利用できます。
Googleサーチコンソール(Google Search Console)は、検索結果におけるサイト状況の監視・管理・改善(つまりSEO対策)を行うための無料ツールです。
どちらも、WordPressサイトの運営(アクセスや収益の改善)に欠かせないGoogleの公式ツールです。
 サンツォ
サンツォ簡単に設定できるので、下記を参考に連携しておこう!


WordPressで記事を書く

WordPressで記事を書く方法について解説します。
さっそく記事を書いてみましょう。

記事を作成するにはWordPress管理画面のツールバーより、⑴投稿 → ⑵新規追加 へと進む。

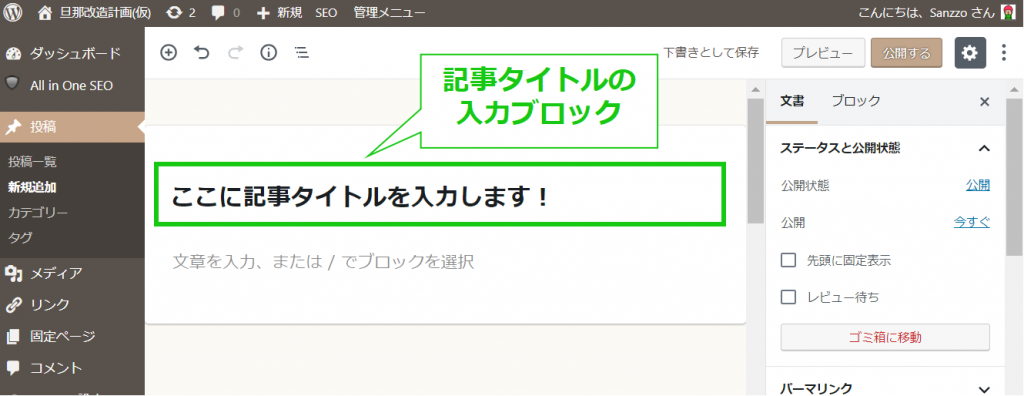
すると上のような画面が出ます。
これがWordPressで記事を書くための編集ページです。

まずは記事タイトルを入力します。
この時点では仮のタイトルでOKです。

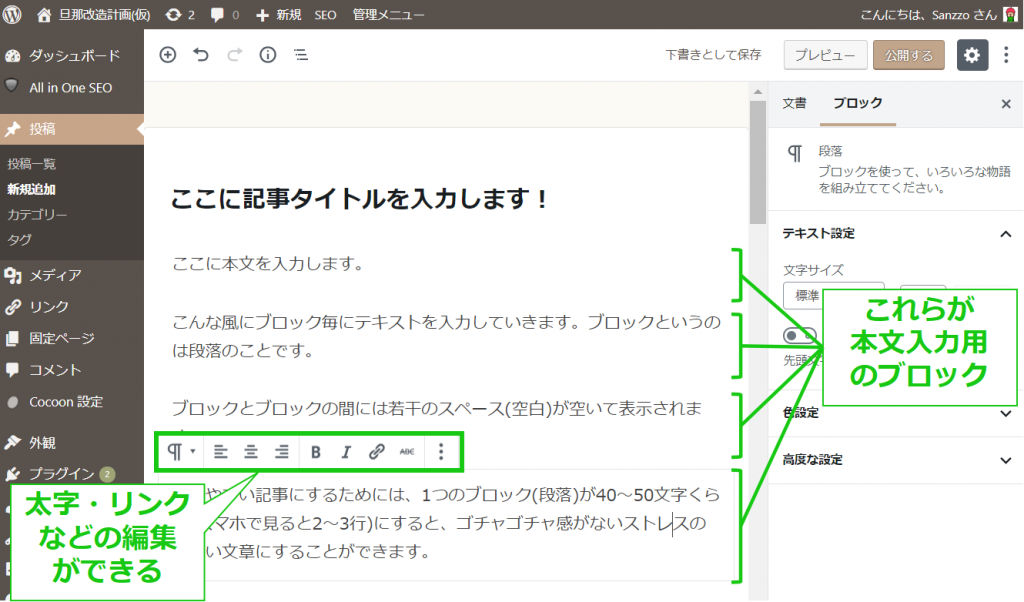
上記のようにブロック(=段落)毎にテキストを入力していきましょう。
ブロックを選択すると上に太字・リンク・左右配置などを選択できる、編集アイコンが表示されます。

また右側のツールバーを活用すると、ブロック毎に文字色・文字背景色・文字サイズなどを編集可能です。

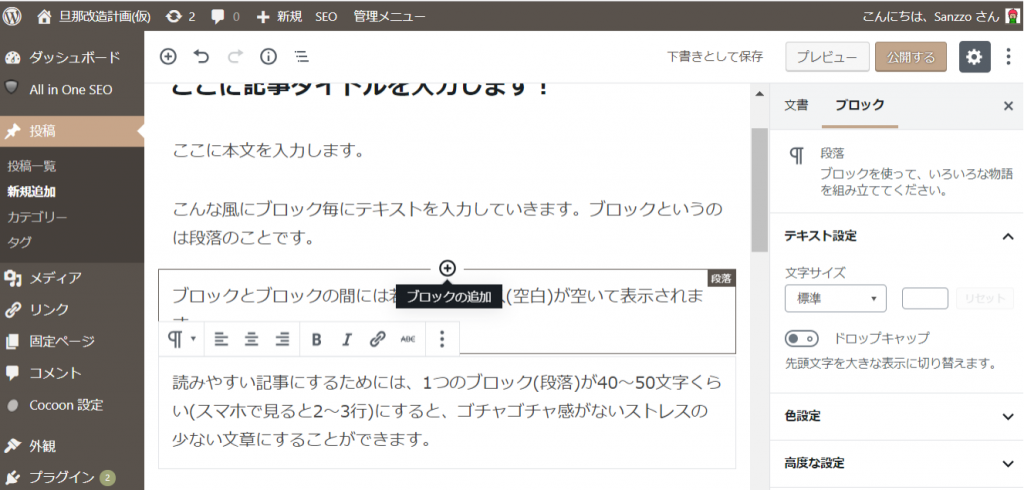
Enterキーを叩くと次のブロックを追加できます。
または各段落の上のほうにカーソルを合わせると「+」マークが表示されるので、これをクリックすると新しいブロックが追加されます。

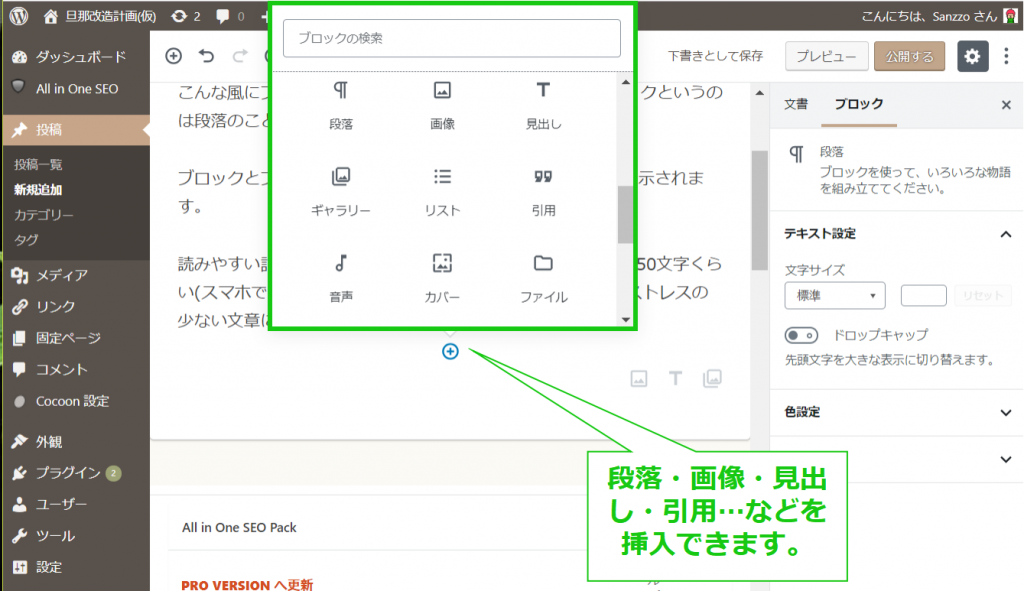
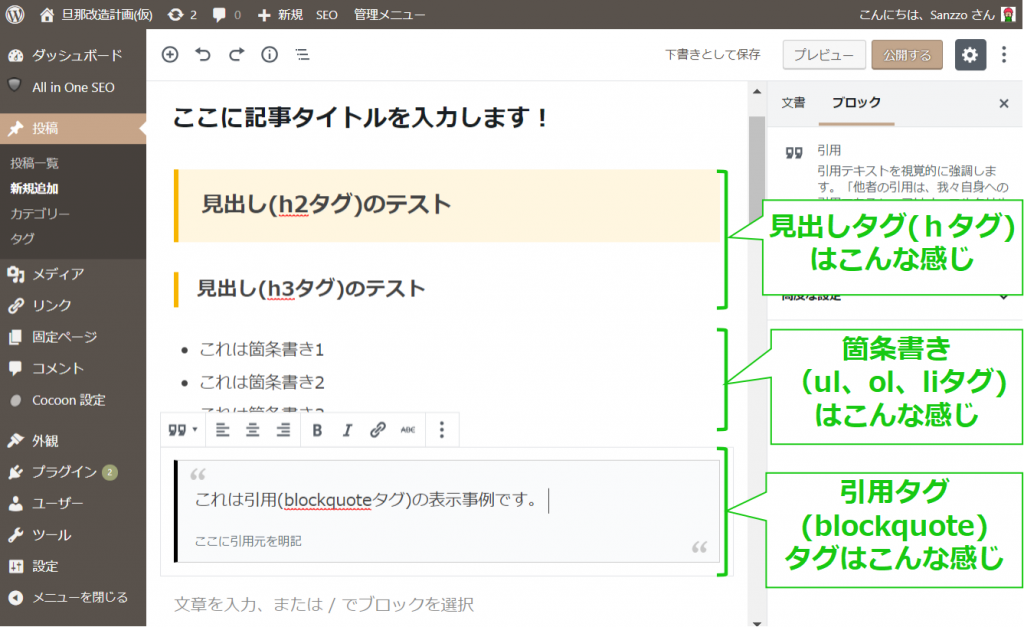
ちなみにブロックには、段落・画像・見出し・リスト・引用などの種類があります。
テーマでCocoonを利用している人は、Cocoon独自のデザインテンプレート(BOXやボタンなど)を簡単に挿入できます。

それぞれこんな感じの見た目になります。
※使用するテーマによっても若干変わります。

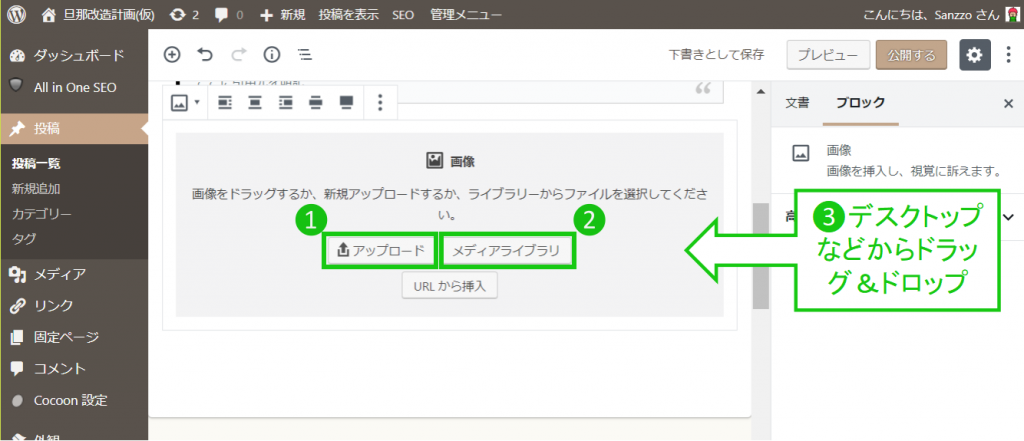
画像は下記の方法で挿入できます。
⑴アップロード:
PCに保存してある画像を指定しアップロード&挿入する。
⑵メディアライブラリ:
すでにメディアライブラリにアップロードしてある画像を挿入する。
⑶ドラッグ&ドロップ:
画像をドラッグ&ドロップして挿入する。

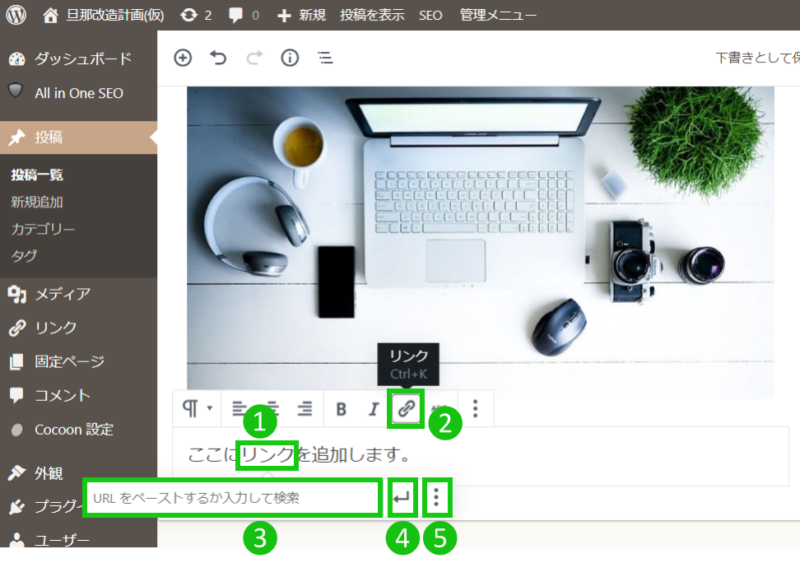
リンクを貼るには、まず⑴リンクしたい文字列を指定します。
⑵リンクのアイコンをクリックし、⑶リンクの編集窓が表示されるのでURLを入力しましょう。
⑷矢印のアイコンをクリックするとリンクが挿入されます。
⑸メニューのアイコンをクリックすると、リンク先ページを新しいタブで開くように設定可能です。

改行する方法には、以下の2種類があります。
- Shift+Enter:1行下へ改行
- Enter:1行空けて改行

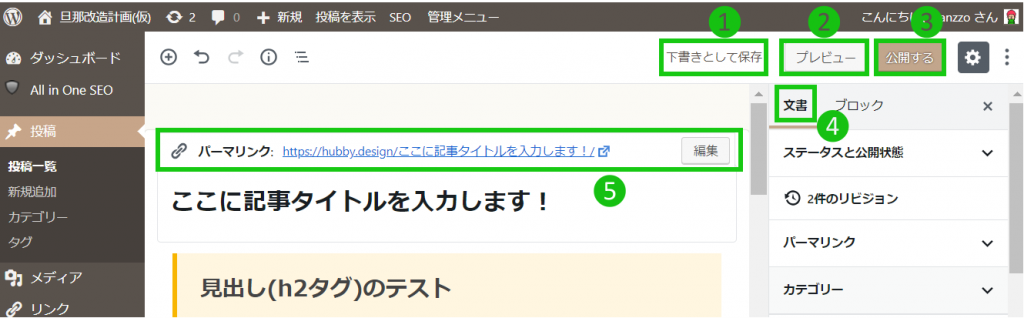
画面左上には⑴下書き保存、⑵プレビュー、⑶公開用のアイコンがあります。
右のサイドバーには「文章」と「ブロック」の選択タブがあり、⑷文章を選択すると記事全体の設定
(カテゴリー・タグ・アイキャッチ画像など)が可能です。
ちなみにタイトルにカーソルを合わせると、⑸パーマリンクの編集窓が表示されます。
以上が記事の書き方の基本操作です!
 サンツォ
サンツォ基本的な操作はこんな感じ!
あとは自分でいろいろ触ってみて覚えよう!
WordPressの初期設定でよくある質問

WordPressの初期設定に関して、よくある質問に回答します。
- 投稿の初期設定はどうしたらいい?
-
投稿の初期設定は、デフォルトの設定のままで問題ありません。
念のため、投稿設定の確認方法を確認してみてください。

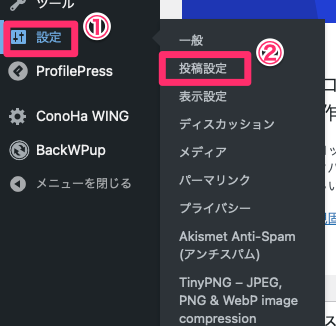
WordPressのダッシュボードの左側にある⑴「設定」→⑵「投稿設定」へと進みます。

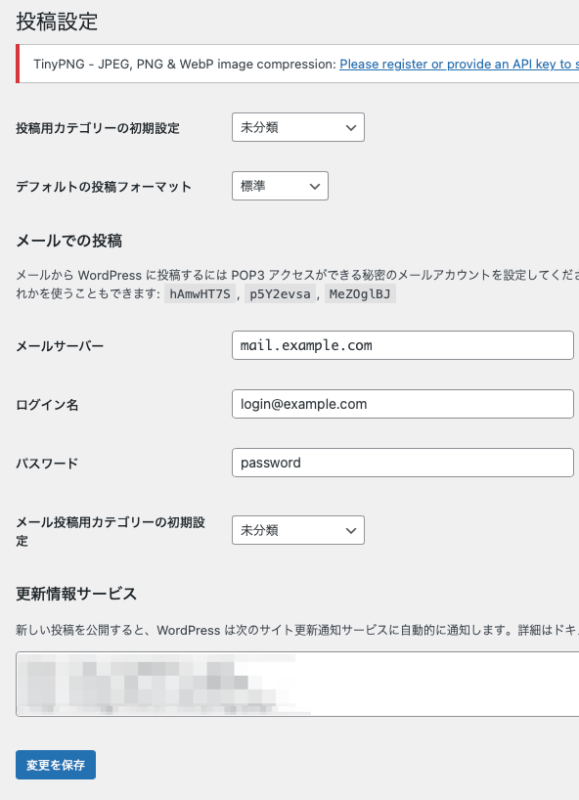
上のような投稿設定画面が表示されます。
いくつか項目がありますが、基本的には変更せずにそのままで問題ありません。
すでにカテゴリーを複数作成している場合は「投稿用カテゴリーの初期設定」の部分を、頻繁に使うカテゴリーに設定しておくといいでしょう。
- スマホで表示が崩れるときはどうすればいい?
-
スマホで表示が崩れる際には、以下の方法を試してみましょう。
スマホの表示が崩れたときの解決策- モバイルデバイス側の不具合を確認する
- ブラウザを更新する
- WordPressのキャッシュクリアプラグインを導入する
- スマホ端末上のキャッシュクリアを行う
スマホで表示が崩れるときは、スマホ本体に問題があるケースも少なくありません。
別のスマホやタブレットも使ってみて、表示がおかしくないか確かめましょう。
スマホ本体に問題がなければ「キャッシュ」の問題を疑います。
キャッシュとは、Web上の古い履歴が残すことで素早くページを読み込むことができる技術で、キャッシュが残っていると最新の状態で表示されません。
そのため、ブラウザの更新や再起動をおこなうだけで解決することがあります。
頻繁に発生するようであれば、キャッシュクリアのプラグインの導入も検討してみてください。
- WordPressテーマはスマホ(レスポンシブ)に対応してる?
-
スマホに対応していないテーマは聞いたことないですが、対応の仕方はテーマによって違います。
多くのテーマではPCとモバイル(スマホやタブレット)に同一のソースを使いつつ、それぞれのデバイスに最適な表示を自動でおこなう「レスポンシブ対応」を実装しているはずです。
 サンツォ
サンツォGoogleもレスポンシブ対応を強く推奨しているよ
テーマを選ぶ際は、レスポンシブ対応済みのテーマかどうかを確認するようにしましょう。
スマホに対応したおすすめのWordPressテーマ テーマ 価格 特徴 公式サイト Cocoon 
無料 ・すべての面でレベルが高く万能
・シンプルでおしゃれなデザイン
・SEO・高速化・モバイルフレンドリーに最適化Cocoon公式サイト SWELL 
17,600円 ・洗練されたおしゃれなデザイン
・表示速度も抜群に速く、SEOに強い
・記事を超素早く・簡単に書けるSWELL公式サイト AFFINGER6 
14,800円 ・収益性を高めるアフィリエイトに特化した機能が充実
・おしゃれでカスタマイズ性がバツグン
・SEOに強いAFFINGER6公式サイト SANGO 
14,800円 ・かわいい雰囲気のシンプルなデザイン
・カスタマイズが簡単で種類が多い
・2つのエディターに対応SANGO公式サイト STORK19 
11,000円 ・有料のなかではお手頃価格
・モバイルファーストな設計
・複数サイトでの利用は不可STORK19公式サイト
WordPressの初期設定まとめ
本記事では、WordPressの初期設定についてくわしく解説しました。
あらためて初期設定に必要な内容を確認してみてください。
⑴〜⑸までの初期設定を終わらせてしまえば、あとは記事を作って積みあげていくだけです。
プラグインのようにいつ設定変更してもいいものもあれば、テーマやパーマリンクのように後から変更するとデメリットが発生するものもあります。
のちのち後悔しないように、本記事の内容をしっかり確認しながら初期設定を進めてみましょう!






コメント
コメント一覧 (15件)
こんにちは。Sannzzoさん
突然ですが、質問させて頂きます
blog初心者の鈴丸と申します、数日前にblogをたちあげました
推奨されたcocoonも入れアナリティクスも設定しました。
が、すっごい勘違いをしてアナリティクスを削除してしまいました!
警告が表示され「わかりました」を選択してしまったのです。その後、所有権の認証が出来ません。と表示されアナリティクスは入れられずにいます。この場合の対処はどうしたら良いですか? 実はcocoonも削除してしまったようです。こちらのサイトで順を追って見ていて初めて気づきました。
とにかく、必死で設定していたんです。なのに削除しちゃうなんてー。
それと、conoha wingと言うプラグインが2つくらい入っていますが、そのままでいいのですか?
今はどうなっていて、どうするべきなのか?ここ数日ずっと悩んでいました
アドバイスをお願いしたします。
鈴丸さん、コメントありがとうございます!
アナリティクスを削除したというのがどういう状態なのかわかりませんが、
トラッキングID自体は埋め込まれているのですか?
埋め込まれていないなら再度本記事に書かれている方法で埋め込む。
もしくは間違ったIDが埋め込まれているなら修正する。
という手順を踏んでみてください。
Googleアカウントを削除してしまったという意味であれば、
サイドGoogleアカウントを作成するところから始めてください。
(最初に埋め込んでおいたトラッキングIDは削除する)
また、アカウントの認証には多少の時間がかかる場合がありますので、
まだ認証されていないという場合もあります。
どうしてもダメなようであれば、サーバー会社(コノハウィング)のサポートを頼ってみてください。
下記にまとめておきます。
●メールサポート:(24時間365日)
https://help.conoha.jp/app/ask/?_ga=2.211249173.1280502824.1575822029-962568505.1574681572
●チャットサポート:受付時間10:00~18:00(平日のみ)
https://help.conoha.jp/app/ask/?_ga=2.211249173.1280502824.1575822029-962568505.1574681572
●電話サポート:03-6702-0428
※受付時間10:00~18:00(土日祝を除く)
※音声ガイダンスで進むと担当に繋がります。
ありがとうございます!
こんなに早くお返事をいただけるなんて、感謝で一杯です。
電話サポートがあるんですね、嬉しいです!
では、張り切って教えて頂いたことにチャレンジさせて頂きます
最終的にはサポート頼りになりそうですが、頑張ります!
本当にありがとうございました。
本当にありがとうございました
鈴丸です。
すみません、追記させていただきます。
cocoonは設定されていなかったかもしれません。
左のバーにcocoon設定はありましたが、開くと設定時間切れ?みたいになっていました。
sannzzoさん、こんばんは。
鈴丸です、昨日はありがとうございました
張り切って電話しましたが、解決には至らず落ち込みましたが
ダメ元でアナリティクス の設定からやり直してみました。
新しいトラッキングIDをNEOに入れて更新しました、結果は明日まで待ちます
ただ、前のトラッキングIDが埋め込まれているのかはわかりませんでした
確認方法はありますか?
今のテーマはcocoonでは、ありませんでした
気づくの遅すぎです。
cocoonに変えようと記事の通りに進めましたが、アップロードできませんでした。
cocoonをダウンロードしてもファイルが開かずその先に進めないんです。
Macの場合は右クリックして…と補足?がありましたが、その画面も出ないのです。何が影響しているのでしょうか?
>cocoonをダウンロードしてもファイルが開かずその先に進めないんです。
フィルを開く必要はないかもですね。
ダウンロードしたファイル(たぶん圧縮されたものかな?)はそのままで、
WordPress管理画面の「外観」→「テーマ」→画面上の「新規追加」→「テーマのアップロード」→「ファイルを選択」で選択してもらってアップロードをしてみてはどうでしょう?
僕はMacを持っていないので、詳しい検証はできませんが…
Sanzzoさん、こんばんは
やっと問題解決しました!
アナリティクス、サーチコンソール共に設定できました。
しかし、ここからがスタートです。
頑張ります!ありがとうございました。
良かったです!
一緒に頑張りましょう!!
サンツォさん、初めまして!
ブログを開設するにあたり、こちらの記事を参照させていただきました。
あまりパソコンを使った作業が得意ではないほうだと思うのですが、ストレスなくスムーズに解説までたどり着けまして、御礼申し上げたいと思います!!
中身はまだまだだですが精進いたします!
ありがとうございました!!
silvalencia21さん、コメントありがとうございます!
無事WordPressを開設できたとのこと、良かったです!
ここからがスタートですので、ぜひ一緒にブログを成長させていきましょう!
サンツォさん、初めまして!
ブログを始めようと思い、こちらの記事を含めほぼ全て参考にさせて頂きました。
ありがとうございます。
全くの初心者の為、1からだったので最初の記事はブログ作りのブログになりそうなのですが
こちらのブログを参考に作りましたという事で記事中にリンクや紹介を記載してもよろしいでしょうか?
引用や転載?についてもまだ勉強中の為、分からないのでコメントさせて頂きました。
よろしくお願い致します。
ゆうきさん、コメントありがとうございます!
そして、WordPressの開設おめでとうございます!!
お役に立てて幸いです。。
>記事中にリンクや紹介を記載してもよろしいでしょうか?
もちろん大丈夫です!
むしろガンガンやっていただいて結構ですw
======
本文中にも書きましたが、
Twitterでもシェアしていただければ微力ながら拡散させていただきますので
ぜひぜひご検討ください(^▽^)/
サンツォさん
ご無沙汰してます。鈴丸です。
なんとか、ブログ頑張ってます
あの、質問なのですが、ブログに自分で撮った写真を載せる時に自宅で撮った場合などは場所が特定できてしまうとかで、携帯は位置情報サービスをoffにすれば良いとわかりましたが、一眼レフの場合はどうすれば良いのですか?
一眼レフで撮った写真をblogに使っている人も沢山いると思うのですが、何か対策しているのでしょうか?
アナログで撮ってもデジタルで撮っても、
場所が特定できる情報が写真に映り込んでいれば特定できてしまいますよ。
返信、ありがとうございます。
お忙しいのにすみませんでした