起業や個人事業、店舗運営で欠かせないのがホームページ。
ホームページ次第で集客や売上、商品・サービスの認知におおきく影響するため、とても重要な役割を担います。
ホームページの作り方には、以下の5つの方法があります。
しかし、初めてホームページ制作を検討する人にとっては「結局どの方法がベストなの?」と悩んでしまいますよね。
 よめちゃん
よめちゃんWeb制作のプロに頼まないと難しいイメージがあったけど……
 サンツォ
サンツォ実は専門知識がなくても、本格的なホームページは作れるんだよ!
そこで本記事では、ホームページの作り方5つを徹底比較し、自分で作成する手順や、おすすめの無料ホームページ作成ツールなどをくわしく紹介します。
初心者にも分かりやすく解説しているので、ぜひ参考にしてください。
- ホームページはどうやって作る?
- ホームページは自分で作れる?
- 無料でホームページを作る方法はある?
- ホームページ作成の手順が知りたい!
ホームページ作成の事前準備

まずは事前準備として、ホームページが閲覧できるしくみの理解と必要なものの把握をしておきましょう。
ホームページとは
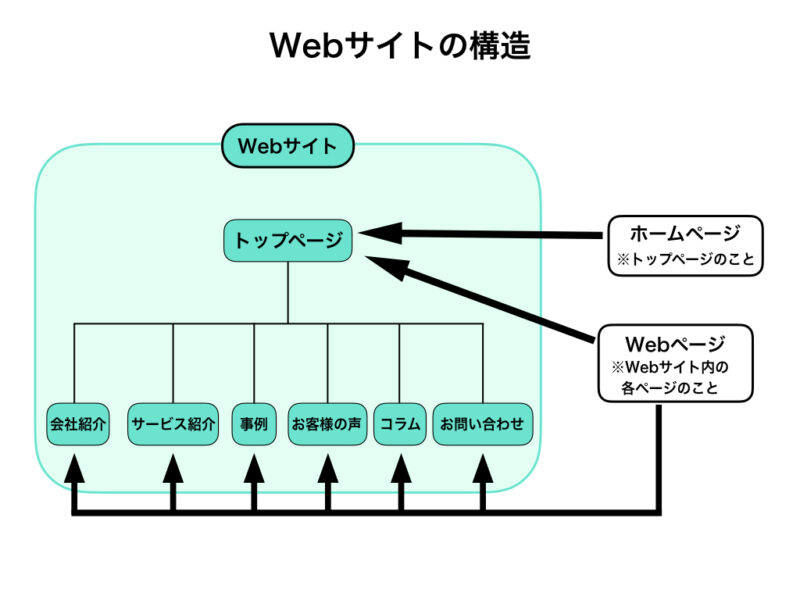
ホームページとは、Webサイトで一番最初に表示されるページ(トップページ)のことを指します。
下の図のように、Webサイトの中にホームページがふくまれているということです。

現在は、ホームページに対する考え方が徐々に変化し、Webサイト全体のことをホームページと認識している人も多いようです。
 サンツォ
サンツォ本来の意味とは違うけど、それも間違いではないよ
「ホームページを作りたい」「Webサイトを作りたい」「Webページを作りたい」は、意味が異なるのでしっかり理解しておく必要があります。
ホームページが閲覧できるしくみ
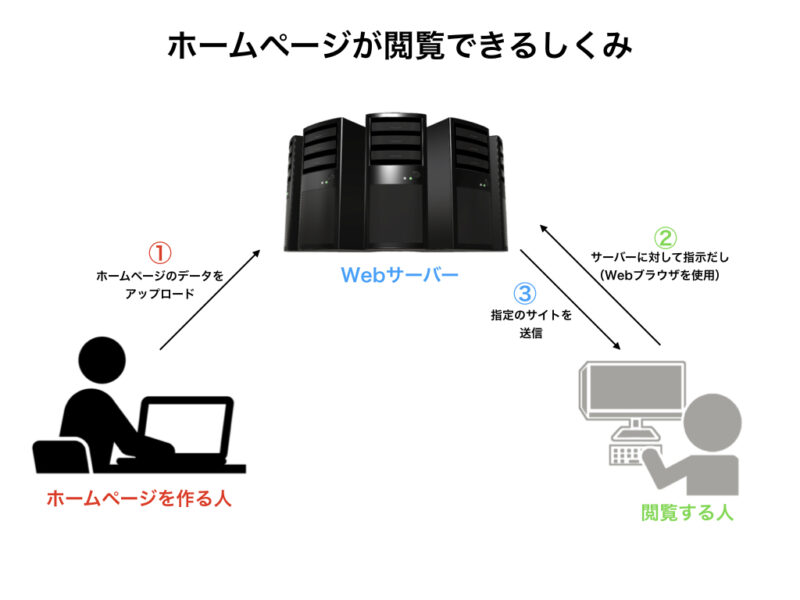
ホームページの閲覧は、以下の図のように、閲覧者がサーバーに対して「このサイトが見たいです!」と指示を出し、Webサーバーが指定されたサイトを提供することで実現します。

そもそもホームページのデータは、完成したらWebサーバーと呼ばれるコンピューターのなかに保存されます。
インターネット上に存在するWebサイトなどのデータを保存し、必要に応じて公開するためのコンピューターのこと
GoogleやYahoo!などの検索エンジンで検索する行為や、気になるニュースをクリックする行為が、Webサーバーへの指示出しになってます。
正確には、Webブラウザという専用のソフトウェアでURLを指定することでパソコンとサーバーを接続し、目的とするWebページを送ってもらう流れです。
 サンツォ
サンツォ特にホームページを作る人は、Webサーバーを意識する必要があるよ!
また、サーバーを自前で用意するのは難易度も費用も高いため、サーバー会社から月額などでレンタルすることもできます。
これをレンタルサーバーといいます。


ホームページ作成に必要なもの・費用
ホームページの作成には、主に「レンタルサーバー」「ドメイン」「ホームページ制作」「メンテナンス」の4つの費用がかかります。
それぞれの概要と費用の目安は下記のとおり。
| 必要なもの | 概要 | 費用の目安 |
|---|---|---|
| レンタルサーバー | 作成したホームページの保管場所。サーバーがないとホームページの公開ができない。利用料として月額または年額で費用がかかる。 | ・個人向け:月額700円~1,200円ほど ・法人向け:月額3,000円以上 |
| 独自ドメイン | ドメインとはURL「http://makusan.jp」の「makusan. jp」の部分。インターネット上の住所にあたる。取得時・更新時に費用がかかる。自分で取得し文字列を自由に決めることができる(独自ドメイン) | ・取得費:0円〜1,000円ほど ・更新費(年額):1,000円~3,000円ほど |
| ホームページ制作 | ホームページ制作にかかる費用。ホームページの規模や内容、機能によって大きく変わる。制作会社に依頼するか個人の製作者に依頼するかでも費用が異なる。 | ・10万~200万円以上 ※自作する場合は無料 |
| メンテナンス | ホームページ制作とは別に、コンテンツの追加や修正する場合にかかる費用。メンテナンスの内容や希望によって金額が異なる。 | ・月額5,000円~5万円ほど ※自作する場合は基本的に無料 |
もしも、制作会社や個人にメンテナンスまで含めて制作依頼する場合は、最低でも10万円以上(規模・制作内容によっては数十万~数百万円)かかることもあります。
 よめちゃん
よめちゃんそんなにかかるの⁉
 サンツォ
サンツォなにを依頼するのか?どこに依頼するのか?によってピンキリだよ
次章ではもっとくわしく解説します。
ホームページを作る方法

ホームページ制作の事前準備を把握できた上で、お待ちかねのホームページを作る方法を詳しく解説します。
以下の表を参考にし、詳細を読み進めてみてください。
| 方法 | 総評 | 対象 | コスト | 制作難易度 | デザイン・独自性 | 制作期間 | メンテ・更新しやすさ |
|---|---|---|---|---|---|---|---|
| Web制作会社に依頼 | 高額なコストはかかるが、自作する手間はかからない。 | 大企業 | × 40万円〜 | ◎ | ◎ | △ | △ |
| フリーランスなどに依頼 | コストが低く、自作の手間もかからないが、製作者との打ち合わせは細かく行う必要がある。 | 中小企業・店舗・個人 | △ 10万円〜 | ◎ | ◎ | ◯ | △ |
| HTMLやCSSで自作 | 非常に高度なスキルと知識が必要なため、おすすめしない。 | 個人 | ◯ 1万円〜 | × | ◯ | × | △ |
| ホームページ作成ツールで自作 | 無料で作れるツールもあるが、制限が多く、サービス持続面やサポート面なども心配。 | 個人 | ◎ 0円〜 | ◯ | × | ◎ | ◎ |
| WordPressで自作 | 低コストで本格的なホームページを自作できる。優秀なツールのため難易度も低い。自作する時間の確保が必要。 | 中小企業・店舗・個人 | ◯ 1万円〜 | ◯ | ◎ | ◎ | ◎ |
一口にホームページを作る方法といってもこれだけの種類があるので、初心者はどれを選べばいいのか迷いますよね。
結論として、初心者で個人や小さな会社規模でホームページを作るのであればWordPressがおすすめです。
 よめちゃん
よめちゃんWordPressってなんか難しそうだけど……
 サンツォ
サンツォ大丈夫!
WordPressはそもそもWeb制作の知識・スキルがない人でも簡単にホームページを作れるように開発されたツールだからね。
以下に、それぞれの方法をもう少しくわしく解説します。
Web制作会社に依頼する
Web制作会社とは、ホームページやECサイトなど、Webサイトを制作する仕事を専門にしている会社のこと。
ホームページ作りのプロなので、オリジナリティとデザイン性の高いホームページが作れます。
また、ホームページを運用する目的にそって設計してくれるため、成果の上がりやすいものが完成するでしょう。
 よめちゃん
よめちゃんWeb制作のプロだもんね!
 サンツォ
サンツォでも費用はもっとも高額だよ
しかし、高額な制作費用がデメリットです。
情報を修正したりページを新たに追加するたびに依頼することになるため、ランニングコストもかかってしまいます。
なので、ホームページ制作の予算が少ない個人や中小企業、店舗にはおすすめしません。
費用はどの制作会社に依頼するかや、ホームページの規模・内容によって異なりますが、最低でも40万円前後〜になります。
ものによっては200~300万円以上になるケースもあるでしょう。
また、制作会社にお願いしたからといって、勝手に思い通りのホームページが完成するわけではありません。
ホームページの具体的なイメージやホームページを活用して実現したい目標などをしっかりと考えて、制作会社の担当者へわかりやすく伝え、一緒に作り上げる必要があるからです。
- Web制作の知識やスキルを身につける必要がない
- 独自性とデザイン性の高いホームページが作れる
- 自分の時間を投下しなくてもよい
- 高額な費用がかかる
- イメージや目的の共有などの打ち合わせが必要
- 更新・新規ページ追加のたびに追加で費用発生
Web制作会社に依頼する方法は、直接問い合わせ(見積もり依頼など)をおこなうのが一般的です。
フリーランスなどの個人に依頼する
制作会社ではなく、フリーランスなどの個人にお願いする方法もあります。
フリーランスであれば、制作会社に比べて制作費用が安いというのがメリットです。
また、コミュニケーションがとりやすいため柔軟に対応してもらえる可能性が高いのも利点でしょう。
 よめちゃん
よめちゃんWeb制作会社のよりも安い!
 サンツォ
サンツォでも、スキルや品質の差が激しいことや、遅延やバックレなどのリスクがあることがデメリットだね。
- コーディングまで対応してくれるのか
- 料金体系の詳細
- 納期と納品方法
- 納期までの定期連絡(ミーティングなど)の有無
- 運用開始後のサポートの有無
- 連絡の取れる時間帯や休日 など
ただし、人によってスキルの差が大きかったり、依頼できる範囲がさまざまなため、事前に確認しておく項目が多いのがデメリット。
フリーランスなどの個人に依頼する場合は、過去の実績やスムーズにコミュニケーションが取れるのかといった部分を確認するようにしましょう。
また、フリーランスの製作者も結局はホームページ制作ツールやWordPressを使用する可能性が高いため、時間があるなら自作する方法をおすすめします。
- 制作会社よりも安く依頼できる
- コミュニケーションが取りやすい
- 請負内容をしっかり確認する必要がある
- 納品遅れなどのリスクがある
フリーランスなどの個人に依頼するには、「クラウドワークス
![]() 」「ランサーズ
」「ランサーズ
![]() 」などのクラウドソーシングや、「ココナラ
」などのクラウドソーシングや、「ココナラ
![]() 」などのスキルシェアマーケットで探すなどの方法があります。
」などのスキルシェアマーケットで探すなどの方法があります。
HTMLやCSSで自作する
HTMLやCSSなどを用いて自作するという方法もあります。
HTMLやCSSとは、Webサイトのデザインを構築する上で欠かせない言語のことで、ページ全体のデザイン・レイアウトなどの見た目、細かい装飾、コンテンツの記述などを行います。
 よめちゃん
よめちゃんHTMLやCSSを使うことをコーディングっていうんだよね
 サンツォ
サンツォそうそう!下記の画像がイメージだね

自らコードを書いてゼロから作り上げるので、自由度が高く自分の思い描くホームページを作れるのが魅力です。
しかし、初心者は絶対に手を出してはいけない方法です。
その理由は、制作ツールのように直感的に操作して組み立てられるわけではなく、言語の理解から始める必要があるから。
ホームページ制作に取りかかる前の学習段階で挫折する人も多く、習得に時間がかかりすぎるので、初心者にはおすすめできません。
まずは別の方法でホームページを自作できるようになり、Web制作の基礎知識を身につけてからトライしてみましょう。
- 自由度の高いホームページが作れる
- セキュリティのリスクが低い
- 言語やWeb制作の知識が必須
- 学習に時間がかかる
ホームページ作成ツールで自作する
ホームページ作成ツールとは、ホームページ制作に必要なサーバー・ドメイン・ホームページがセットになっており、管理画面などから簡単に制作がおこなえるサービスのこと。
クリック&ドラッグでの直感的な操作で作業ができたり、用意されたデザイン・レイアウトから選択するだけでページが作れるなど、
専門的なWeb制作スキルと知識を必要としないため、初心者でも簡単に制作できるのが特徴です。
 サンツォ
サンツォ初心者でも簡単にホームページを作れるのがメリット!
また、無料のツールも多く存在しています。
「サーバーやドメインの契約がめんどくさそう」「なるべく無料で作りたいんだよな」と考えている人にとっては魅力を感じますよね。
しかし、無料ホームページ制作ツールは独自ドメインやメールアドレスが自由に選べないという難点があります。
つまり、自社名やホームページタイトルと一致しないドメインやメールアドレスを使用しないといけないケースがあるということ。
 よめちゃん
よめちゃん選べる場合もあるって聞いたけど……
 サンツォ
サンツォあるんだけど、有料になるよ。
ドメインやメールアドレスを自由に選べるツールもありますが、ほとんどの場合は別料金がかかります。
そのため、結局はWordPressを使った方が安いケースがあります。
さらに気をつけないといけないのが、サービス終了の可能性。
無料ツールは運営会社の利益も少ないので、突如サービスが終了するリスクも高いと言えるでしょう。
サービスが終了すると、ホームページ自体も消える可能性もあるので注意が必要です。
- スキルがなくても自分でホームページが作れる
- 無料サービスもある
- サーバーやドメインがセットになっているので、手間が少ない
- 無料ツールは機能の制限があったり、サポートが手薄なものも多い
- ドメインやメールアドレスが選べない可能性がある
- サービス終了のリスクがある
おすすめのホームページ作成ツールは「おすすめの無料ホームページ作成ツール」で紹介しています。
WordPressで自作する
もっともおすすめなのは、WordPress(ワードプレス)を使って自作する方法です。
WordPressとは、CMS(コンテンツ・マネジメント・システム)の一種で、Web制作の知識・スキルがなくても簡単にホームページを作成できるシステムのこと。
 よめちゃん
よめちゃん当サイトもWordPressで作られているよ
WordPressもホームページ作成ツールの一種ですが、他との違いは、性能・機能・デザイン性・カスタマイズ性・集客力(SEOの強さ)・操作性などのあらゆる点で圧倒的に優れているシステムだということ。
なんと全世界のWebサイトの43.2%がWordPressで作られており、CMSの世界シェア率は63.1%とぶっちぎりでNo.1です。
 サンツォ
サンツォそれだけ優秀なシステムだってことだね
Web制作スキルが必要なく、直感的な操作でページ作成・編集が行えるため、初心者でも安心。
デザインは「テーマ」と呼ばれるデザインテンプレートを使用するのですが、無料の公式テーマだけでも11,000種類以上あります。
プログラミングの知識がなくても「プラグイン」でさまざな機能をいつでも自由に追加できるのも特徴。60,000種類以上のプラグインを無料で利用することができます。
また、ページ内の装飾や文字装飾などは、ボタン一つで簡単に行えるのもメリットです。
 よめちゃん
よめちゃんWordPressでできないことはないってくらい、デザインと機能が豊富!
Webサイト制作ツールとの違いは、ドメインやサーバーは自身で契約したり紐づけする必要があるという点。
ただ、最近はこのへんの作業をすべて一括で自動的におこなえるレンタルサーバー(例「ConoHa WING」のWordPressかんたんセットアップ機能 など)もあるため、
初心者でも最短10分でホームページの基礎部分を作ることができます。
初心者でも、プロ並みの機能・デザインに優れた本格的なホームページを作りたい人におすすめです。
……というか、大きな会社でWeb制作会社に外注してホームページを作る、というパターン以外はすべてWordPressでいいかなと思います。
- Web制作の知識がなくてもホームページが作れる
- 更新やページ追加も簡単
- テーマが豊富でデザイン性の高いサイトが作れる
- プラグインでいつでも自由に機能追加できる
- 利用者が多いので、情報がたくさんある
- 定期的なアップデートが必要
- レンタルサーバー代などが必要(年間1万円ほど)
- 利用者が多い分、悪意ある攻撃者から狙われやすい(セキュリティ面の不安)
WordPressの始め方は、下記の記事にくわしく解説しています。

個人や小さな会社・店舗ならWordPressがおすすめ
ここまで、ホームページの作り方5つを解説しました。
それぞれにメリットとデメリットがありますが、個人や小さな会社・店舗のホームページであればWordPressを使って自作するのがおすすめです。
- 低予算(自作なら年間1万円前後~)で制作できる
- 専門的な知識をあまり必要としない
- 運営・メンテナンスが容易にできる
制作会社やフリーランスに依頼する場合は、最低でも10万円以上、場合によっては数百万円以上かかるケースもあります。
一方WordPressは、費用なのは以下の内容だけで最低1万円、有料テーマを購入しても3万円あればお釣りがきます。
| 費目 | 必須 | 備考 | 料金相場 |
|---|---|---|---|
| WordPress | 無料 | オープンソースなので無料 | 0円 |
| レンタルサーバー | 必須 | 初期費用・月額費用 の2種類がある | 初期0~3,000円(無料の場合がほとんど) 月額700~1,200円/月 |
| 独自ドメイン | 必須 | 無料でもらえる場合も | 数百~数千円/年 (サーバー契約時に無料でもらえる場合が多い) |
| SSL化 | 任意 | 無料SSLで問題ない | 数千~10万円/年(有料の場合) |
| テーマ | 任意 | 無料テーマでも問題ない | 1万~2万円/年(有料の場合) |
| プラグイン | 任意 | ほどんど無料で提供 | 有料の場合数百~数千円 |
ただし、外注できる予算が確保できる場合、セキュリティに万全を期す場合(個人情報や機密情報をあつかうなど)の場合は、Web制作会社に依頼したほうが良いでしょう。
自分でホームページを作成する手順

最もおすすめなホームページ作成方法である、WordPressを使って実際にホームページを作る手順を解説します。
ホームページ作りの目的と内容を決める
まずは、ホームページ作りの目的・内容・ターゲットなどを決めて方向性を定めます。
ホームページの方向性を定めることで具体的な完成図が描けるため、制作途中の迷いや目的とのズレを防ぐことができます。
- 誰にみてもらいたいか(ターゲット・ペルソナ)
- 見てもらった人に何を伝えたいのか・何をしてもらいたいのか
- そのために、どんな情報を掲載するのか
レンタルサーバーを契約しWordPressを開設する
WordPressを機能させるには、レンタルサーバーにWordPressをインストールする必要があります。
なので、まずはレンタルサーバーの契約をおこないます。
レンタルサーバーは数多くありますが「ConoHa WING(コノハウイング)」と「Xserver(エックスサーバー)」のどちらかがおすすめです。
| 比較項目 | ConoHa WING | エックスサーバー |
|---|---|---|
| サーバースペック | ◎ 高性能・高機能の超優秀サーバー | ◎ 性能も安定性も業界TOPクラス |
| 表示速度 | ◎ 国内最速No.1のページ表示速度 | ○ ページ表示速度は十分に速い |
| 料金 | ◎ 最安652円/月 ※2023年7月時点 | ◎ 最安683円/月 ※2023年7月時点 |
| 管理画面 | ◎ 使いやすくシンプル | △ 2つに分かれておりやや不便 |
| ドメイン無料特典 | ◎ ドメイン2本無料 | ○ ドメイン1本無料 |
| 運営歴 | △ 2018年9月~ | ◎ 2003年7月〜 |
| ユーザーサポート | ○ 充実している | ◎ 親切丁寧と評判 |
| 公式サイト | ConoHa WING公式サイト | エックスサーバー公式サイト |
ぶっちゃけ、どちらも性能・機能・料金など、ほとんど同じなのでどちらでも構いません。
ConoHa WINGには、次のステップで説明する「ドメインが最大2本まで永久無料」というお得な特典があり、管理画面も使いやすいためおすすめです。
 サンツォ
サンツォちなみに、僕はブログも会社のホームページもConoHa WINGを使ってるよ!
ConoHa WINGとXserverの比較は、下記の記事でさらに詳しく解説しているので、しっかり比較検討して決めたい方は参考にしてください。

本記事では、ConoHa WINGを例にレンタルサーバーの契約からWordPress開設までの流れを紹介します。
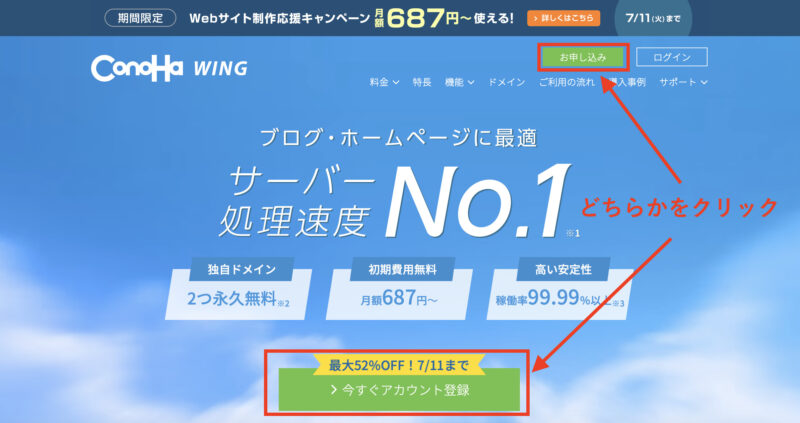
まずは、下記のボタンから公式サイトにアクセスし、TOPページから「お申し込み」へと進みアカウントを作成します。
\マクサンなら500円割引/
初心者でもたった10分でWordPressを開設!

画像引用:超高速レンタルサーバーならConoHa WING|初期費用・最低利用期間なし
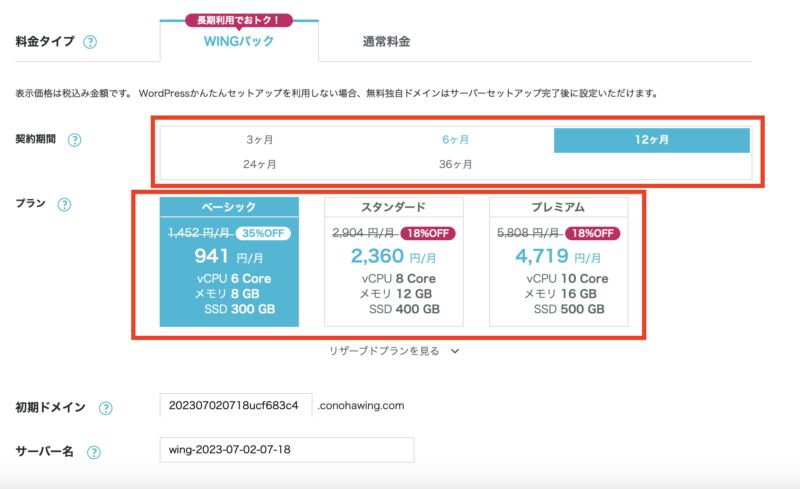
その後、レンタルサーバーのプランと利用期間を決めます。
料金タイプは長期契約割引がある「WINGパック」がおすすめ。契約期間は長ければ長いほど割引率が高くなりお得になります。

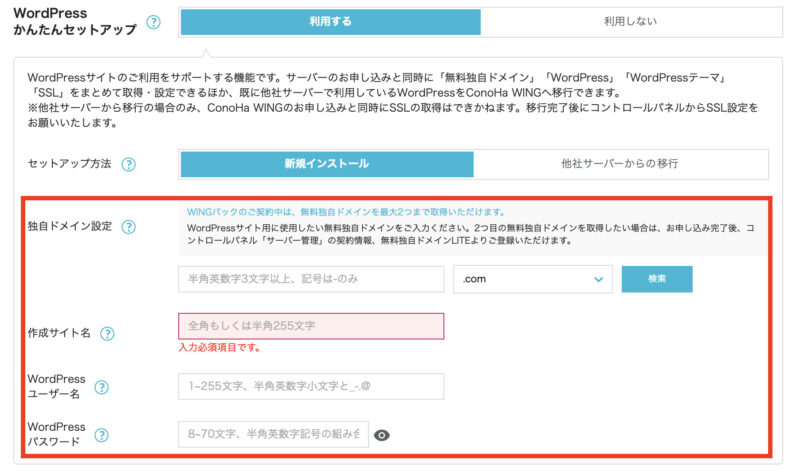
続いて、そのまま下へスクロールして、同じ画面内でWordPressのかんたんセットアップの設定を行います。
「利用する」を選択し、新規開設の場合は「新規インストール」を選択します。
独自ドメインの設定やサイト名、WordPress管理画面のユーザー名・パスワードなどを設定します。

料金の支払いまで完了すると、WordPressサイトの開設が完了。
 よめちゃん
よめちゃんくわしくは下記の記事を参考にしてね!
WorPressの始め方は、以下の記事で丁寧にくわしく解説しているので、ぜひ参考にしてください。

サイト構成を考える
サイト構成とは、どこにどんなページがあるのか?というWebサイト全体のページ構成のことです。
サイト構成を考えることで、自分自身のなかでホームページの全体像を整理でき、どんな情報やどんな素材(画像・動画・テキストなど)が必要なのかを把握することができます。
一般的に、会社ホームページに必要なページは下記のとおりです。
- トップページ
- 企業理念
- 会社概要
- 事業内容
- 各種事業の詳細(複数ある場合)
- 店舗情報・拠点情報
- 代表者のメッセージ・プロフィール
- ブログ
- お問い合わせ
- FAQ
- 採用情報 など
デザインを決める
WordPressであれば、「テーマ」というデザインテンプレートを活用でき、簡単に美しいデザインのホームページが作れます。

テーマには、無料テーマと有料テーマの2種類があり、その中にもさまざまな種類があります。
性能・機能・デザイン・集客(SEO)・サポートなどの観点で考えると、無料テーマよりも有料テーマのほうがおすすめです。
有料テーマの中でももっともおすすめなのは「SWELL」です。
SWELLは、洗練されたおしゃれなテーマで、装飾の種類が豊富で直感的にカスタマイズできる優れたテーマです。
 サンツォ
サンツォこのマクサンでも「SWELL」を使ってるよ!
SWELLのレビュー、SWELLでコーポレートサイトを作る方法は、下記の記事でくわしく解説しています。


ホームページ制作を始めたばかりで「いきなり有料はちょっと……」という人は、無料テーマの「Cocoon」がおすすめ。
無料テーマでありながら、有料テーマと遜色ない性能や機能を備えています。
CocoonのレビューやSWELLとCocoonの比較は、下記の記事でくわしく解説しています。


各コンテンツを作成する
デザインまで決まれば、あとはコンテンツ(各個別ページ)を充実させていくだけ。
はじめに決めた「ホームページの目的・内容」と「サイト構成」を基に、必要なコンテンツを1つずつ作成していきます。
おすすめの無料ホームページ作成ツール

ここでは、無料おためし期間や無料プランを含む、無料のホームページ作成ツールを5つを紹介します。
 よめちゃん
よめちゃん無料のままでは制限があるものが多いので注意!
| ツール名 | 特徴 | メリット | デメリット |
|---|---|---|---|
| Wix | 世界190ヵ国・2億人が利用するツール | ○ 直感的に操作できる ○ 800種類以上のデザインテンプレートが用意されている ○ AIによる自動生成ができる | × Wixの広告が入る × 無料プランには容量制限がある × テンプレートの変更ができない |
| Goope | 飲食店や小売店など店舗運営に適したホームページを作れるツール | ○ SNSやGoogle マップ、PayPalなど店舗運営を最適化する外部サービスとの連携が可能 ○ 15日間の無料おためし期間があるので、本契約前に使うことが可能 | × 使えるテンプレートが少ない × オリジナリティを出しづらい |
| ペライチ | 1ページのみで完結するような、シンプルなホームページに適した作成ツール | ○ ビジネス仕様のテンプレートが用意されている ○ 完成したホームページはスマホに対応している | × オプションはほとんど有料 × 制作可能ページ数に限りがある |
| Google Site | 検索エンジンのGoogleが提供しているツール | ○ Googleアカウントがあれば無料で利用できる ○ 難しい操作がなく、直感的に制作できる ○ 共同編集ができる | × 編集環境が限定される × Google Siteのドメインがデフォルトで設定される |
| Ameba Ownd | アメブロで有名な株式会社サイバーエジェントが 運営・提供しているツール | ○ 無料プランでも独自ドメインを使用できる ○ SNSとの連携できる | × オリジナリティを出しづらい × SEO対策には適していない |
Wix

画像引用:WIX – どんな「作りたい」も叶えるホームページ作成ツール
| おすすめポイント | ・直感的に操作できる ・800種類以上のデザインテンプレートが用意されている ・AIによる自動生成ツールが搭載されている |
| 公式サイト | https://ja.wix.com |
| 運営会社 | Wix.com, Inc |
Wixは、世界190ヵ国・2億人が利用するホームページ制作ツール。
直感的に操作でき、デザイン性の高いおしゃれなホームページを、直観的にパズル感覚で作れるのが魅力。
 サンツォ
サンツォAIによる自動生成ツールが用意されてるよ!
しかし、無料プランには容量制限があり、ホームページの表示速度が遅くなる可能性があります。
またホームページ内にWixの広告が入るため、企業のホームページには適さないでしょう。
Goope

画像引用:Goope – どこよりも成果の上がるホームページを
| おすすめポイント | ・SNSやGoogle マップ、PayPalなど店舗運営を最適化する外部サービスとの連携が可能 ・15日間の無料おためし期間があるので、本契約前に使うことが可能 |
| 公式サイト | https://goope.jp |
| 運営会社 | GMOペパボ株式会社 |
Goopeは、飲食店や小売店などの店舗に適したサイトを簡単に作れるホームページ制作ツール。
GoogleマップやPayPalなどの外部サービスとの連携が取れ、店舗ホームページを作りやすいサービスです。
15日間の無料おためしがあるので、本格的に導入する前に使い勝手を確かめられます。
ただし、デザインテンプレートの種類が少なく、オリジナリティを出しづらい点もあるため、有料デザインも検討する必要があります。
ペライチ

画像引用:ペライチ – テンプレートを選ぶだけ起業・副業のホームページ
| おすすめポイント | ・ビジネス仕様のテンプレートが用意されている ・完成したホームページはスマホに対応している |
| 公式サイト | https://peraichi.com |
| 運営会社 | 株式会社ペライチ |
ペライチは、1ページのみのシンプルなホームページが制作できるツールです。
決済・予約機能や問い合わせフォーム、メルマガなどビジネスに適したテンプレートが揃っているのが魅力。
 よめちゃん
よめちゃん取り急ぎ簡易的なホームページを作りたい人におすすめ
完成したホームページはスマホにも対応しているため、デバイスに合わせて表示でき、ユーザーの利便性を高められます。
しかし、無料プランでは、使える機能に制限が多いのがデメリット。
有料の追加オプションまたは有料プランを使わないと、目的のホームページが作れない可能性があります。
Google Site

| おすすめポイント | ・Googleアカウントがあれば無料 ・難しい操作がなく、直感的に制作できる ・共同編集ができる |
| 公式サイト | https://sites.google.com/new |
| 運営会社 | Google LLC |
Google Siteは、検索エンジンのGoogleが提供するホームページ制作ツール。
Googleアカウントを持っていれば、無料でホームページ制作ができます。
 サンツォ
サンツォ難しい操作もなく、直感的におしゃれなホームページが作れる!
共同編集機能があるため、複数人のチームでホームページ制作・運営をしたい人にもおすすめ。
編集環境がGoogle ChromeとFireFoxに限定されるので、普段からSafariなどを使用している人にとっては不便に感じるでしょう。
ドメインはGoogle Siteのものがデフォルトになり、独自ドメインを取得したい場合は、有料のGoogle Workspaceに登録する必要があります。
Ameba Ownd

画像引用:Ownd – あなただけのホームページやブログをつくろう
| おすすめポイント | ・無料プランでも独自ドメインを使用できる ・SNSとの連携が可能 |
| 公式サイト | https://www.amebaownd.com |
| 運営会社 | 株式会社サイバーエージェント |
Ameba Owndは、アメブロで有名な株式会社サイバーエージェントが運営するホームページ制作ツールです。
ブログ運営やECサイト開設など、幅広い用途で使用できるのが特徴。
無料プランで、独自ドメインが費用できるのは、ほかの制作ツールと大きく異なるメリットでしょう。
TwitterやInstagramなどのSNSとの連携ができ、SNSで投稿した写真などをAmeba Owndでも使用できます。
ただし、デザインは豊富に用意されているものの大枠が決まっており、オリジナリティを出しづらいのがデメリット。
また、SEO対策に特化しているわけではないので、検索上位の獲得を目的としたホームページ運用には向きません。
ホームページの作り方についてよくある質問

ホームページの作り方に関して、よくある質問に回答します。
- 初心者におすすめなホームページ作成ツールは?
-
初心者にもおすすめなホームページ作成ツールはWordPressです。
その理由は、以下のとおり。
- 低予算で制作できる
- 専門的な知識をあまり必要としない
- 運営・メンテナンスが容易にできる
- スマホでもホームページは作れる?
-
スマホでも、ホームページ作りは可能です。
「WordPress」はスマホだけで始めることができます。
また「ジンドゥー」や「Wix」など、スマホでホームページを制作するアプリもあります。
しかしスマホアプリでの制作は、パソコンと比べると機能的な制限が多かったり単純に作業がしにくいなどのデメリットが多いため、パソコンで作ることをおすすめします。
- ホームページは無料で作れる?費用はいくらくらい?
-
無料でも可能です。
ホームページ作りの費用は、無料〜200万円ほどとかなり幅広いです。
制作会社へ依頼するか自作するか、またはサイトの規模や機能によって大きく変わります。
無料のホームページ制作ツールで自作する場合は、費用をかけずにホームページを作ることができます。
しかし、機能・性能の制限などさまざまなデメリットがあるため、完全無料はおすすめしません。
極力費用をおさえつつ、本格的なホームページを作りたい場合はWordPressがおすすめです。
ホームページの作り方まとめ

本記事では、ホームページ作りを検討している人に向けてホームページを作る5つの方法を解説しました。
| 方法 | 総評 | 対象 | コスト | 制作難易度 | デザイン・独自性 | 制作期間 | メンテ・更新しやすさ |
|---|---|---|---|---|---|---|---|
| Web制作会社に依頼 | 高額なコストはかかるが、自作する手間はかからない。 | 大企業 | × 40万円〜 | ◎ | ◎ | △ | △ |
| フリーランスなどに依頼 | コストが低く、自作の手間もかからないが、製作者との打ち合わせは細かく行う必要がある。 | 中小企業・店舗・個人 | △ 10万円〜 | ◎ | ◎ | ◯ | △ |
| HTMLやCSSで自作 | 非常に高度なスキルと知識が必要なため、おすすめしない。 | 個人 | ◯ 1万円〜 | × | ◯ | × | △ |
| ホームページ作成ツールで自作 | 無料で作れるツールもあるが、制限が多く、サービス持続面やサポート面なども心配。 | 個人 | ◎ 0円〜 | ◯ | × | ◎ | ◎ |
| WordPressで自作 | 低コストで本格的なホームページを自作できる。優秀なツールのため難易度も低い。自作する時間の確保が必要。 | 中小企業・店舗・個人 | ◯ 1万円〜 | ◯ | ◎ | ◎ | ◎ |
個人や小さな会社、店舗でのホームページ作りであれば、WordPressで自作する方法がおすすめです。
自らの時間を投下して制作する必要がありますが、費用面やデザイン性、運用開始後のメンテナンスなど総合的に考えてWordPressがもっとも適切なので、ぜひ検討してみてください。





コメント